We often identify blog posters with the author’s name, the post’s category, or the publish appointment. These are post parts that are members of the announced itself. Divi gives you lots of control over pole ingredients inside a Blog Module. However, it can sometimes be difficult to decide which aspects you want to expose( and which you don’t ). To help you decide, this pole will examine 8 blog post constituent flaunt combinings for Divi’s blog module. We’ll likewise discuss the advantages of each.
Let’s get started.
Add Blog Module to New or Existing Page
You can add a Blog module to a brand-new or existing sheet or make adjustments to the existence of the Blog module. For my illustrations, I’m adjusting the Blog modules on the Blog page for the Acai Bowl Layout Pack that’s available within Divi.
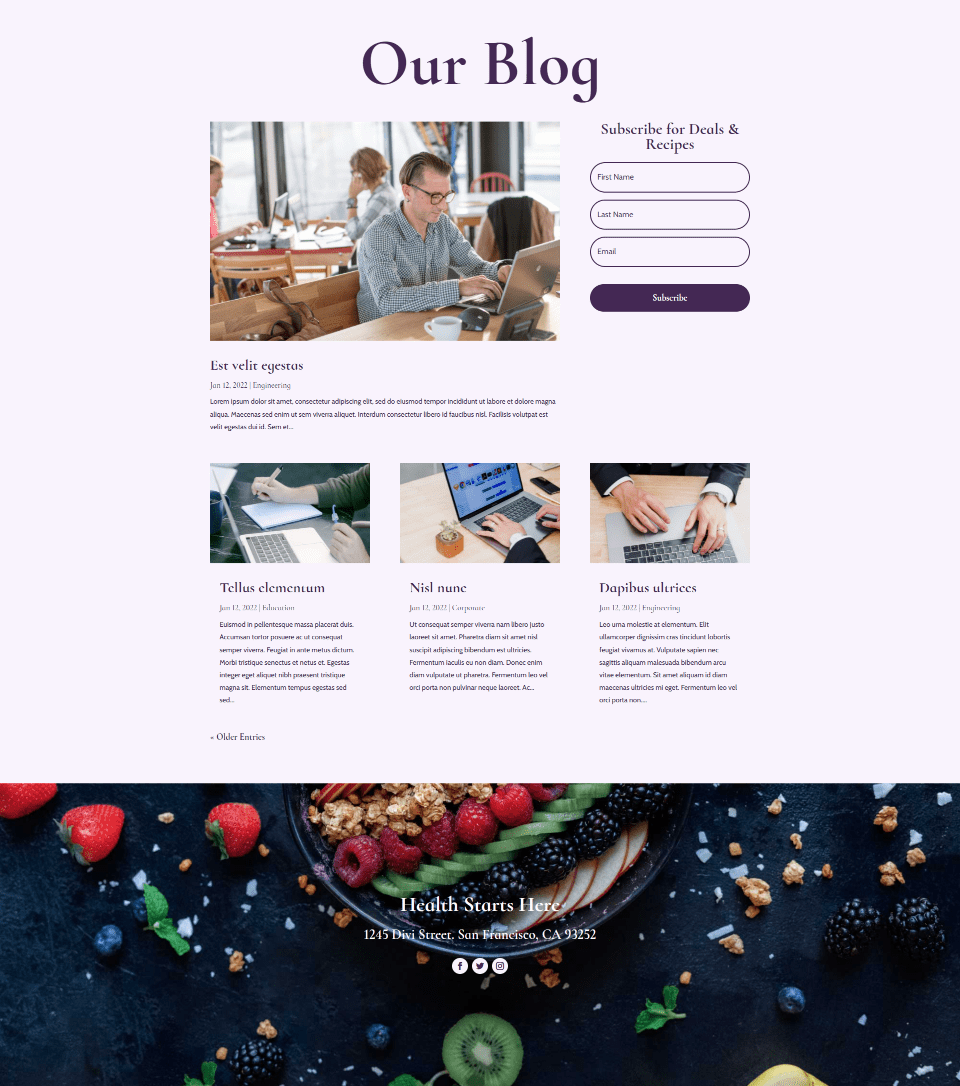
Here’s a look at the page with its default intend situates. This sheet comprising two Blog modules to create a hero section and a blog feed.

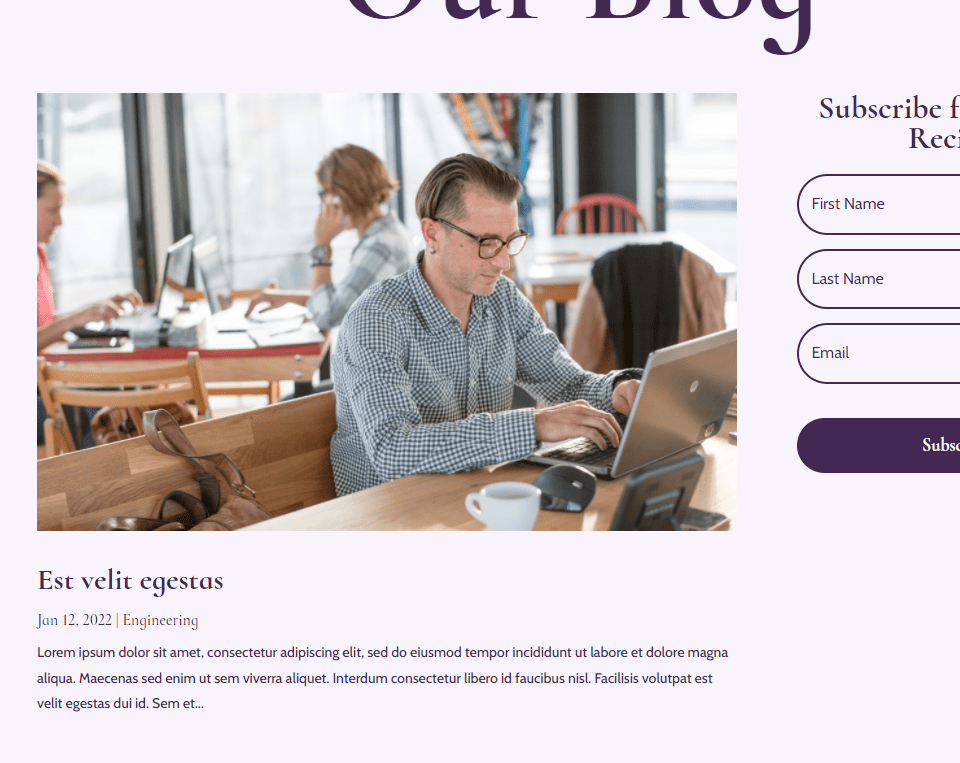
The Blog module in the hero slouse includes 1 announce with a fullwidth layout. It exposes the peculiarity likenes, entitle, time, category, and excerpt.

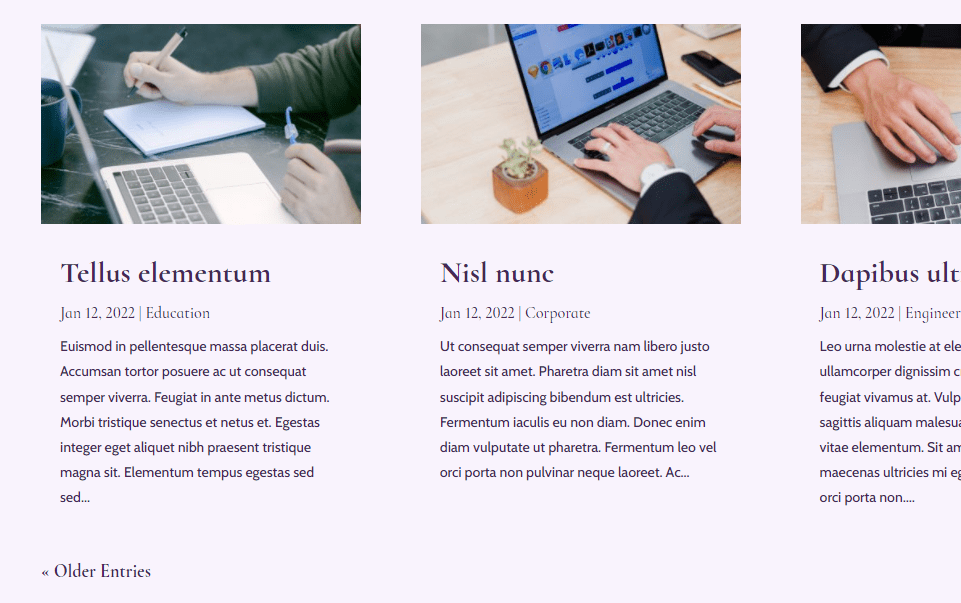
The blog feed offsets the posts by 1 so it doesn’t overlap with the superstar region. It displays 3 posts in a grid layout. It includes the same elements as the superstar section and lends pagination. We will predominantly places great importance on the blog feed for our specimen because the boasted idol is smaller, representing these components easier to see in my screenshots. I’ll also included a few with the featured berth module to demonstrate how combinings can cooperate across the modules.

Go to Elements Tab
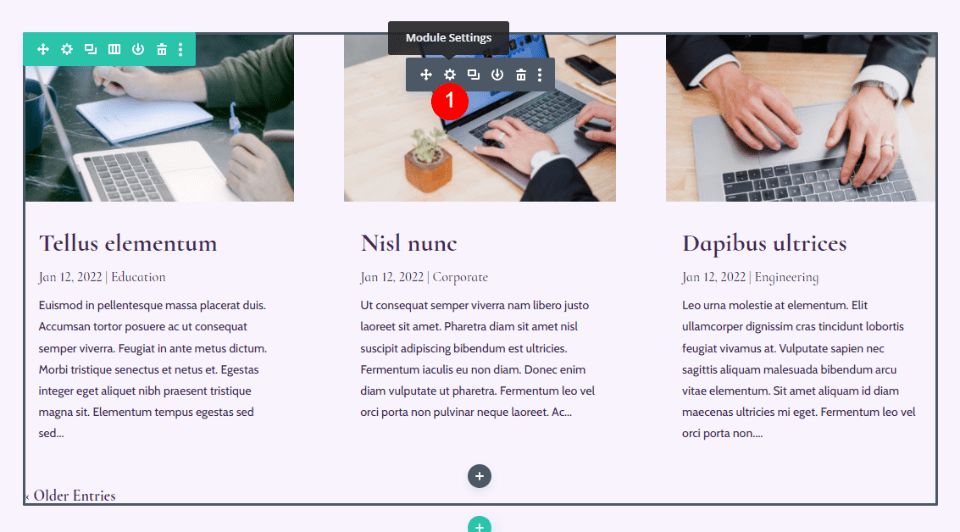
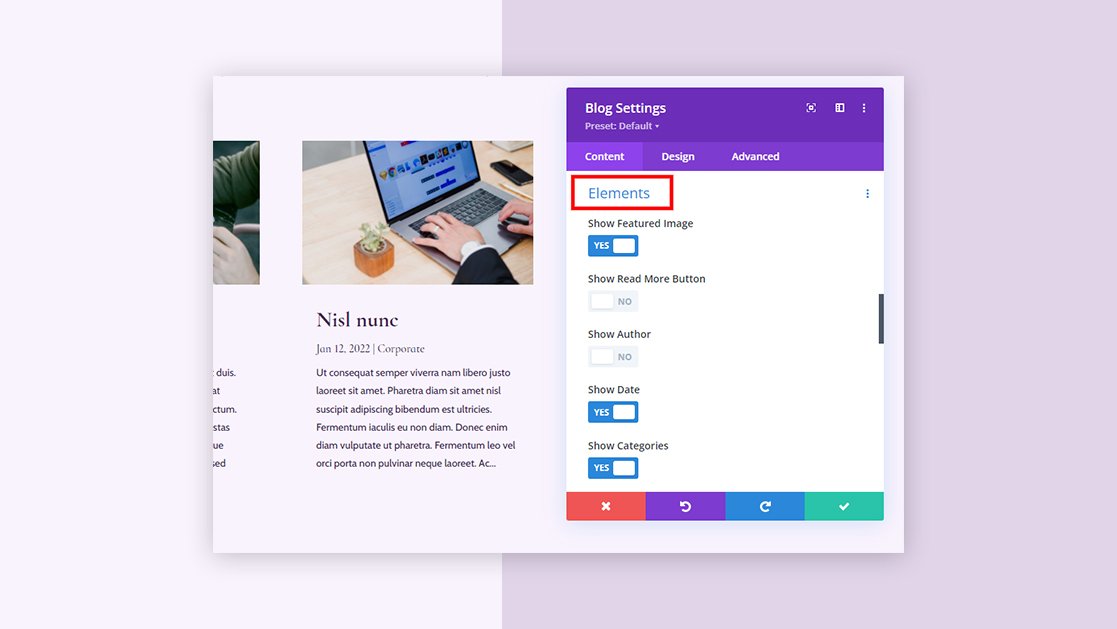
To find the Elements tab within the Divi Blog module, first, clink the gray gear icon that appears when you hover over the Blog module.

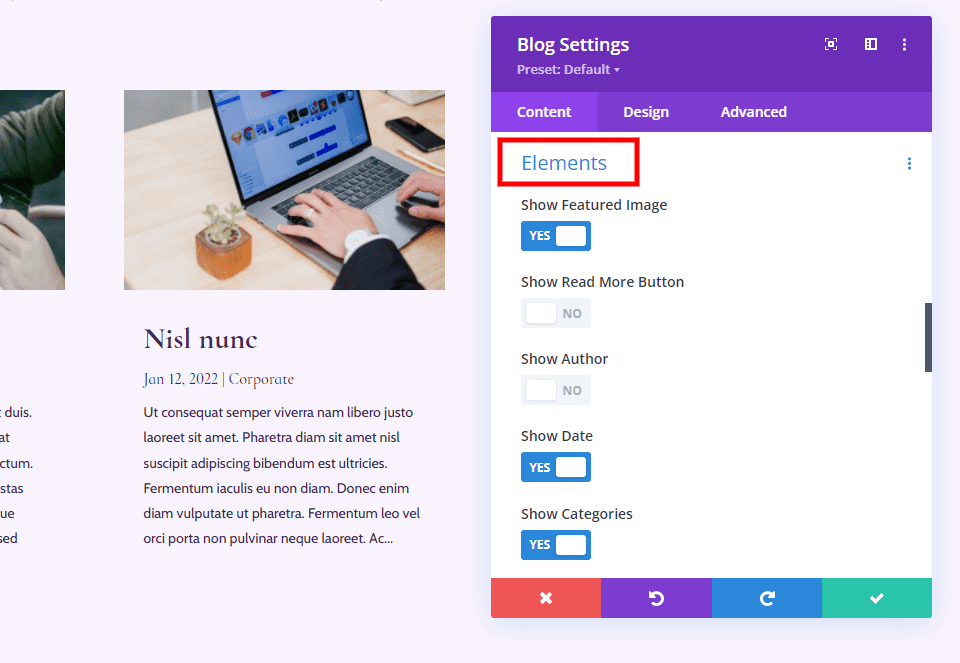
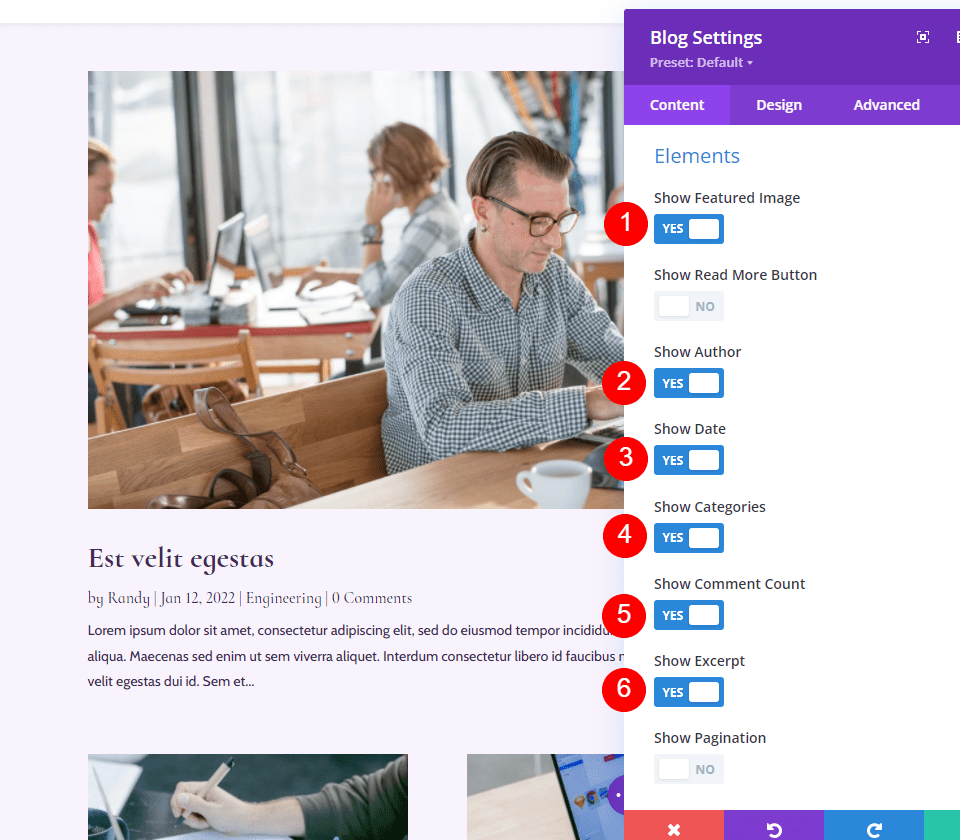
This opens in the module’s trains to the Content tab. Scroll down to Elements. Here, you’ll participate a index of options you can enable or disable by clicking their toggles. Each of these is an element you can use, and you can use them in any combination you require. Let’s look at each one individually.

Overview of the Different Elements You Can Show/ Hide in Your Blog Module
Here’s a look at each of the elements. The elements is likely to be styled independently in the Design tab and each element has a custom CSS field in the Advanced tab that manufactures it easy to target them with CSS.
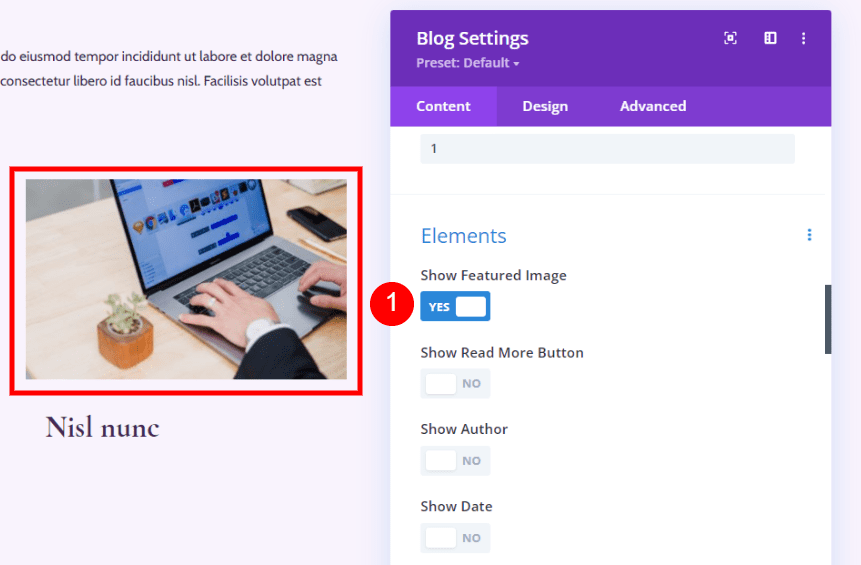
Featured Image
The first ingredient is the Featured Image. This is the thumbnail image from the berth. It draws attention to the post. It’s likewise a link, so sounding the persona makes the book to the post.

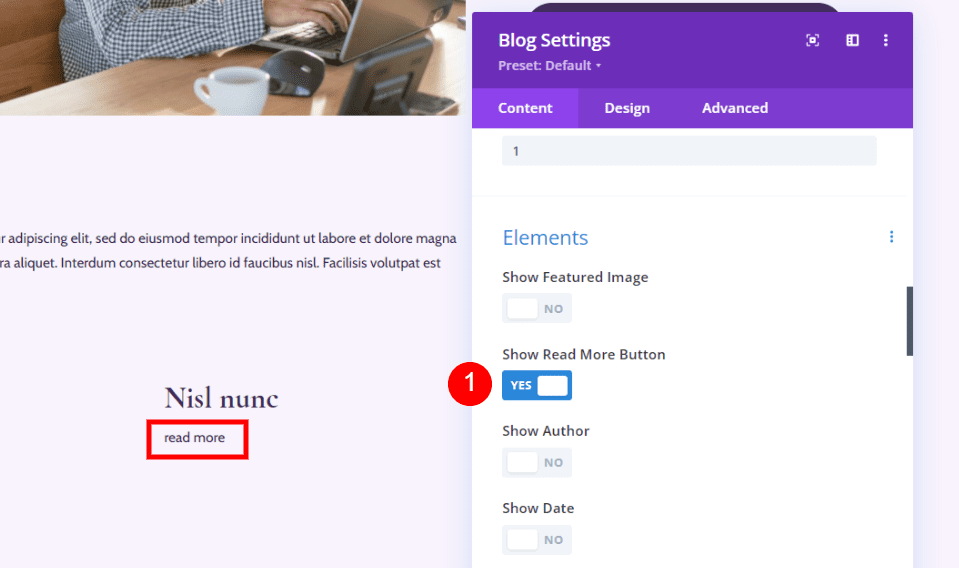
Read More Button
Next, “were having” the Read More Button. This is a link to the full blog affix. It emerges under the rest of the content.

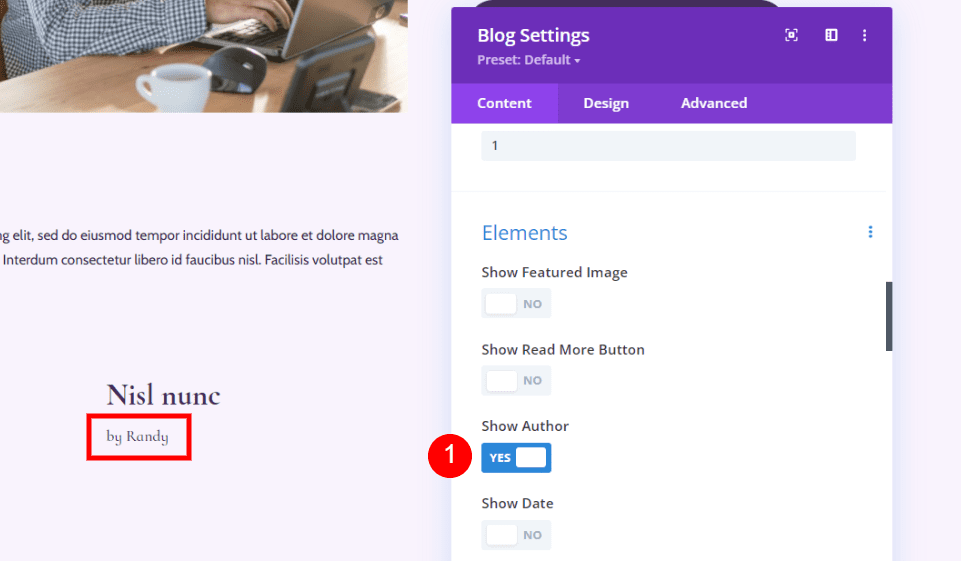
Author
Author exposes the name of the blog post author. It displays the honour according to how it’s specified in the WordPress Users Settings. It’s clickable, so the book can see the archive page for that author.

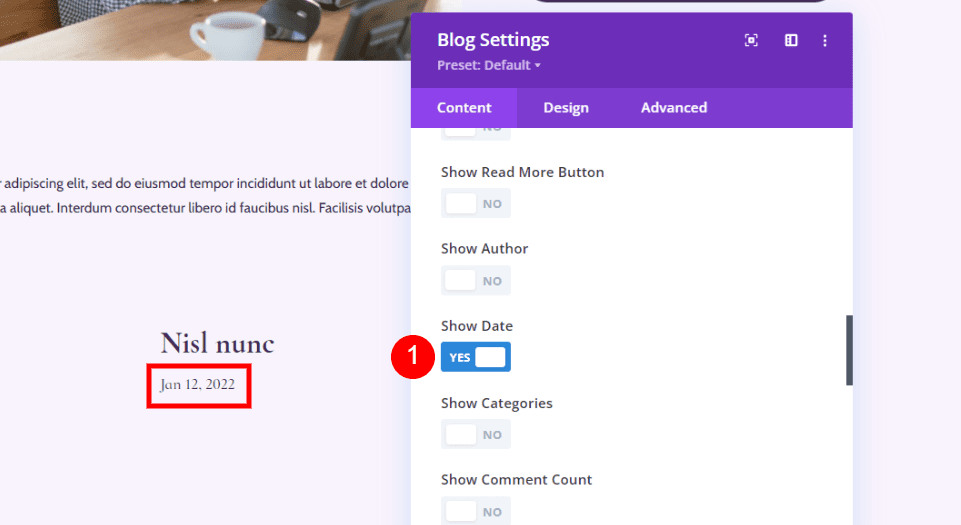
Date
The Date element spectacles the date the berth was published. It uses the date format that you’ve specified in the WordPress General Settings.

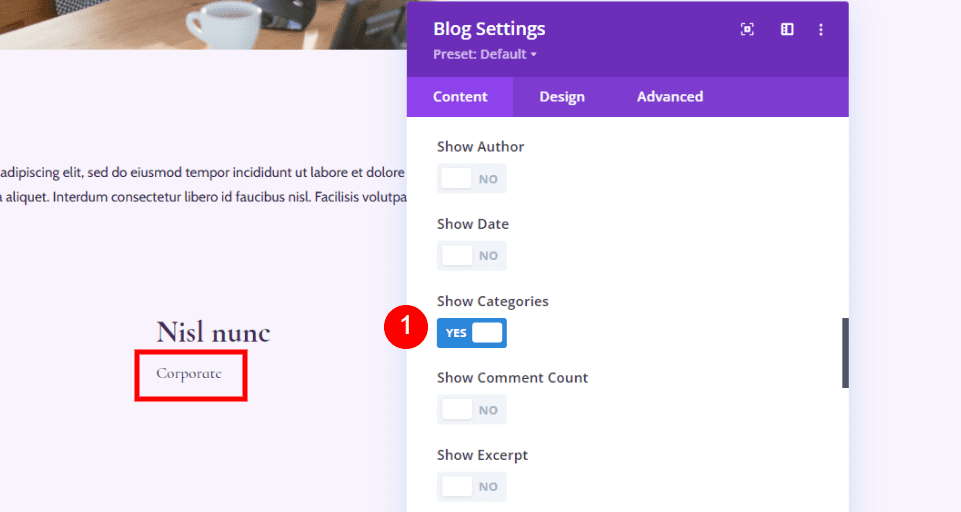
Categories
Categories parades the honour of every category you’ve selected for the berth. Each category word is clickable, so the reader can see the archive sheet for every category.

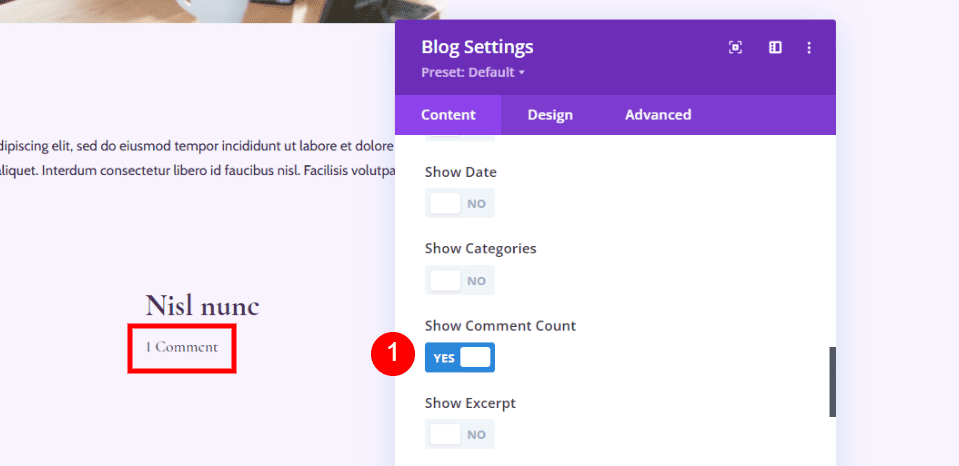
Comment Count
Comment Count exposes the number of comments on the announce. This informs books if there are any comments, or any new explains, they can interact with.

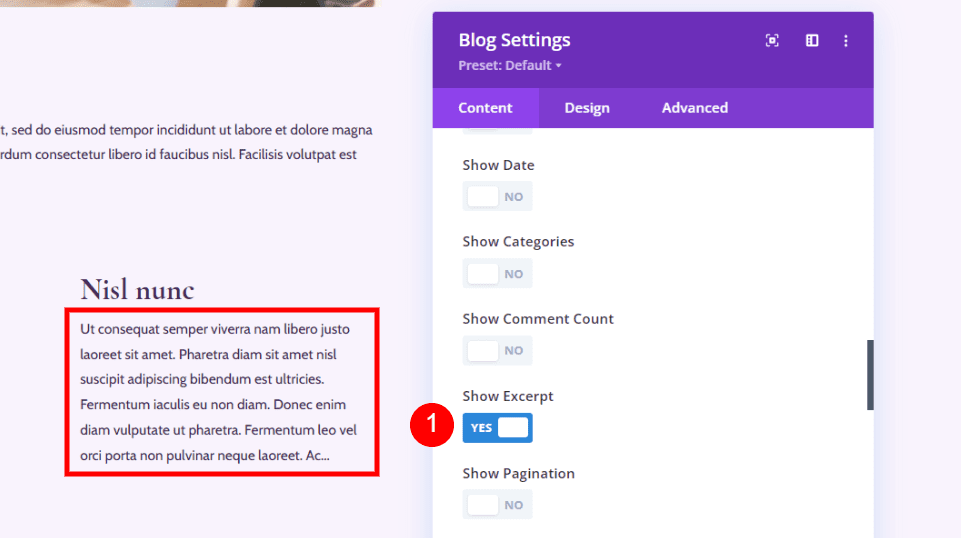
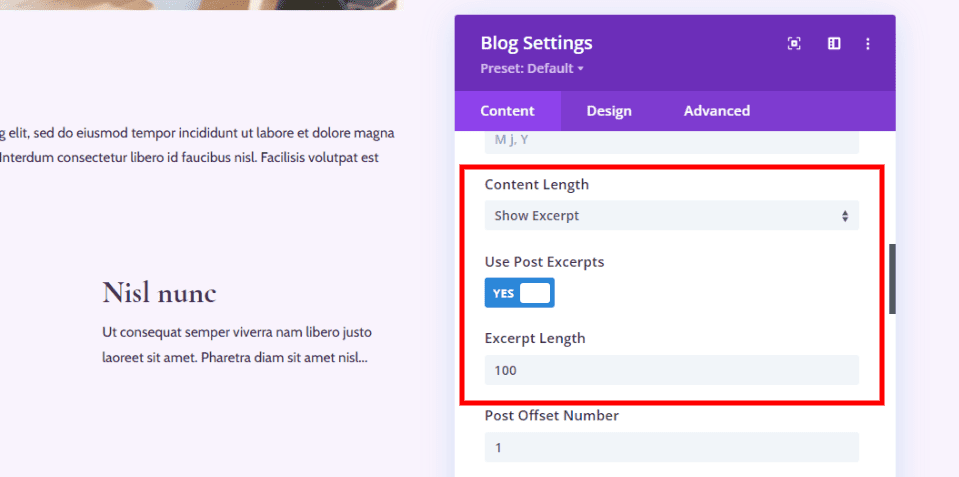
Excerpt
Excerpt presents a small snippet of the affix according to how you’ve deep-seated it up for the post. It can be used as a teaser or as a description of the affix itself.

It too works with the fixes that you’ve specified in the Content area of the Blog module’s directs, which appears above the Elements fixes. You can determine it to use the custom post excerpt if there is one and specify the number of reputations it will expose. I’ve designated this one to show 100 characters.

Pagination
Pagination shows the links to see the older and newer berths. This remains you from having to show every post on the sheet and users still have easy access to read them. They can see the previous or next poles by clicking the links, which is similar to turning a page.

Element Combinations& How They Look
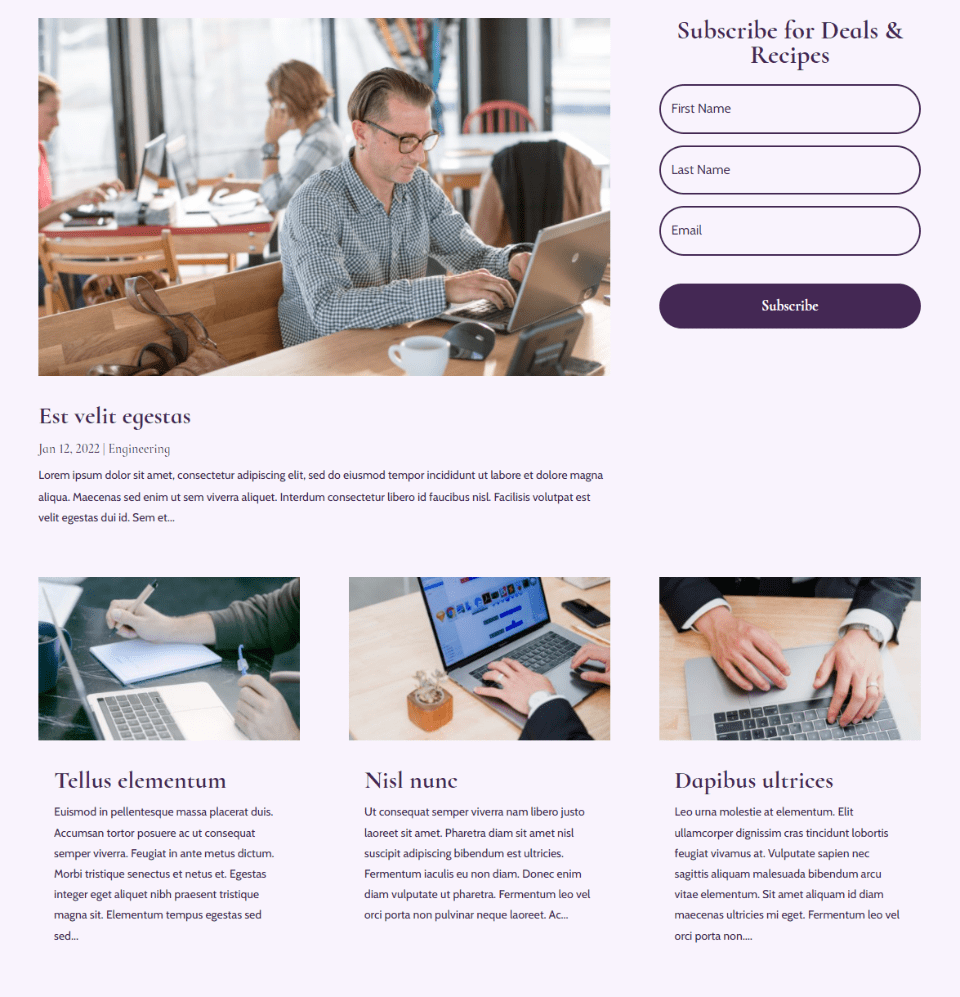
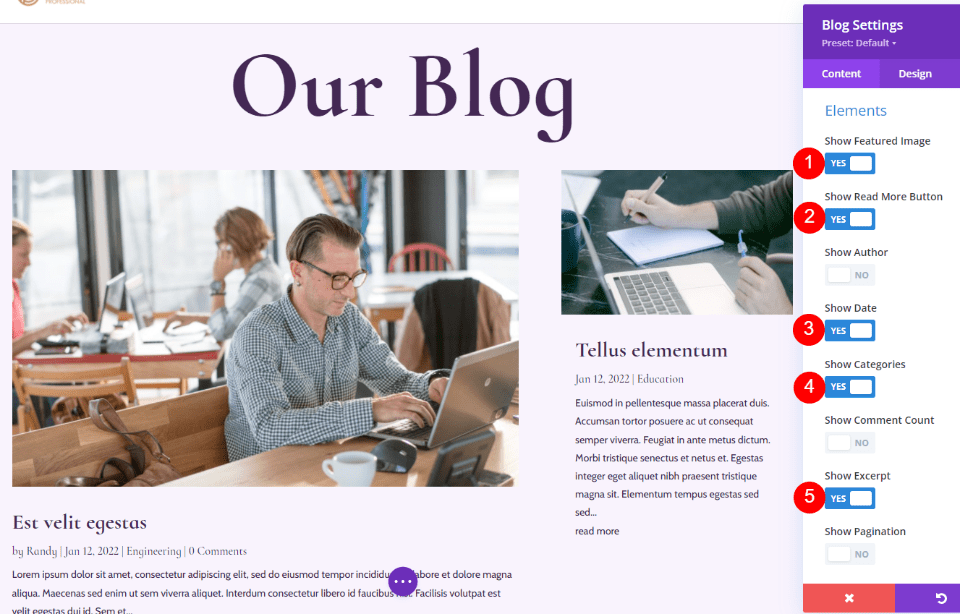
The components can be used in combinations to create some interesting motifs. It’s tempting to enable them all, as I’ve done in the persona below, but this can clutter the sheet and provide information that the book doesn’t need. Instead, it’s a good sentiment to choose those you want. By selecting them in certain combinations, we can be more strategic about the blog pattern. We are also welcome to use them in combination with other Blog modules, as we’ll see.

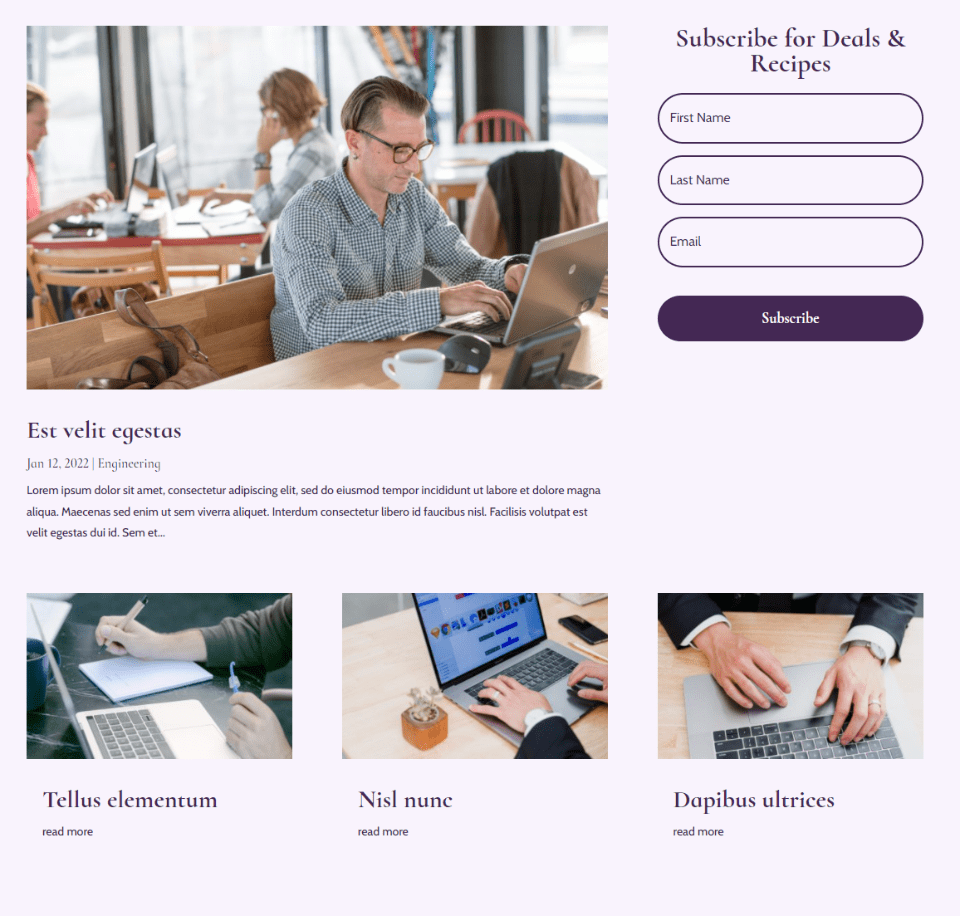
Element Combinations Option 1: Featured Image, Title& Description
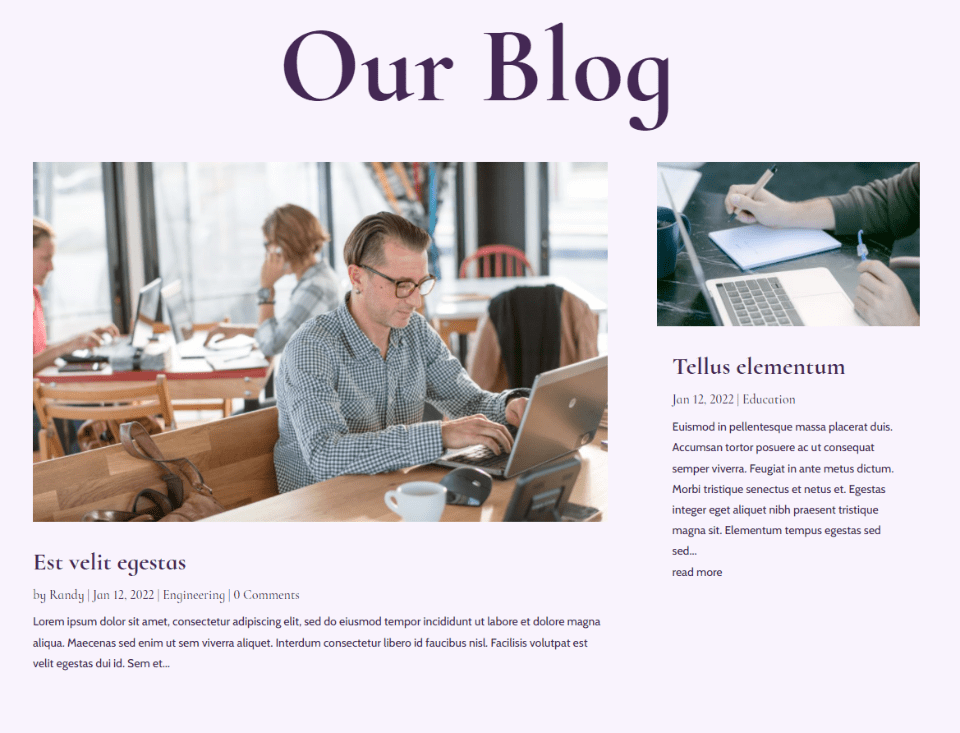
If you want to show the featured idol, the announce entitlement, and the description, simply enable the Featured Image and Excerpt.

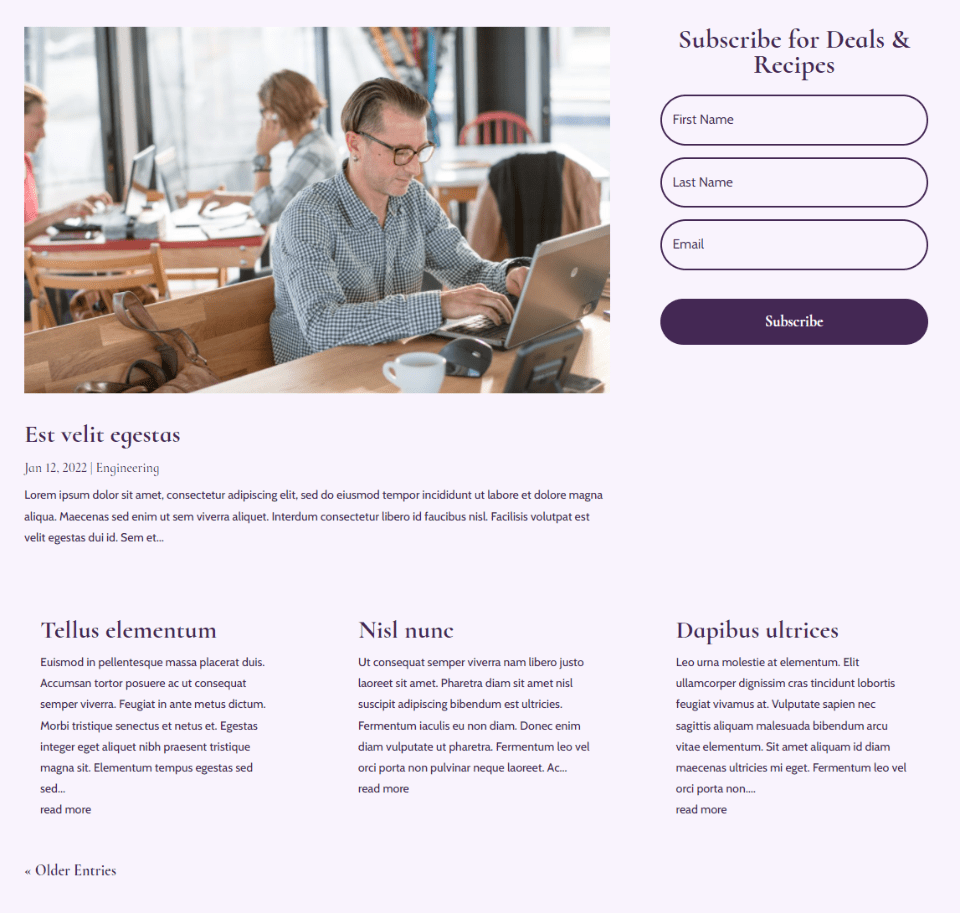
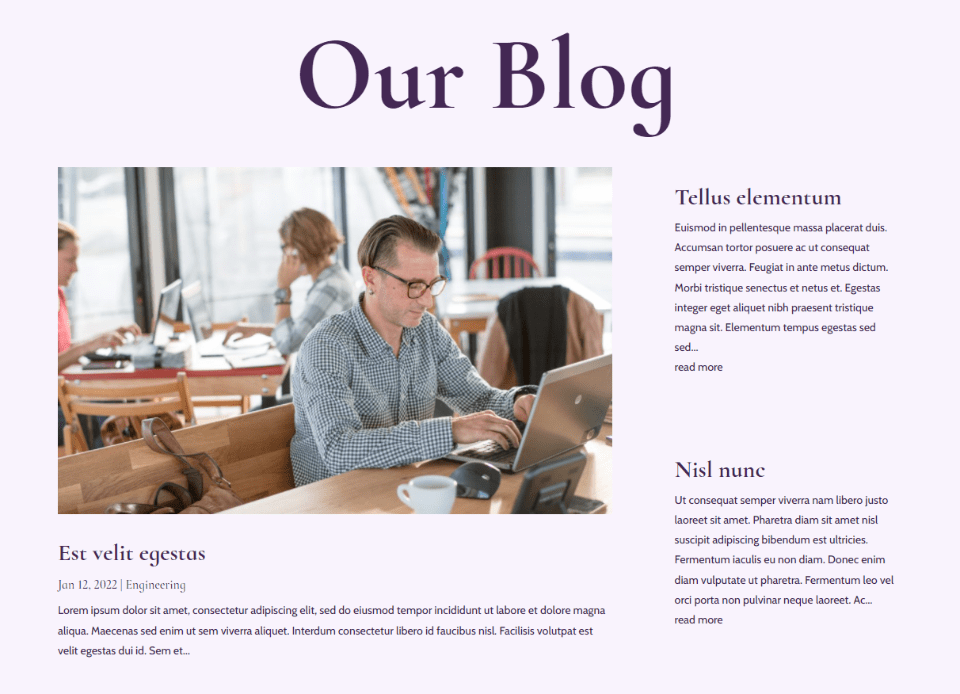
Here’s how it examines on the blog page. The hero section still shows the date and categories for emphasis. This minimalizes the blog feed and helps keep the page clean.

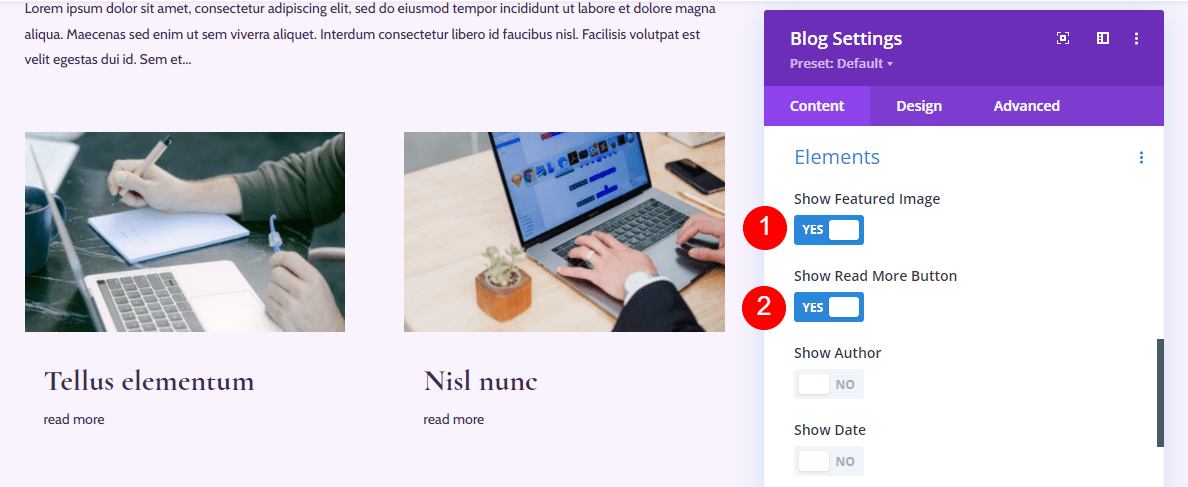
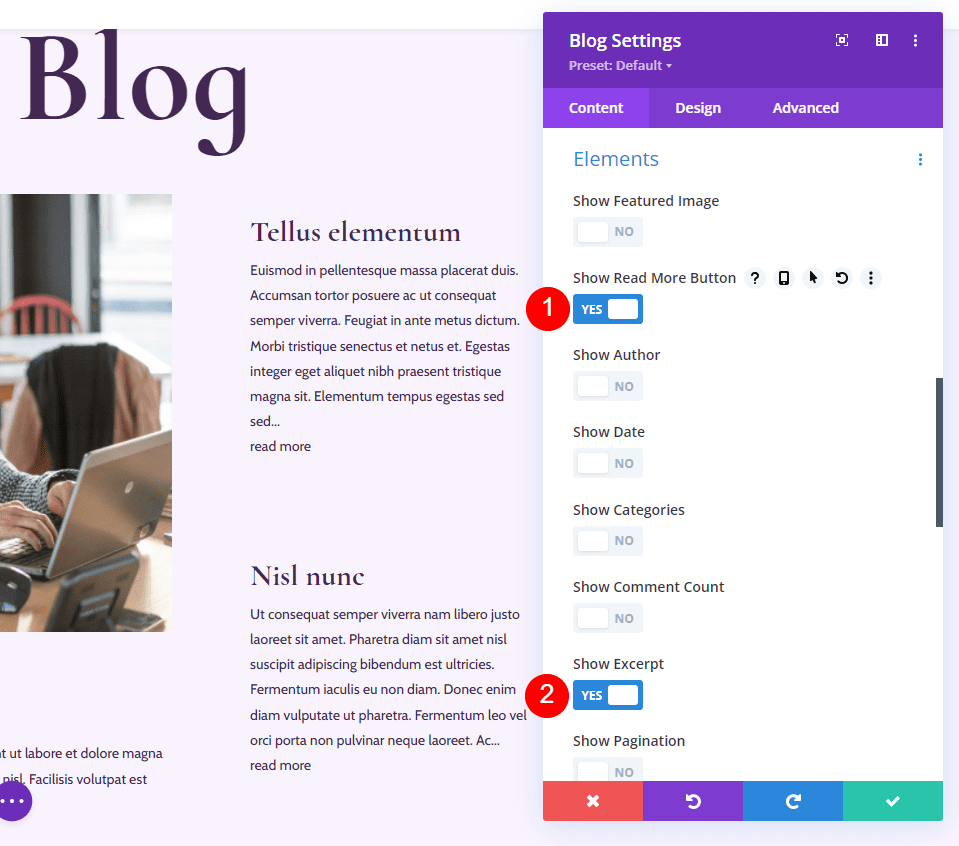
Element Combinations Option 2: Featured Image& Read More Button
This option includes the Featured Image, Post Title, and Read More Button.

Here’s how it gazes on the blog sheet. The blog feed is streamlined so far. This one doesn’t require much information, but it might work well if the entitlements and peculiarity portrait are all you need. Descriptive entitles would help a lot.

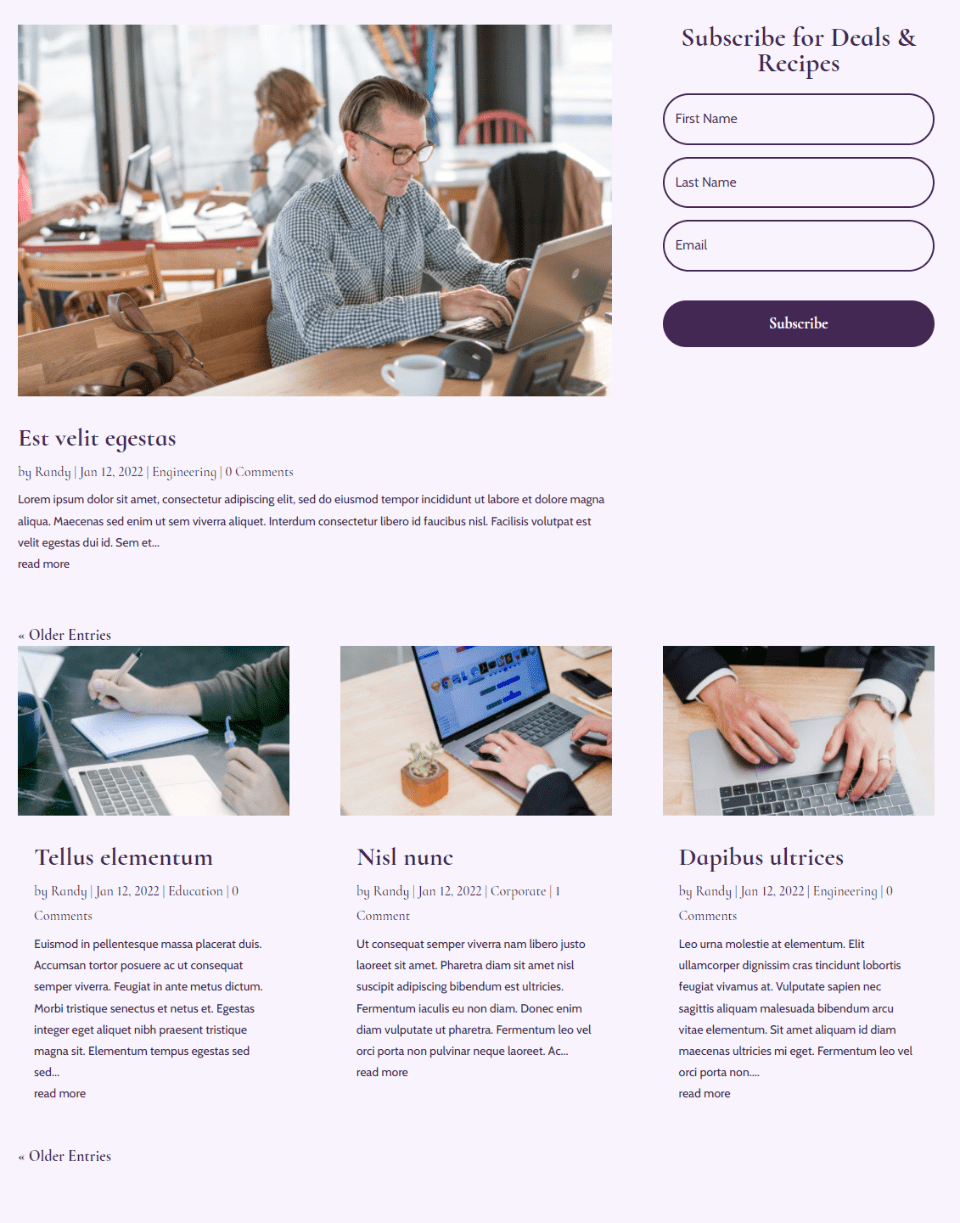
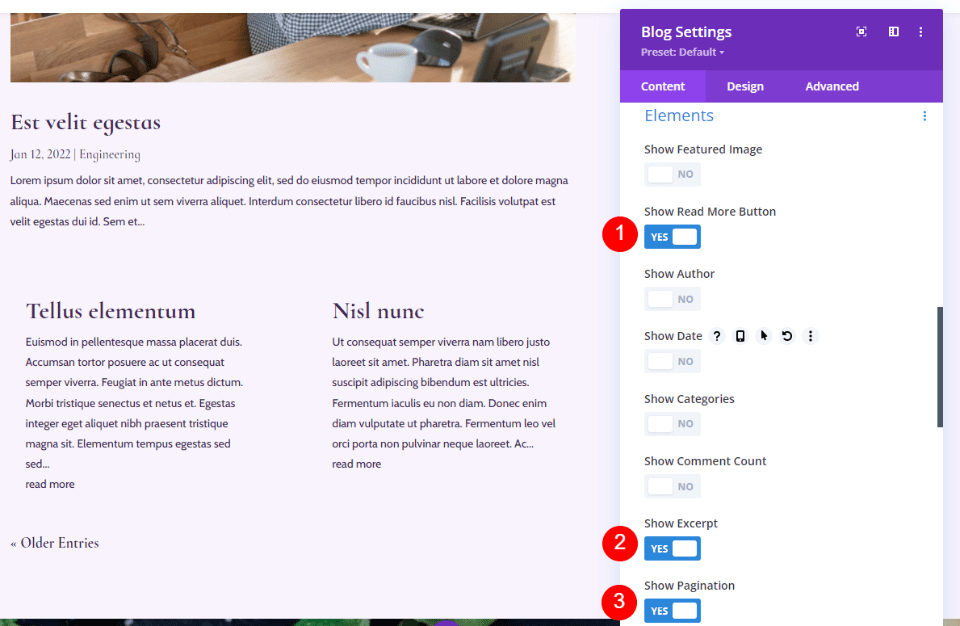
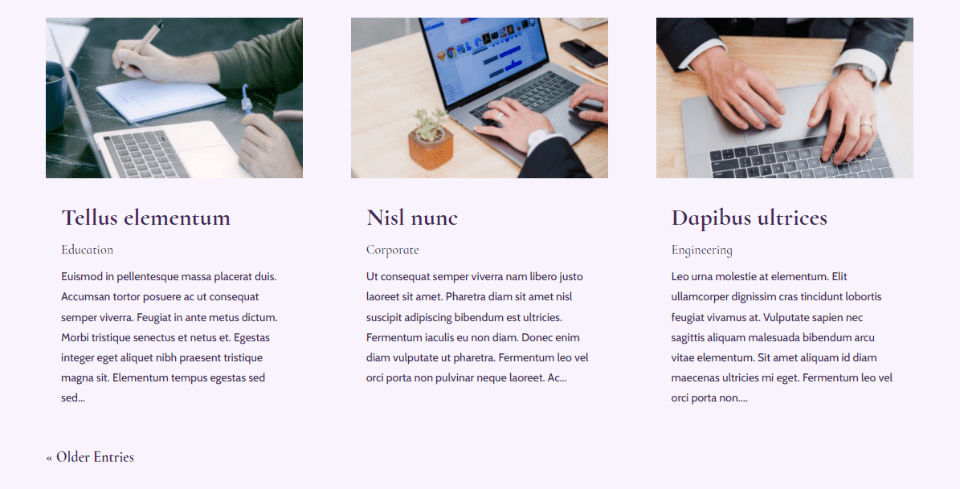
Element Combinations Option 3: Excerpt, Read More Button& Pagination
This combination including the Read More Button, Excerpt, and Pagination.

The blog sheet is clean and contributes the book the information they need about the posts without gleaning a lot of attention to them.

Element Combinations Option 4: Featured image, Author, Excerpt& Pagination
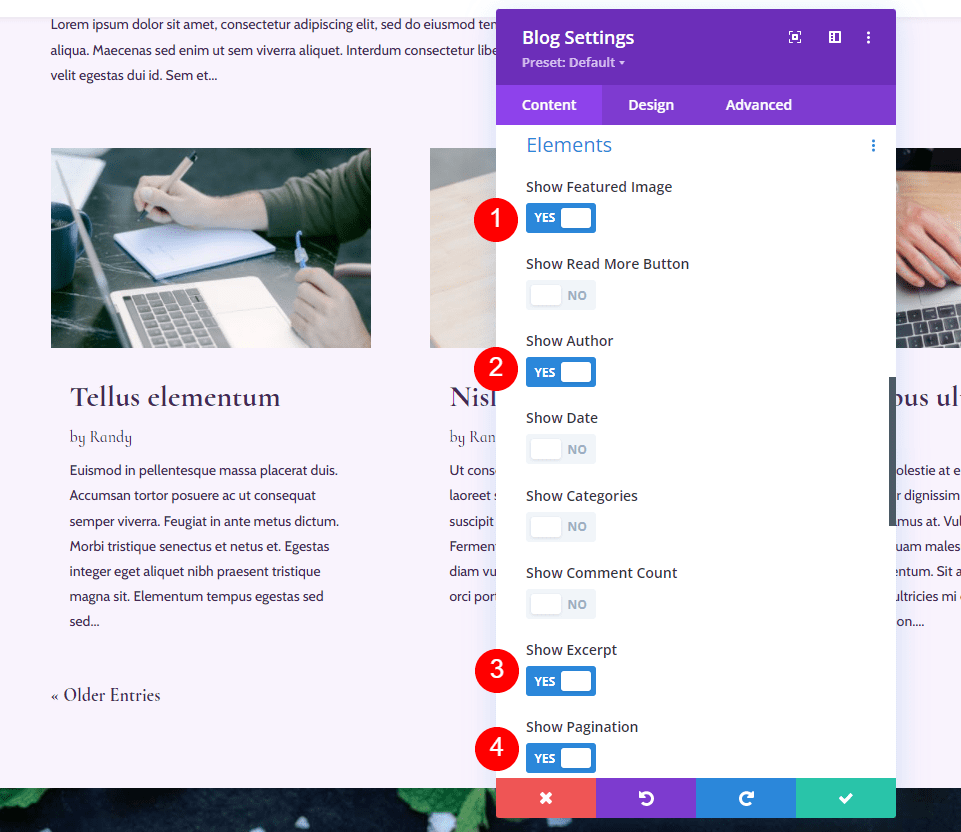
This option including the Featured Image, Author, Excerpt, and Pagination.

Here’s how it appears on the blog sheet. Without the other aspects, the author’s name stands out. This one is great if you have a lot of generators, and you want to draw attention to them.

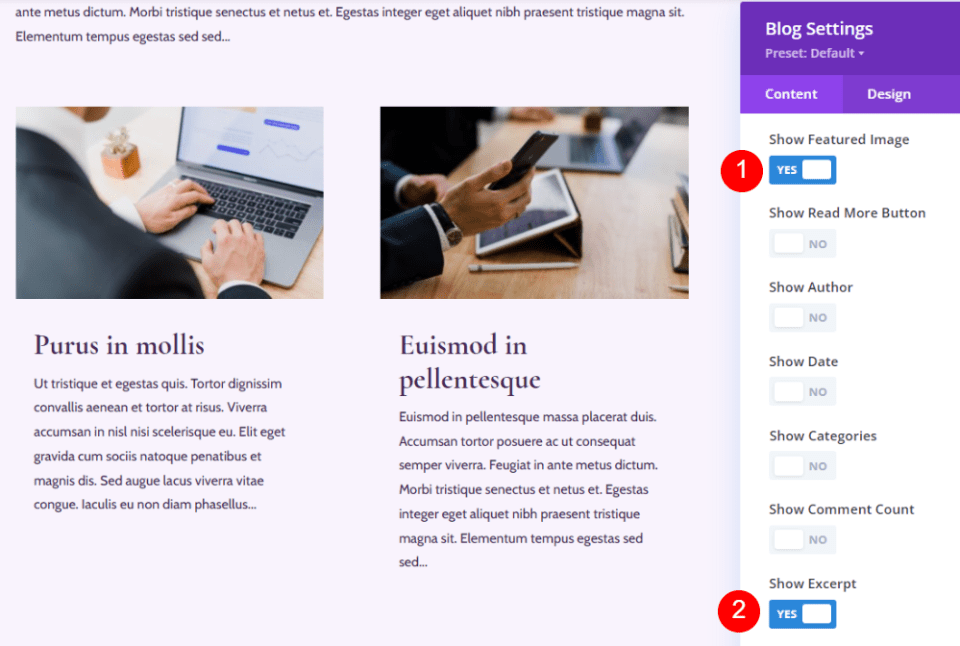
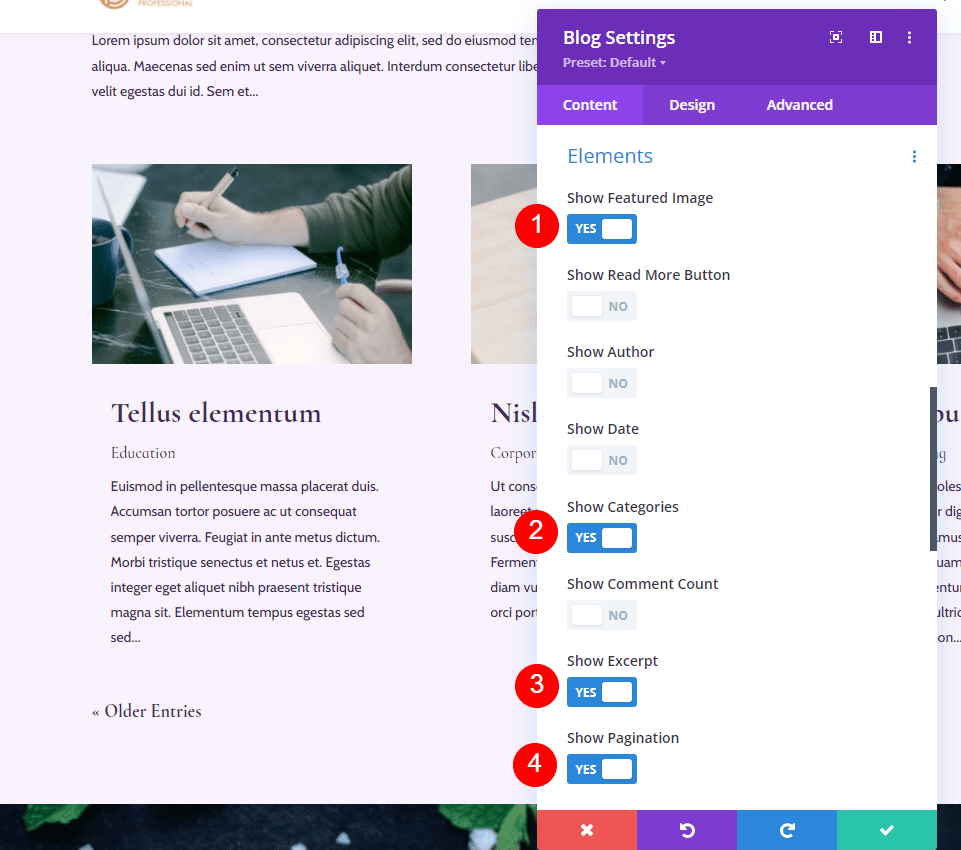
Element Combinations Option 5: Featured image, Categories, Excerpt& Pagination
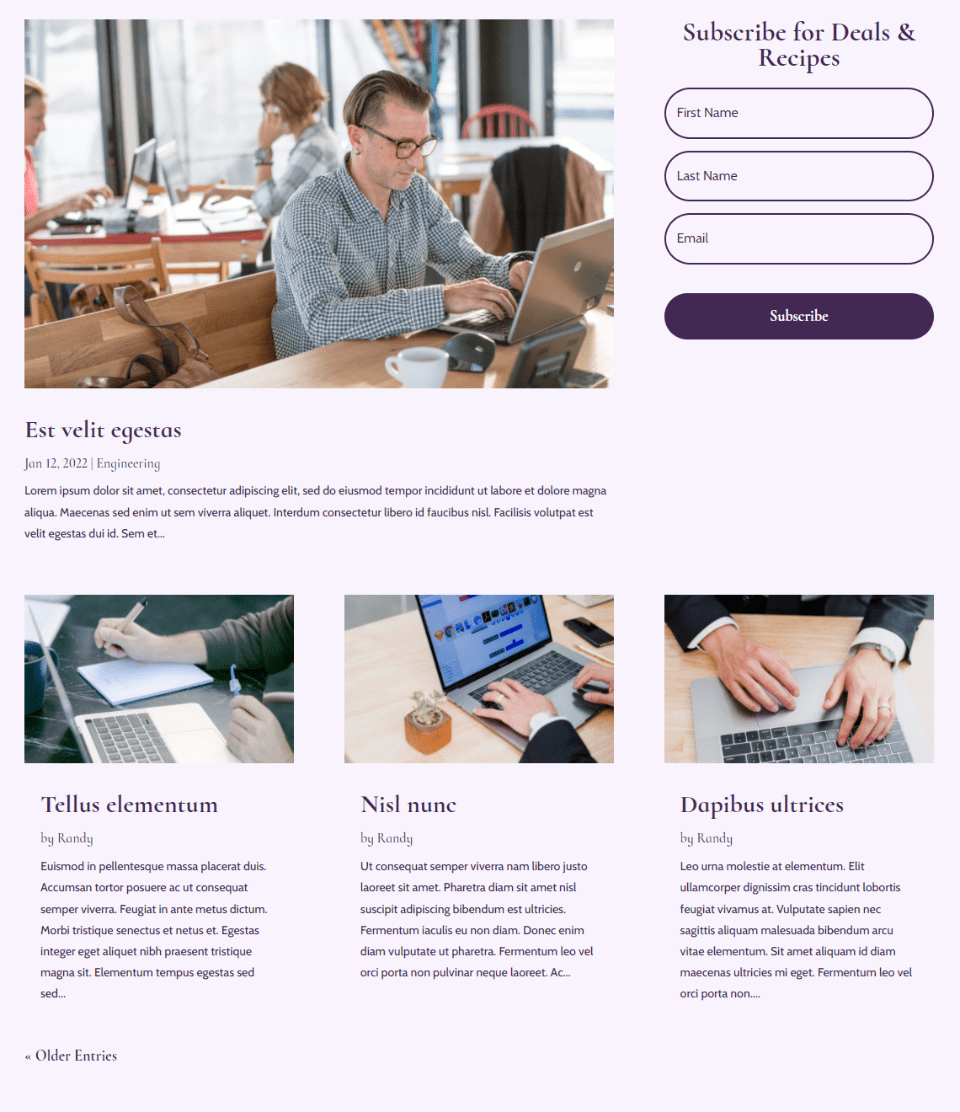
This option computes the Featured image, Categories, Excerpt, and Pagination.

Here’s how it ogles on the blog sheet. The list is more prominent within the blog card. List are great to show if you want to feature them or you have a lot of them. They can stimulate piloting easier because the reader can easily select the category they want to see.

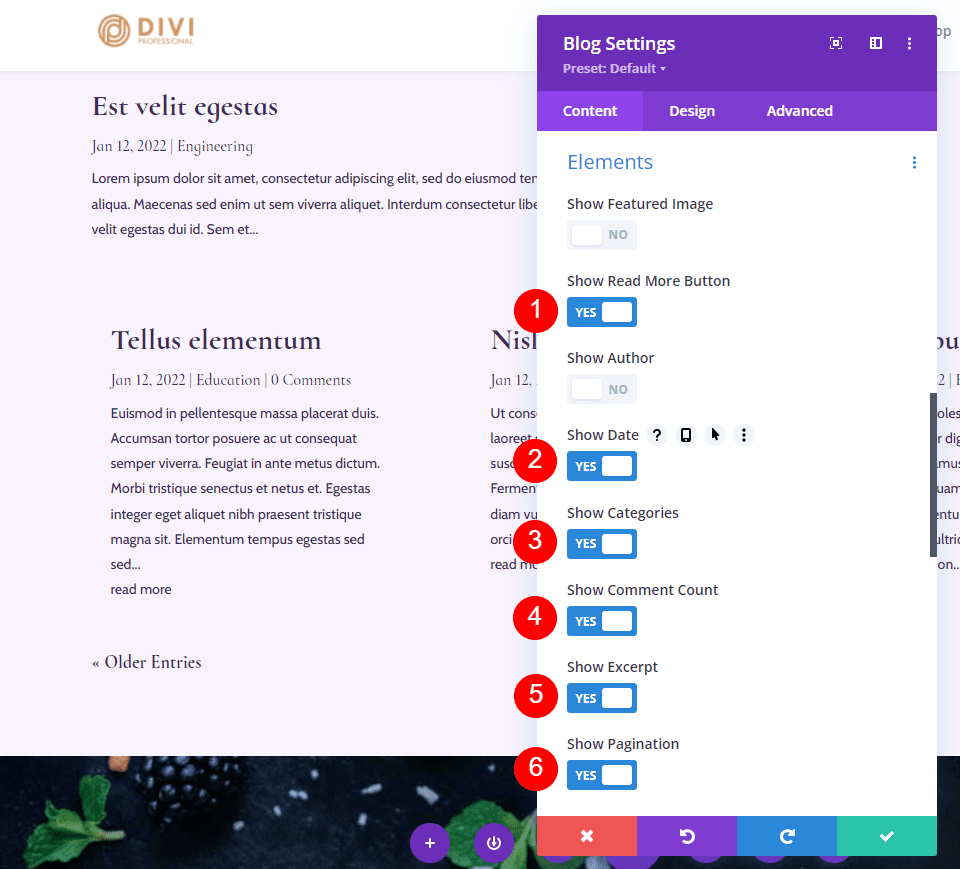
Element Combinations Option 6: Read More Button, Date, Categories, Comment Count, Excerpt& Pagination
This one includes the Read More Button, Date, Categories, Comment Count, Excerpt, Pagination. It sounds like a lot, and it is, but it works in a blog feed. Without the Featured Image, the blog cards take over less room. Likewise, since the Pagination is in a different location, it doesn’t intrude on the blog feed.

Here’s how it looks on the blog sheet. It working well for the blog feed and your eyes are still drawn to the peculiarity post.

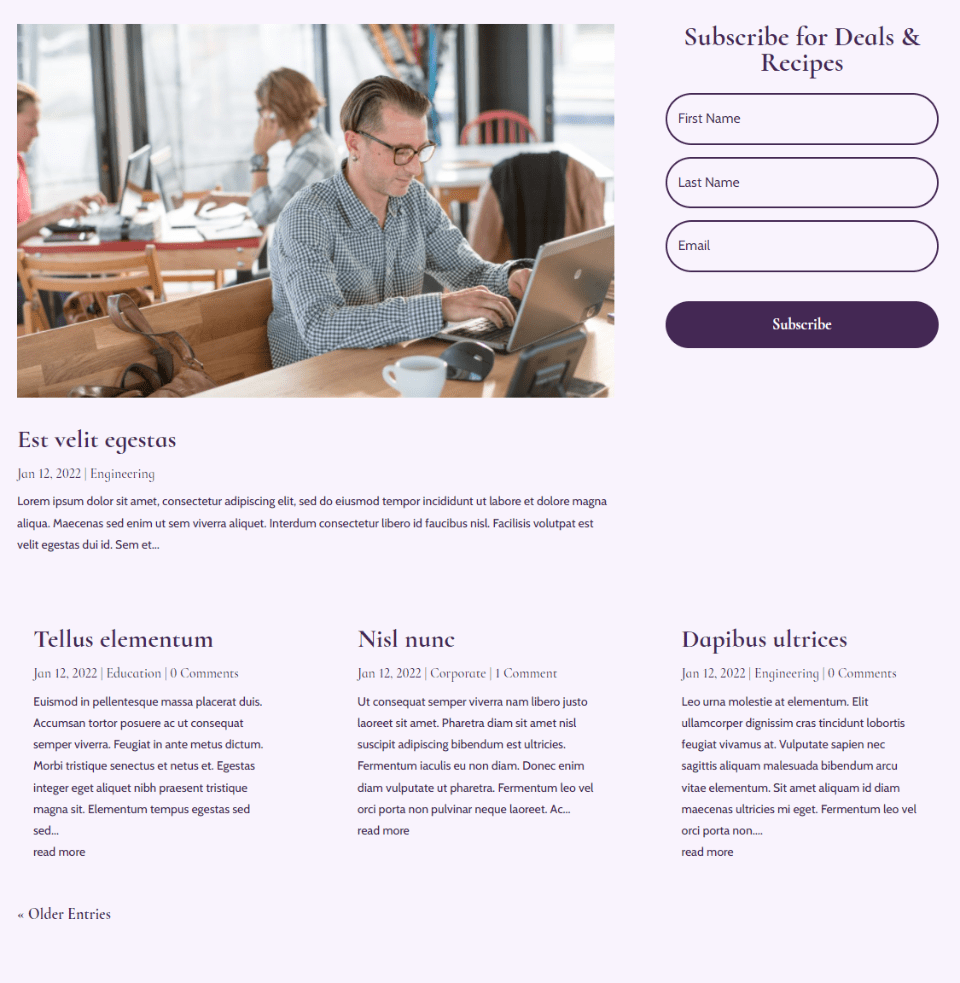
Element Combinations Option 7: Excerpt& Read More Button
We can use multiple Blog modules together with different elements in each to create more combinings. This combination time uses the Expert and Read More Button, but the Blog module has been moved to the superstar slouse next to the Blog module that shown in this featured affix. This contributes the module a completely different feel and purpose.

Here’s how it glances on the sheet. It spotlights the latest post and then provides the next two posts without drawing attention away from the latest post. This is more like a magazine layout.

Element Combinations Option 8: Factors in Multiple Modules
I’ve lent the elements to the peculiarity post and left the blog feed minimum for this option. For the featured affix Blog module, I’ve enabled the Featured Image, Author, Date, Categories, Comment Count, and Excerpt.

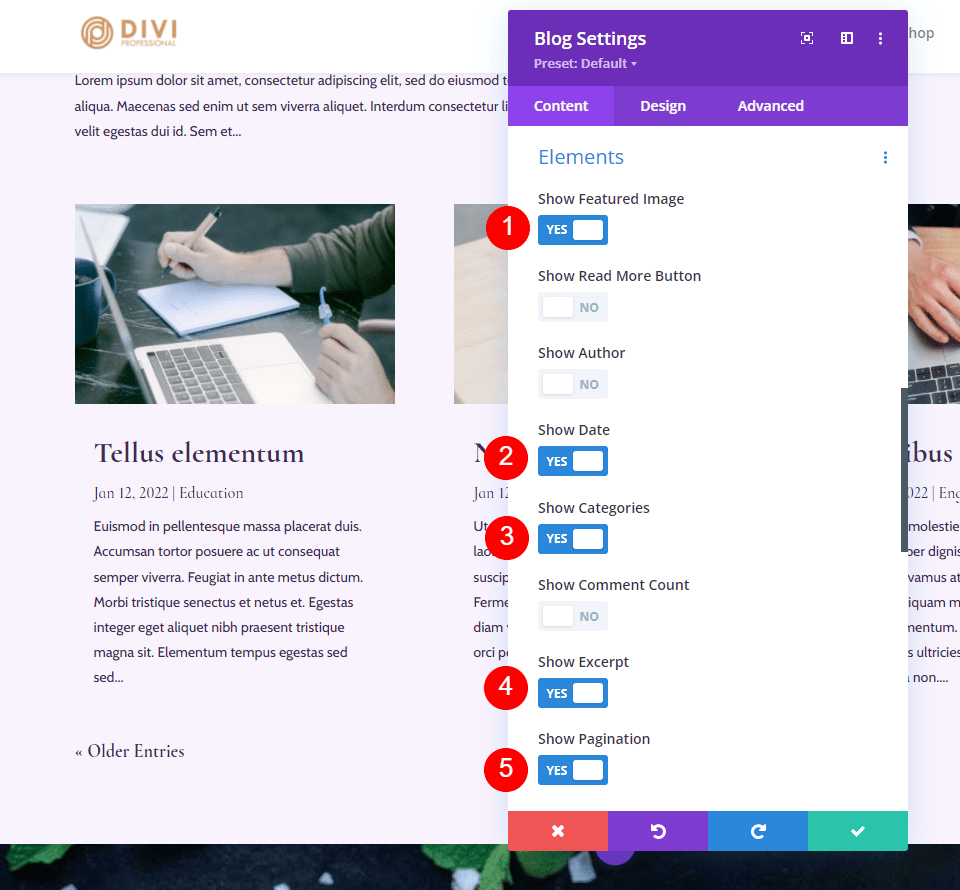
For the blog feed Blog module, I’ve enabled the Featured Image, Date, Categories, Excerpt, and Pagination.

Here’s how the Blog modules look upon the blog sheet. Both modules progressing well together. The first one gets the attention and includes more information. This helps promote commentaries on the latest post.

Option 9: Multiple Blog Modules with Featured Images
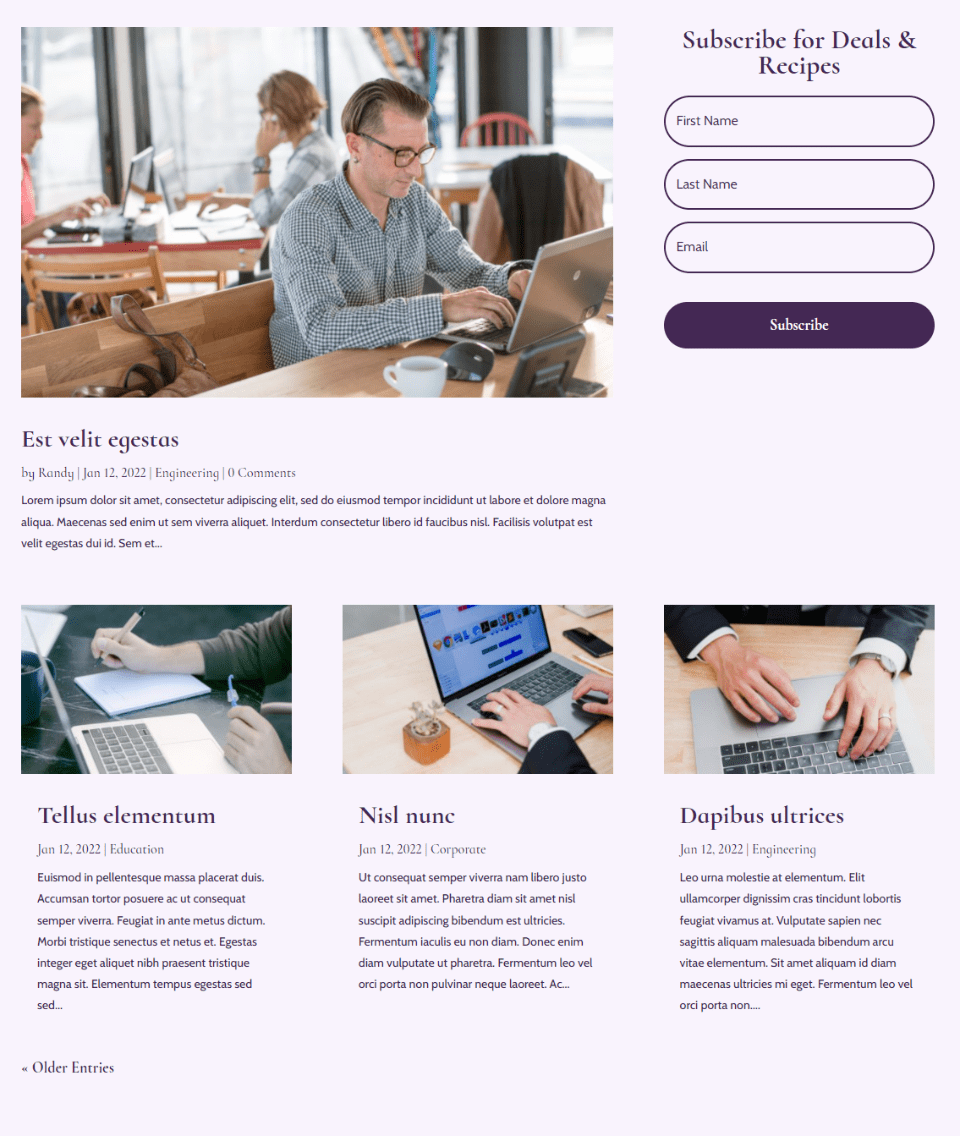
This option uses the element combinings from the boasted upright Blog module from the previous alternative and moves the blog feed to the column next to the featured affix. This forms an interesting hero section. For the second largest Blog module, I’ve selected the Featured Image, Read More Button, Date, Categories, and Excerpt.

Here’s how it glances on the blog sheet. The peculiarity portrait gets the attention, but the second post isn’t lost on the sheet. The abbreviated number of ingredients keeps the smaller blog card clean and easy to read.

Ending Thoughts
That’s our look at post element display combinations for Divi’s Blog module. Having the ability to enable them individually creates a lot of design options and using them in different combinations can change the look at feel of your blog sheet. Try different aspect combinings and insure what works best for you. If you’re not sure, try an a/ b divide test and recognize which gets the response you’re looking for.
We want to hear from you. Do you use any of these post factor presentation combinations in your Blog modules? Let us only knew it in the comments.
The post 8 Post Element Display Combinations for Divi’s Blog Module loomed first on Elegant Themes Blog.
Read more: elegantthemes.com






Recent Comments