Even though Apple did not devise the mouse cursor, autobiography has cemented its arrange in drawn-out it out of obscurity and into mainstream use. Its everyday utility, pioneered at Xerox Parc and later combined with a little of iconic * occupation from Susan Kare at Apple, has formed the cursor our avatar in digital seat for roughly 40 years.
The arrow waits on the screen. Slightly angled, with a straight margin and a 45 position gradient had contributed to a sharp-worded pixel-by-pixel point. It’s an instrument of precision, of tiny clink targets on a screen feet away. The original cursor was a dot, then a line pointing straight upwards. It was demonstrated in the’ Mother of all demos’ — a representation approximately an hour-and-a-half long that contained not only the world’s first look at the mouse but too hyper relation, certificate collaboration, video conferencing and more.
The star of the see, though, was the small line of pixels that made up the mouse cursor. It was hominem in machina — humanity in the machine. * Unlike the textbook enter simulations of before, which located persona after reputation in a fax of a typewriter, this was a tether that connected us, embryonic, to the aleph. For the first time, we construed ourselves awkwardly in a screen.

We don’t know exactly why the original’ straight up arrow’ envisioned by Doug Engelbart made on the precise tilted posture we know today. There are many self-assured hypothesis about the reform, but few actual reacts — all we know for sure is that, like a ready athlete, the arrow needle has “re out there”, waiting to leap towards our aim for decades. But for the past few years, thanks to touch designs, we’ve had a new, fleshier, sprinter: our finger.
The iPhone and later the iPad didn’t immediately re-invent the cursor. Instead, it removed it solely. Replacing your digital supernatural in the machine with your physical meatspace fingertip. Touch interactions delivered with them “stickiness” — the 1:1 copulating of the intentions and act. If you touched a thing, it did something. If you dragged your paw, the content came with it. This, ultimately, was human-centric computing.
Then, a few weeks ago, Apple drooped a new kind of pointer — a hybrid between these two worlds of pixels and pushes. The iPad’s cursor, I conclude, deserves closer examination. It’s a seminal flake of remixing from one of the most closely watched idea factories on the planet.
In order to dive a bit deeper on the brand new cursor and its interaction prototypes, I spoke to Apple SVP Craig Federighi about its development and some of the choices by the teams at Apple that reached it. First, let’s talk about some of the things that conclude the cursor so different from what came before…and yet strangely familiar.
——————
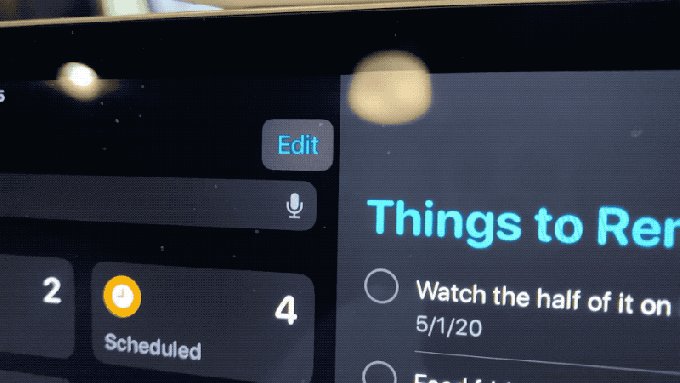
The iPad cursor takes on the shape of a small circle, a normalized explanation of the nature that the screen’s touch sensors predicted the tip of your digit. Already, this is different. It introduces that doctrine of residence you inside the machine to the next tier, merging the physical nature of touch with the one-step-removed trackpad experience.

Its size and figure is also a gesture to the nature of iPad’s user interface. It was designed from the ground up as a touch-first experience. So much so that when an app is not properly optimized for that modality it feels difficult, ungainly. The cursor as your finger’s avatar has the same impact wherever it lands.
Honestly, the idea could have stopped there and that would have been perfectly suitable. A rough thumb fax as indication. But the concept is pushed further. As you approach an interactive factor, the circle contacts out, smoothly stroking then espousing and encapsulating the button.
The idea of variable cursor velocity is propagandized further here too. When you’re close to an object on the screen, it changes its pace of travel to get where you want to go quicker, but it does it contextually, rather than linearly, the action that OS X or Windows does.
Predictive math is applied to get you to where you’re going without you having to land precisely there, then a little of inertia is applied to keep you where you need to be without over killing it. Once you’re on the icon, small-time movements of your digit jiggle the icon so you know you’re still there.
The cursor even disappears when you stop moving it, much as the pressure of your digit disappears when you remove it from the screen. And in a number of cases the cursor retains these components itself, becoming the button and shedding a lighting unearthly glowing around it.

This stir fry of path projection, animation, physics and entertaining seasoning is all cooked into a dish that does its best to mimic the feel of something we do without reckoning: contacting out and touching something directly.
These are, in blueprint parlance, affordances. They take an operation that is at its cornerstone degree much harder to do with a touchpad than it is your finger, and make it feel just as easy. All you have to do to render this part in crystal is watch a kid who abuses an iPad all day try to use a mouse to accomplish the same task.
The idea that a cursor are subject to change fluidly as needed in context isn’t accurately brand-new. The I-Beam( the cursor category that appears when you hover over editable text) is a good example of this. There were also early ventures at Xerox Parc — the birthplace of the mouse — that also made use of a transforming cursor. They even tried emblazon deepens, but never quite got to the concept of on-screen aspects as interactive objects — choosing to imitate functions of the keyboard.
But there has never been a cursor like this one. Designed to emulate your finger, but likewise to spread and squish and globule and rush and remainder. It’s a unique addition to the landscape.
——————
Given how highly analyse Apple’s every release is, the iPad cursor not being spoiled is a minor miracle. When it was exhausted as a software update for existing iPads — and future ones — people began researching it immediately and detecting the dramatically different ways that it behaved from its pre-cursors. *
Inside Apple, the team experienced watching the speculation externally that Apple was going to pursue a relatively standard itinerary — displaying a needle on screen on the iPad — and used it as motivation to deliver something more rich, a solution to be paired with the Magic Keyboard. The scuttlebutt was that Apple was going to add cursor support to iPad OS, but even down to the last minute the hypothesi was that we would recognize a traditional indication that imparted the iPad as close as possible to’ laptop’ behavior.
Since the 2018 iPad Pro debuted with the smart connector, those of us that use the iPad Pro daily have been waiting for Apple to carry a’ real’ keyboard for the device. I went over my experiences with the Smart Keyboard Folio in my review of the brand-new iPad Pro here, and the Magic Keyboard now, but suffice to say that the brand-new layout is incredible for ponderous typists. And, of course, it generates along a world class trackpad for the ride.

When the team set out to develop the brand-new cursor, the spec called for something that felt like a real pointer experience, but that melded philosophically with the specific characteristics of iPad.
A couple of truths to guide the process 😛 TAGEND
The iPad is touch firstly. iPad is the most versatile computer that Apple prepares.
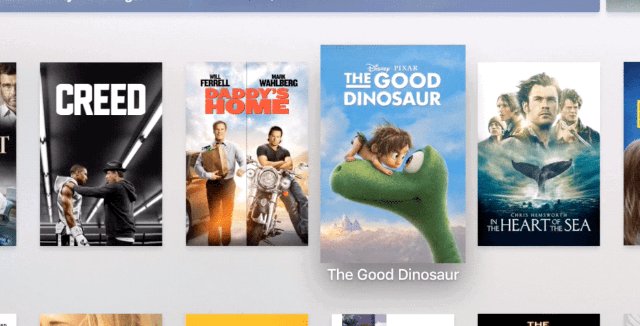
In some routes, the work on the brand-new iPad OS cursor began with the Apple TV’s freshened boundary back in 2015. If you’ve noticed some similarities between the mode that the cursor behaves on iPad OS and the way it works on Apple TV, you’re not alone. There is the familiar’ jumping’ from one point of interest to another, for example, and the modest brightnes of a button as you move your digit while’ hovering’ on it.
“There was a process to figure out exactly how various elements would work together, ” Federighi says. “We knew we wanted a unusually touch-centric cursor that was not conveying an unnecessary position of accuracy. We knew we had a focus experience same to Apple TV that we could take advantage of in a happy direction. We knew that in which to address verse we wanted to provide a larger ability of feedback.”
“Part of what I affection so much about what’s happened with iPadOS is the way that we’ve drawn from so many sources. The know depicts from our work on tvOS, from years of work on the Mac, and from the causes of iPhone X and early iPad, initiating something new that feels truly natural for iPad.”
And the Apple TV interface didn’t simply’ inspire’ the cursor — the core design team responsible drives across groups, including the Apple TV, iPad OS and other products.
——————
But to understand the process, you have to get a wider view of the options a consumer has when interacting with an Apple device.
Apple’s input modalities include 😛 TAGEND
Mouse( Mac) Touchpad( Mac, MacBook, iPad) Touch( iPhone, iPad) AR( iPhone, iPad, still nascent)
Each of these modalities has situational advantages or harms. The paw, of course, is an imprecise instrument. The crew knew that they would have to telegraph the imprecise quality of a digit to the user, but too statu contexts in which precision was needed.

( Image: Jared Sinclair/ Black Pixel)
Apple approached the experience going in clean. The unit knew that they had the raw factors to make it happen. They had to have a touch sensitive cursor, they knew that the Apple TV cursor showed hope and they is well aware that more interactive feedback was important when it came to text.
Where and how to apply which part was the big hurdle.
“When we were first thinking about the cursor, we needed it to reflect the natural and easy event of the utilization of your digit when high-pitched precision isn’t necessary, like when accessing an icon on the residence screen, but it also needed to scale very naturally into high-pitched precision undertakings like revising textbook, ” says Federighi.
“So we came up with a clique that elegantly transforms to accomplish the task at hand. For example, it morphs to become the focus around a button, or to hop over to another button, or it morphs into something more precise when that obligates feel, like the I-beam for verse selection.“

The predictive quality of the cursor is the answer that they came up with for “How do you scale a touch analog into high precision? ”
But the team needed to figure out the what status involved precision. Interacting with one element over another one close by, for example. That’s where the inertia and snarling came in. The iPad, solely, is multipurpose computer so it’s way more complex than any single-input device. There are multiple modalities to service with any cursor implementation on the stage. And there is a requirement to honored without tearing down all of the learning that you’ve applied millions of users through with a primary signature interface.
“We set out to design the cursor in a way that retains the touch-first experience without profoundly reforming the UI, ” Federighi says. “So customers who may never use a trackpad with their iPad won’t have to learn something new, while compiling it enormous for those who may switch back and forth between touch and trackpad.”
The team knew that it needed to imbue the cursor with the same sense of fluidity that has become a pillar of the direction that iOS duties. So they enlivened it, from fleck to I-beam to blob. If you slow down the animation you can see it sprout a bezier veer and pour into its new form. This acts the purpose of’ delighting’ the user — it’s time fun — but it also tells a narrative about where the cursor is going. This keeps the user in sync with the actions of the blob, which is always a peril any time you initiate even a small amount of autonomy in a user avatar.

Once on the icon, the cursor moves the icon in a small parallax, but this icon shift is simulated — there are not blankets now like on Apple TV, but they would be amusing to have.
Text editing gets an upgrade as well, with the I-Beam conforming to the size of the text you’re editing, to make it abundantly clear where the cursor will position and what size of text it will induce when “youre beginning” typing.
The web presented its own challenges. The open standard means that many locates have their own hover elements and demeanors. The question that the team had to come to grips with was how far to push conformity to the “rules” of iPad OS and the cursor. The rebuttal was not a one-size application of the above elements. It had to honor the integral elements of the web.
Simply, they knew that beings were not going to re-write the web for Apple.
“Perfecting exactly where to apply these elements was an interesting journey. For instance, websites do all manner of things- sometimes they have their own hover suffers, sometimes the clickable sphere of an element does not match what the user would think of as a selectable neighborhood, ” he says. “So we examined carefully at where to push what kind of feedback to achieve a really high level of compatibility out the doors with the web as well as with third party apps.”
Any third-party apps that have abused service standards iPad OS components get all of this work for free, of course. It simply works. And the implementation for apps that use custom points is pretty straightforward. Not flick-a-switch simple, but not a heavy promote either.
The response to the cursor support has been hugely positive so far, and that exuberance causes momentum. If there’s a major suite of productivity implements that has a solid used base on iPad Pro, you can bet it will get an update. Microsoft, for instance, is working on iPad cursor support that’s expected to ship in Office for iPad this fall.
——————
System gestures also feel fresh and accept even on the distanced touchpad. In some actions, the flicking and swiping actually feel more effective and useful on horizontal initiatives than they do on the screen itself. I can tell you from personal experience that context switching backward and forward from the screen to the keyboard to swap between workspaces pioneers a lot of cognitive wear and tear. Even the purposes of the act of continuously containing your forearm up and out to swipe back and forth between workspaces a foot off the table interposes a longer term tirednes issue.
When the gesticulates are on the trackpad, they’re more immediate, smaller in overall physical cavity and less tiring to execute.


“Many iPad gesticulates on the trackpad are analogous to those on the Mac, so you don’t have to think about them or relearn anything. However, they respond in another, more immediate way on iPad, becoming everything feel connected and effortless, ” says Federighi.
Remember that the first iPad multitasking gesticulates felt like a bizarre offshoot. An venture that appeared useless at worst but an interesting curiosity at best. Now, on the home button free iPad Pro, the work done by the team that establish the iPhone X glistens brightly. It’s pretty remarkable that they built a organisation so usable that it even works on trackpad — one part expelled from immediate touch.
Federighi says that they thought about rethinking 3 finger gesticulates wholly. But they discovered that they cultivate just fine as is. In the case of anything that “re going away” of the edge you made a limit and precisely push beyond it again to confirm and you get the same result.
There are still gaps in the iPad’s cursor paradigms. There is no support for cursor lock on iPad, seeing it a non starter for relative mouse advance in 3D apps like first party games. There’s more to come , no doubt, but Apple had no comment when I asked about it.
The brand-new iPad cursor is a product of what came before, but it’s blending, rather than layering, that does it successful in practice. The blending of such products team’s hears across Apple TV, Mac and iPad. The blending of suggestion, mouse and touchpad modalities. And, of course, the blending of a desire to oblige something new and creative and the constraint that it also had to feel familiar and helpful right out of the box. It’s a speciality that Apple, when it is at its best, continues to hold central to its development philosophy.
Read more: feedproxy.google.com






Recent Comments