
Building front-end CRUD applications often starts out easy then turns complicated as you continue adding features. For every API endpoint, you’ll need to deal with state management, synchronization, caching and correct touch. In this article, you’ll learn about a library called React Query and how it can help resolve all those issues. The library describes itself as the “missing data-fetching library” equip “server state management” for React.
We’ll be able to use a ended React Query Demo project to learn about the main features the library supplies. You’ll then be able to apply this knowledge into your own programmes. First, let’s get acquainted with a number of pieces before commencing with activity setup.
About React Query 3
React Query is an open-source project created by Tanner Linsey. The latest major account, React Query 3, was officially exhausted in December 2020. With this new version, brand-new boasts were added and existing ones were improved.
You should be aware that there’s a number of breaking alterations from React Query 2. x, which was quite popular before the new form came out. There’s a migration guide which clearly clarifies these changes, as you’ll probably come across a lot of outdated seminars that were written for the older version.
The brand-new version offers vast improvements and many of the faults reported earlier have been resolved. Version 3, though ready for production, is still undergoing development as brand-new bugs get squashed on a regular basis.
Prerequisites
This article is written for intermediate to advanced front-end makes who’ve comprehended fundamental the competences and knowledge in 😛 TAGEND
React React Router React Hooks REST APIs Data Fetching
In your developer’s machine environment, you’ll is necessary to have set up the following 😛 TAGEND
Node.js Git A REST Client such as Postman, Insomnia or VS Code’s REST extension
With that out of the way, let’s get into setting up the demo project.
About the Project
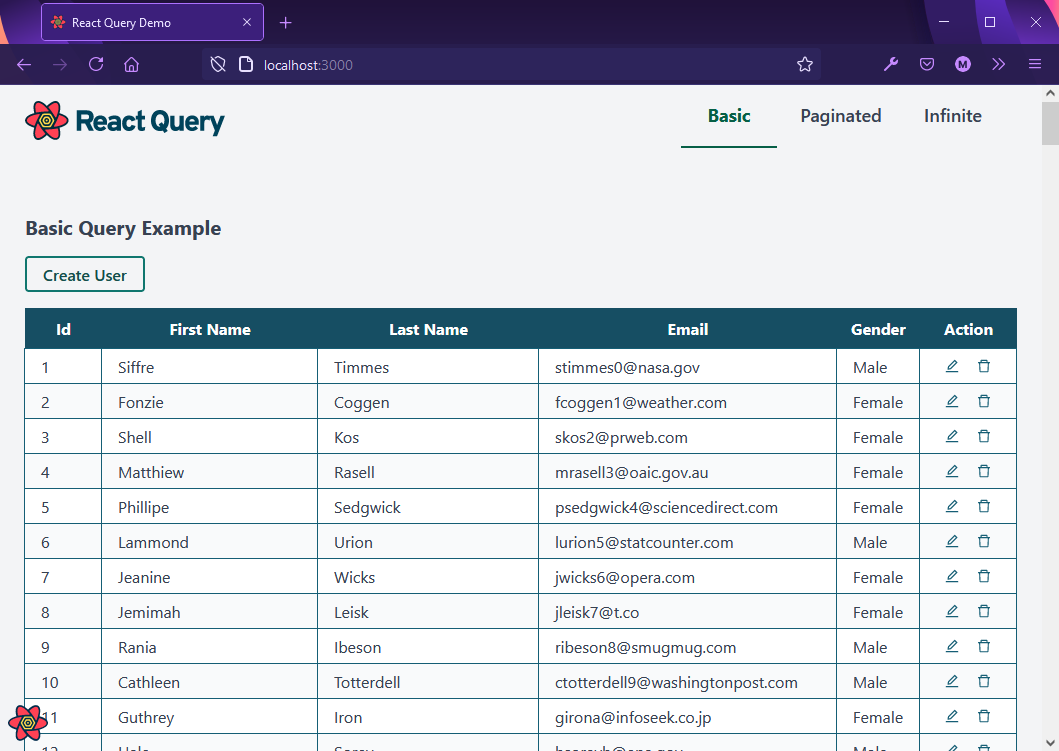
The demo project that we will analyze is a React front-end application that displays data provided by a REST JSON API server. The app is only made up of five sheets that showcase the React Query boasts we’ll be understand better. These features include 😛 TAGEND
Basic Query Paginated Query Infinite Query Create Mutation Update Mutation Delete Mutation
React Query does furnish many more peculiarities that regrettably are outside the scope of this article. Below is a preview of the application we’ll be working with.

Project Setup
Before we start setting up, I think it’s best to briefly familiarize yourself with added addictions used in the project. These include 😛 TAGEND
Vite: a very fast body-build implement WindiCSS: a very fast Tailwind CSS compiler React Hook Form: a organize make and validation library using React hookings React Modal: an accessible modal ingredient Axios: a promise-based HTTP client for browsers JSON Server: a full, fake REST API server
To set up the React Query Demo work on your machine, execute the following instructions 😛 TAGEND# Clone the project git clone git @github. com: sitepoint-editors/ react-query-demo.git
# Navigate to project index cd react-query-demo
# Install package reliances npm set
# Setup database file for` json-server` cp api/ sample.db.json api/ db.json
# Start the` json-server` npm flow json-server
The database file used by json-server contains an array of users. When you implement npm extended json-server, a bogu API server is launched on port 3004. You can access useds’ data via. Performing a GET request will provide the following sample JSON response 😛 TAGEND[
“id”: 1,
“first_name”: “Siffre”,
“last_name”: “Timm”,
“email”: “stimmes0 @nasa. govz”,
“gender”: “Male”
,
“id”: 2,
“first_name”: “Fonzie”,
“last_name”: “Coggen”,
“email”: “fcoggen1 @weather. com”,
“gender”: “Female”
,
“id”: 3,
“first_name”: “Shell”,
“last_name”: “Kos”,
“email”: “skos2 @prweb. com”,
“gender”: “Female”
]
Next, start up the dev server that will run the front-end code 😛 TAGEND# In another terminal, start the React dev server npm feed dev
Head over to your browser and open http :// localhost: 3000 to access the lotion. You should have an analogous know as shown in the preview above. Ensure you perform the following tasks in order to explore the application’s aspects thoroughly 😛 TAGEND
Review the Basic Query page( home page ). Visit the Paginated page and interact with the Previous and Next buttons Visit the Infinite page and interact with the Load more button. Drive back to the Basic Query page and sounds the Create User button. You’ll be directed to the Create User page. Fill in the form and clink the Save button. On the User Table, locate the Edit icon. Click on it. This will make you to the Edit User page. Make any reforms you like, then affected the Save button. On the User Table, locate the Delete icon. Click on it. This will launch a modal dialog asking you to confirm your remove war. Click on the Delete button to to confirm.
Once we’ve completed all the above tasks, we can start doing a break down of the project. Do review the project structure so that you know where each component and notion is located. I’ll be providing stripped-down versions of these throughout the article, so that you can understand the fundamentals of using React Query in your projects.
Note: stripped-down explanations have classNames, regional commonwealth and other UI constituents removed that aren’t the focus of the subject being discussed.
Installing React Query
React Query can be installed on a blank or existing React project expending the following command 😛 TAGEND npm invest react-query
The package comes with everything you need — including the Devtools utility feature, which we’ll explore at a last-minute segment. After installing the package, you’ll need to update your top-most component, — App.jsx — as follows 😛 TAGEND import QueryClient, QueryClientProvider from “react-query”;
serve App()
const queryClient= brand-new QueryClient ();
return(
/* arrange lotion receptacles/ vistums now */
); export default App;
Any child component of QueryClientProvider will be able to access fastens to be submitted by React Query library. The secures we’ll be using in this article are 😛 TAGEND
useQuery useInfiniteQuery useMutation useQueryClient
Here’s an updated( streamlined) copy of App.jsx containing the child is of the opinion that we’ll be able to use 😛 TAGEND import QueryClient, QueryClientProvider from “react-query”;
importation BasicQuery from ” ./ goals/ BasicQuery”; import InfiniteQuery from ” ./ views/ InfiniteQuery”; import PaginatedQuery from ” ./ viewpoints/ PaginatedQuery”; import CreateUser from ” ./ attitudes/ CreateUser”; import EditUser from ” ./ thoughts/ EditUser”;
function App()
const queryClient= new QueryClient ();
return(
); exportation default App;
Continue read
React Query 3: A Guide to Fetching and Managing Data
on SitePoint.
Read more: sitepoint.com





Recent Comments