Ever wondered how computer programming makes, but haven’t done anything more complicated on the web than upload a photograph to Facebook?
Then you’re in the right place.
To someone who’s never coded before, the concept of creating a website from scratch — layout, motif, and all — can seem certainly coercing. You might be depicting Harvard students from the movie, The Social Network, sitting at their computers with gigantic headphones on and hammering out code, and think to yourself, ‘I could never do that.SSSS
Actually, you can.
Anyone can learn to code, just like anyone can learn a brand-new language. In happening, program is kind of like speaking a foreign word — which is exactly why they’re announced programing language. Each one has its own rules and syntax that need to be learned step by step. Those regulates are ways to tell your computer “what were doing”. More specific, in network program, they’re ways of telling your browsers what to do.
The goal of this upright is to, in plain English, learn you with the basics of HTML, CSS, and one of the most frequent programing language, JavaScript. But before we begin, let’s get an idea of what programming languages actually are.
What Is a Programming Expression?
Programming, or coding, is like solving a problem. Consider a human language, like English or French. We use these words to turn thoughts and ideas into actions and demeanor. In programming, the goal of the perplex is exactly the same — you’re merely driving all kinds of action, and the source of that demeanor isn’t a human. It’s a computer.
A programming language is our course of communicating with application. The people who give programming language are often called programmers or developers. The happens we tell software using a programming language could be to make a webpage appear one particular road, or to make an object on the page move if the human user takes a certain action.
Programme in Web Development
So, when a entanglement decorator is given an mission goal like “create a webpage that has this header, this font, these colorings, these draws, and an animated unicorn stepping in the different regions of the screen when useds click on this button, ” the web designer’s job is to take that big idea and break-dance it apart into insignificant portions, and then translate these bits into teaches that personal computers can understand — including putting all these instructions in the correct say or syntax.
Every page on the web that you visit is built employing a sequence of separate educations, one after another. Your browser( Chrome, Firefox, Safari, and so on) is a big performer in converting system into something we can see on our screens and even treated with. It can be easy to forget that code without a browser is just a text file — it’s when you position that text file into a browser that the trickery happens. When you open a web page, your browser fetches the HTML and other programing language committed and translates it.
HTML and CSS are actually not technically programming languages; they’re really sheet structure and wording datum. But before moving on to JavaScript and other true-blue speeches, you need to know the basics of HTML and CSS, as “theyre on” the front end of every web page and application.
In the very early 1990 s, HTML was the only language may be consulted on the web. Web makes had to painstakingly code static websites, sheet by sheet. A lot’s changed since then: Now there are many computer programming languages available. In this pole, I’ll talking here HTML, CSS, and one of the most frequent programming languages: JavaScript.
HTML, CSS,& JavaScript: A Tutorial
An overview 😛 TAGEND
HTML provides the basic formation of places, which is enhanced and been amended by other engineerings like CSS and JavaScript.
CSS is used to control presentation, formatting, and scheme.
JavaScript is used to control the behavior of different elements.
Now, let’s fall over each one individually to help you understand the personas each represents on an internet site and then we’ll handle how they fit together. Let’s start with good ol’ HTML.
HTML
HTML is at the core of every web page, regardless the complexity of a website or number of technologies implied. It’s a crucial science for any web professional. It’s the starting point for anyone learning how to create material for the web. And, fortunately for us, it’s astonishingly easy to learn.
How does HTML work?
HTML expressed support for HyperText Markup Language. “Markup language” has meant that, rather than squandering a programming language to play-act gatherings, HTML exerts calls to marks different types of content and the purposes they each serve to the webpage.
Let me show you what I entail. Make a look at the clause below. If I were to ask you to label the types of content on the page, you’d probably do quite well: There’s the header at the top, then a subheader below it, their own bodies textbook, and some images at the bottom followed by a few more flecks of text.

Markup languages work in the same way as you really did when you labeled those content categories, except they use system to do it — precisely, “theyre using” HTML tags, also known as “elements.” These calls have moderately instinctive refers: Header calls, clause tags, likenes labels, and so on.
Every web page is made up of a assortment of these HTML tags indicating each type of content on the sheet. Each type of content on the page is “wrapped” in, i.e. surrounded by, HTML tags.
For example, the words you’re reading right now are part of a clause. If I were coding this web page from scratch( instead of using the WYSIWG editor in HubSpot’s COS ), I would have started this section with an opening clause label:
. The “tag” part is denoted by open brackets, and the note “p” tells the computer that we’re opening a paragraph instead of some other type of content.
Once a call has been opened, all of the contents that are consistent with is assumed to be part of that call until you “close” the call. When the relevant paragraphs resolves, I’d made a closing paragraph label:
. Notice that shutting tags inspect exactly the same as opening tags, except there is a send reduce after the left angle bracket. Here’s two examples 😛 TAGEND
This is a paragraph.
Using HTML, you can add leads, format clause, govern argument disintegrates, constitute directories, emphasize text, form specific characteristics, insert personas, create joins, build counters, ensure some styling, and much more.
To learn more about coding in HTML, I recommend checking out our guide to basic HTML, and using the free courses and resources on codecademy — but for now, let’s move on to CSS.
CSS
CSS stands for Cascading Style Sheets. This programing language dictates how the HTML a number of aspects of an internet site should actually appear on the frontend of the page.
HTML vs CSS
HTML provides the raw tools needed to design content on a website. CSS, on the other hand, helps to vogue this material so it appears to the user the highway it was intended to be seen. These communications are kept separate to ensure websites are built properly before they’re reformatted.
If HTML is the drywall, CSS is the paint.
Whereas HTML was the basic organize of your website, CSS is what gives your entire website its mode. Those slick complexions, interesting fonts, and background personas? All thanks to CSS. This conversation feigns the entire humor and mood of a web page, uttering it an improbably potent tool — and an important science for web developers to learn. It’s too what allows websites to adapt to different screen sizings and manoeuvre types.
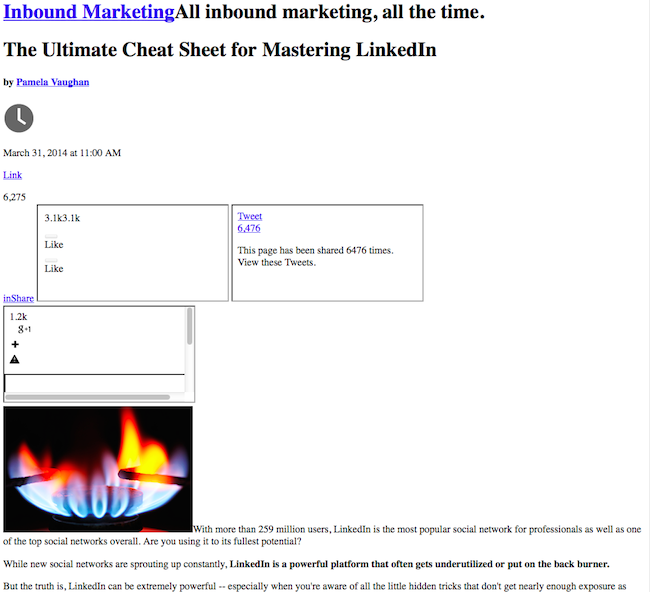
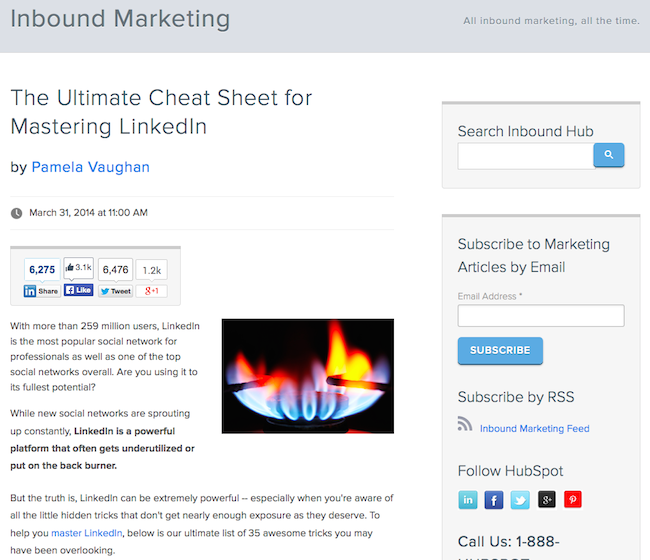
To show you what CSS does to a website, look at the following two screenshots. The first screenshot is my colleague’s blog pole, but shown in Basic HTML, and the second largest screenshot is that same blog announce with HTML and CSS.
Example of HTML( with no CSS)

Notice all the content is still there, but the visual styling isn’t. This is what you might see if the style membrane doesn’t consignment on the website, for whatever intellect. Now, here’s what the same web page looks like with CSS added.
Sample of HTML+ CSS

Isn’t that prettier?
Put simply, CSS is a listing of rules that are able assign different qualities to HTML tags, either specified to single calls, variou tags, an part report, or various substantiates. It exists because, as blueprint points like fonts and hues were developed, web designers had a lot of fus adapting HTML to these new features.
You visualize, HTML, developed back in 1990, was not really intended to show any physical formatting intelligence. It was primarily symbolized simply to define a document’s structural content, like headers versus paragraph. HTML outgrew these new designing peculiarities, and CSS was devised and released after 1996: All formatting could be removed from HTML documents and stored in separate CSS (. css) files.
So, what exactly does CSS stand for? It expressed support for Cascading Style Sheets — and “style sheet” refers to the document itself. Ever web browser has a default style expanse, so every web page out there is affected by at the least one wording expanse — the default style sheet of whatever browser the web page tourist is employing — regardless whether or not the web decorator exploits any vogues. For speciman, my browser’s default font form is Times New Roman, length 12, so if I called a web page where the designer didn’t address a form membrane of their own, I would meet the web page in Times New Roman, size 12.
Obviously, the great majority of web pages I tour don’t apply Times New Roman, length 12 — that’s because the web designers behind those pages started out with a default value vogue membrane that had a default font vogue, and then they invalidate my browser’s defaults with custom-made CSS. That’s where the word “cascading” comes into play. Think about a cascade — as sea cascades down the tumble, it reaches all the rock-and-rolls on the way down, but merely the cliffs at the bottom change where it will be terminated flowing. In the same route, the last characterized wording membrane informs my browser which educations have precedence.
To learn the specifics of coding in CSS, I’ll point you again to the free categorizes and resources on codecademy. But for now, let’s talk a bit about JavaScript.
JavaScript
JavaScript is a more complicated communication than HTML or CSS, and it wasn’t released after beta constitute until 1995. Nowadays, JavaScript is supported by all modern web browsers and is used on almost every place on the web for more powerful and complex functionality.
What is JavaScript used for?
JavaScript is a logic-based programming language that can be used to modify website material and make it behave in different ways in response to a user’s acts. Common operations for JavaScript include confirmation containers, calls-to-action, and including brand-new names to existing information.
In short, JavaScript is a programming language that makes web developers design interactive places. Most of the dynamics behaviour you’ll verify on a web page is due to JavaScript, which augments a browser’s default regulates and behaviors.
Creating Confirmation Boxes
One example of JavaScript in action is caskets that pop up on your screen. Consider about the last age you registered your knowledge into an online form and a verification casket popped up, asking you to press “OK” or “Cancel” to proceed. That was made probable because of JavaScript — in the system, you’d find an “if … else … ” statement that tells the computer to do one thing if the user sounds “OK, ” and a different circumstance if the user clicks “Cancel.”
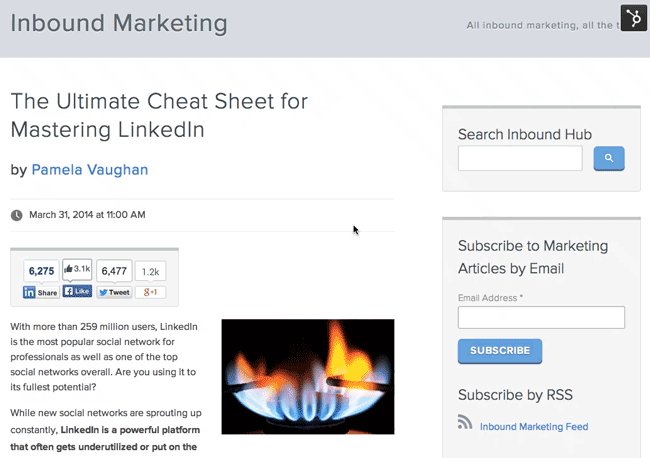
Triggering Slide-In CTAs
Another example of JavaScript in action is a slide-in call-to-action( CTA ), like the ones we put on our blog poles, which is available on the bottom right-hand feature of your screen when you move past the end of the sidebar. Here’s what it looks a lot like 😛 TAGEND

Storing New Information
JavaScript is particularly useful for ascribing new identities to lying website aspects, in accordance with the decision the user determines while inspecting the page. For example, let’s say you’re constructing a platform sheet with a pattern you’d like to generates causes from by capturing information about a website guest. You might have a “string” of JavaScript dedicated to the user’s first name. That string might gaze something like this 😛 TAGEND
function updateFirstname()
let Firstname= motivate( ‘First Name’ );
Then, after the website pilgrim recruits his or her first name — and any other information there is a need for on the arrival sheet — and defers the use, this action informs the identity of the initially undefined “Firstname” element in your code. Here’s how you are able to thank your website pilgrim by call in JavaScript 😛 TAGEND
para.textContent= ‘Thanks, ‘+ Firstname+ “! You can now download your ebook.”
In the fibre of JavaScript above, the “Firstname” element has been assigned the first name of the website tourist, and will therefore grow his or her actual first name on the frontend of the webpage. To a consumer reputation Kevin, the sentence would look like this 😛 TAGEND
Thanks, Kevin! You can now download your ebook.
Security, Games, and Special Upshots
Other applications for JavaScript include certificate password start-up, check forms, interactive games, livings, and special effects. It’s too used to build mobile apps and develop server-based works. You can add JavaScript to an HTML document by including these “scripts, ” or snippets of JavaScript code, into your document’s header or body.
If you want to learn more about JavaScript, codecademy has free online directions you can take, too.
The hardest part of coding is getting started — but once you learn the basics, it’ll be easier to learn more advanced programing language. And if you ever feel overwhelmed, foreman over to hackertyper.net and touched random keys on your keyboard.
Trust me, you’ll feel better.
![]()
Read more: blog.hubspot.com









Recent Comments