What if you could control every pixel of your site’s design without writing code?
Well, that’s the mission Elementor started on, and you know what?
They did it!
Elementor is an extremely robust page build implement that let’s you craft habit sheets and even entire websites. And you don’t need to even look at a line of system let alone write any of your own.
In this Elementor tutorial, you’ll learn how to use the page builder to create altogether custom-built page designs.
How to use Elementor
If you’d prefer watching a video, this step-by-step tutorial reports everything 😛 TAGEND
Subscribe to Compete Themes on Youtube
The first step is to is starting is to install the Elementor plugin.
Install Elementor
Elementor is a free plugin and can be installed like any other plugin you’ve added to your site.
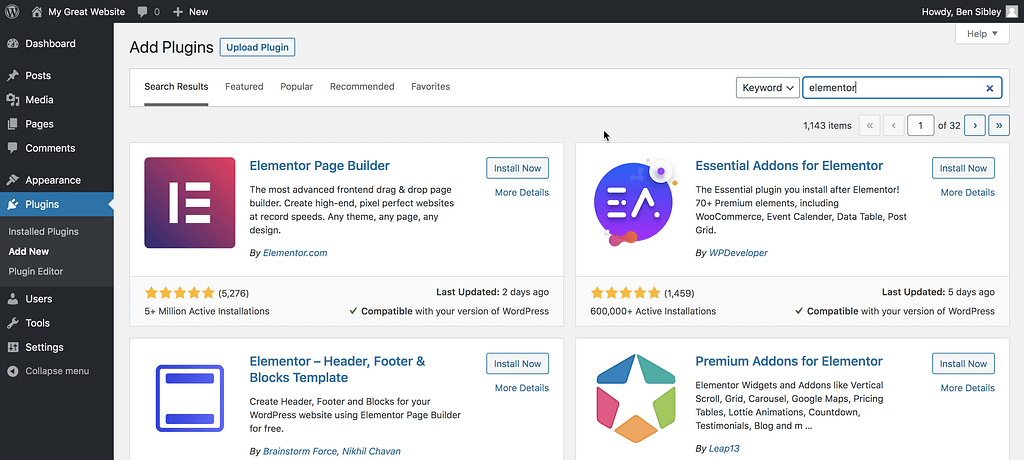
Visit the Plugins> Add New menu and use the search table at the top claim to search for “elementor.”

Click the Install Now button and then click Activate after the facility completes.
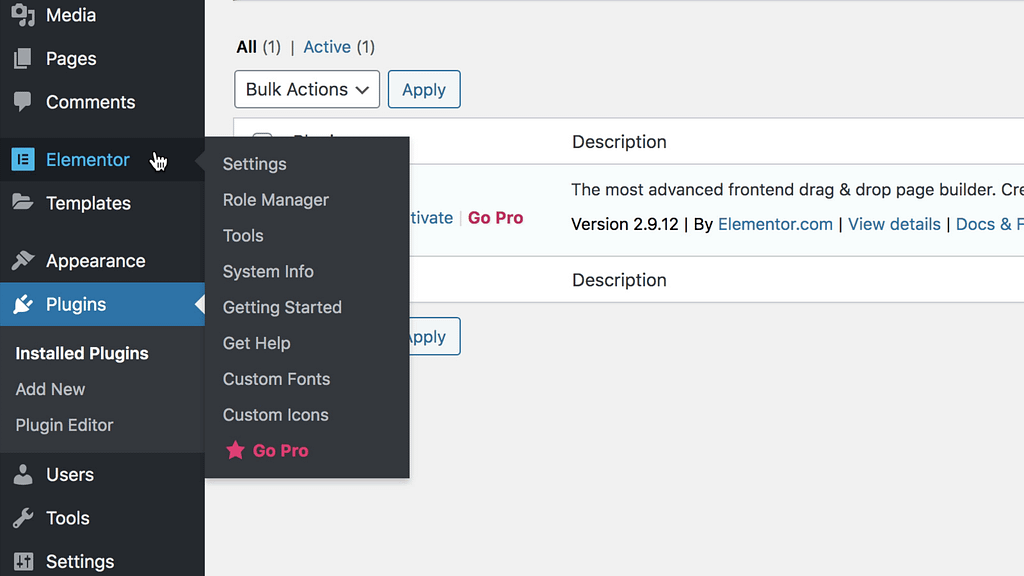
With Elementor set, you’ll envision two brand-new menus added to your website.

The main Elementor menu has some global creates, but you frankly won’t use them much. Other than that, it’s mainly links to support resources and Elementor Pro features.
The Templates menu is very useful, and we’ll take a look at it last-minute in the tutorial.
How to revise a sheet with Elementor
Most of the cultivate you do with Elementor will be done in the Elementor editor.
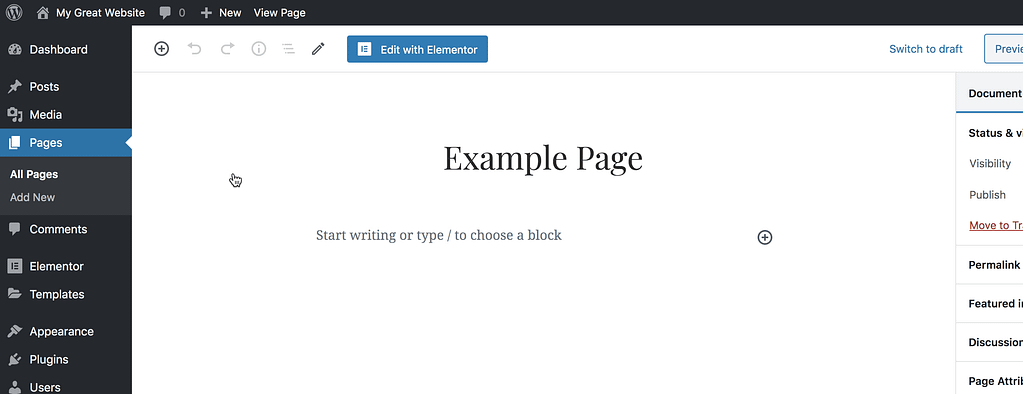
To reach the journalist, you can visit the Posts or Pages menu, and then click on the sheet you’d like to revise. Inside the writer, you’ll appreciate a brand-new” Edit with Elementor” button that will make you to the Elementor editor.

While you can use both the Elementor editor and the normal page content together, it tend to get tangled and baffling. For this reason, I would recommend putting all of your content in Elementor for any page you use it on.
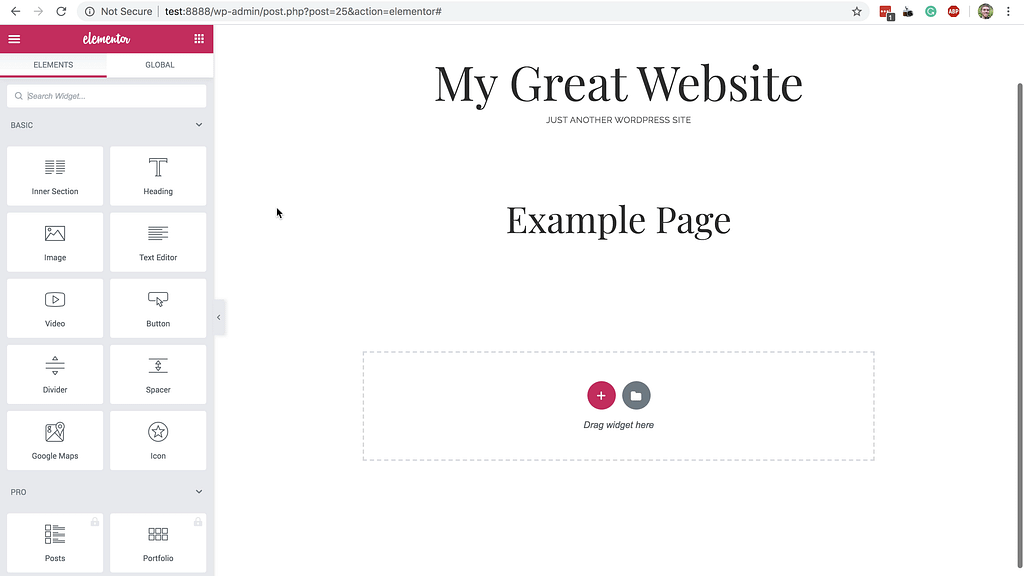
Once you sounds the blue edit button, you’ll be taken to the editor.

As you can see, it’s set up like the Live Customizer. There’s a preview on the right, and on the left, you can see the widgets.
Widgets are the basic building blocks of Elementor sheets, so learning how to use them is imperative.
How to use Elementor’s widgets
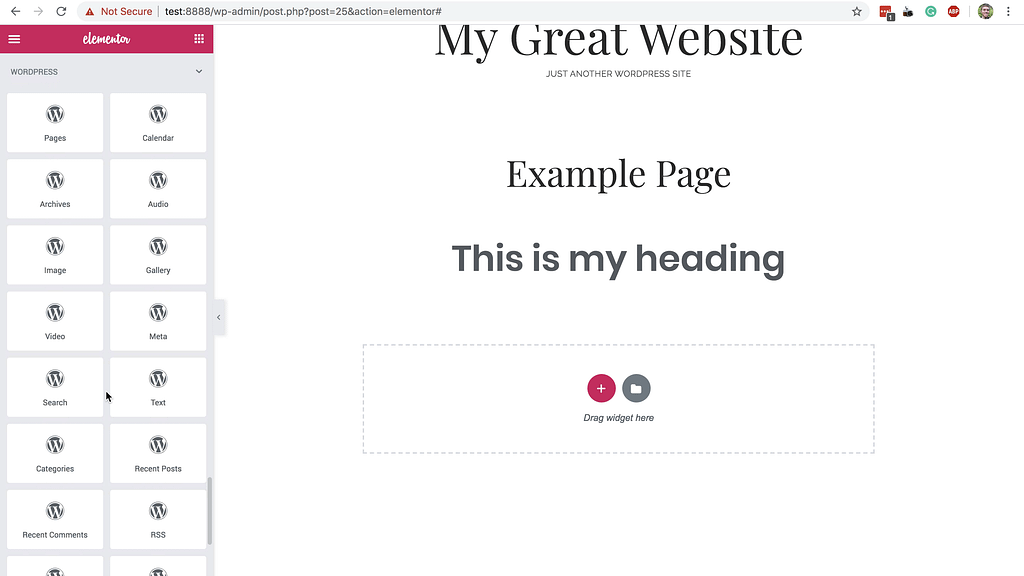
Inside the widgets menu, you’ll find a few different sections.
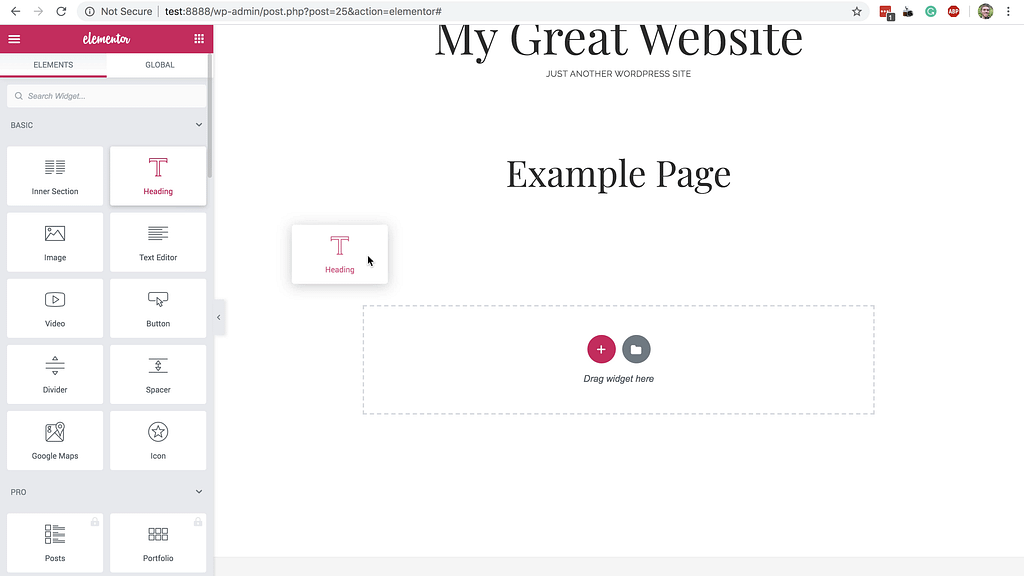
The Basic section at the top includes practical factors like the Text Editor, Heading, and Icon widgets.
If you continue scrolling, you’ll find there are a few more parts 😛 TAGEND
Pro: well advanced widgets like announce grids( Elementor Pro simply) General: more commonly used widgets( free) Site: for building part sites with Elementor( Elementor Pro exclusively) WooCommerce: for creating a WC store with Elementor( Elementor Pro merely) WordPress: all of your ordinary WP widgets
The WordPress section is elegant because it lets you use all 17 of the default value widgets included in WordPress, plus any widgets added by plugins.

To add a widget to the page, you precisely drag-and-drop it into the outlined box in the preview.

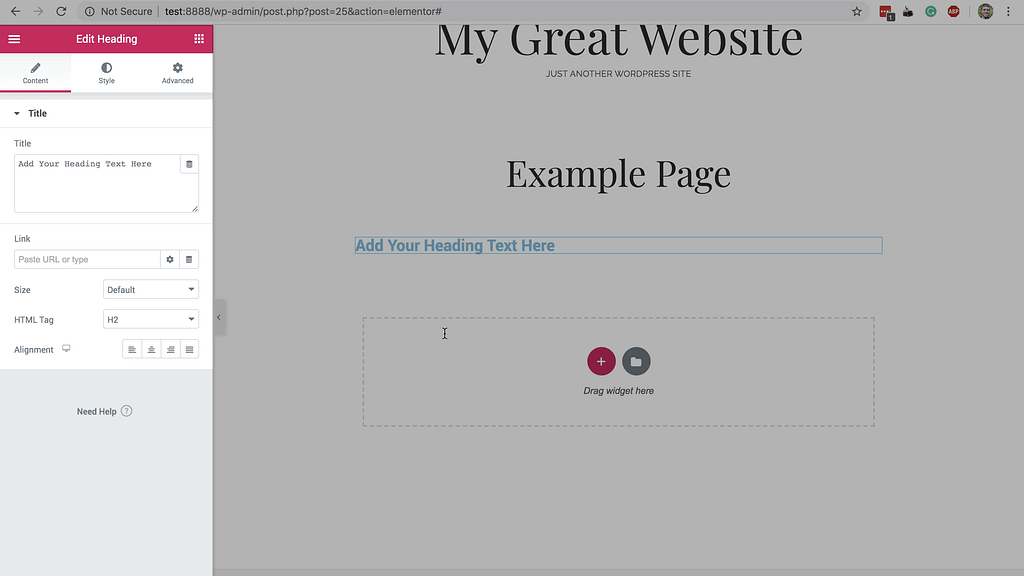
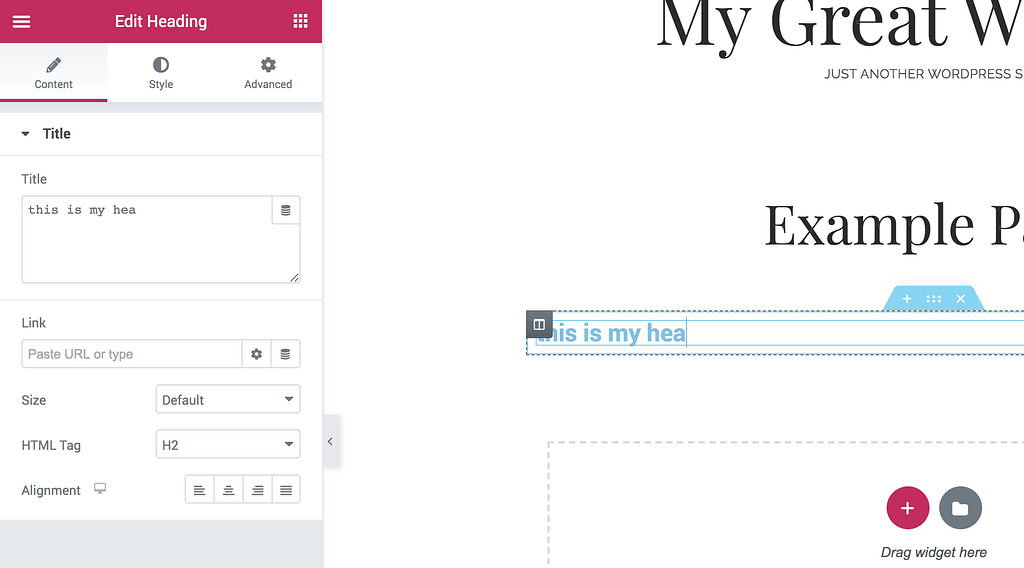
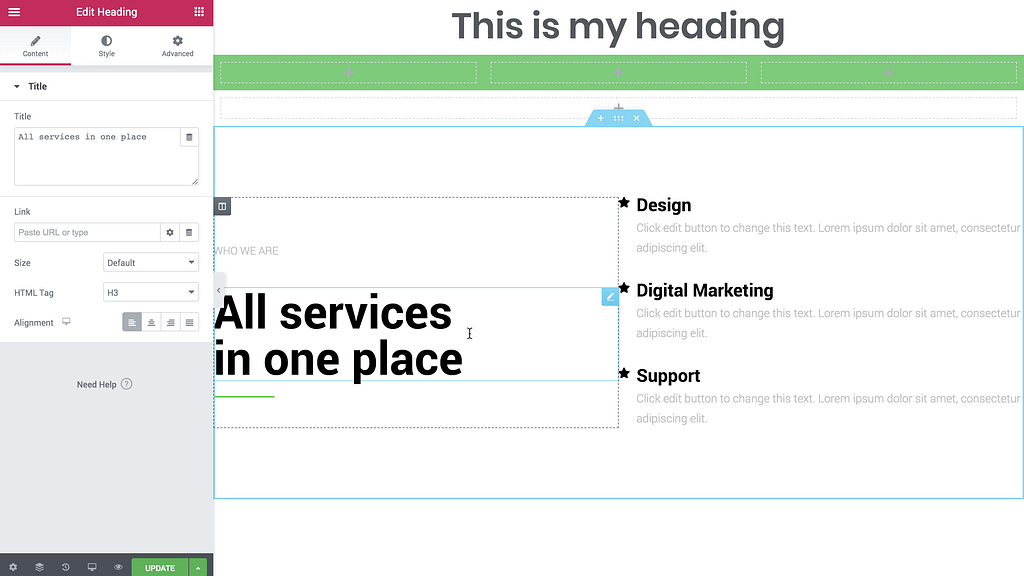
Once you lent the widget, you’ll find all sorts of customization options available in the sidebar.

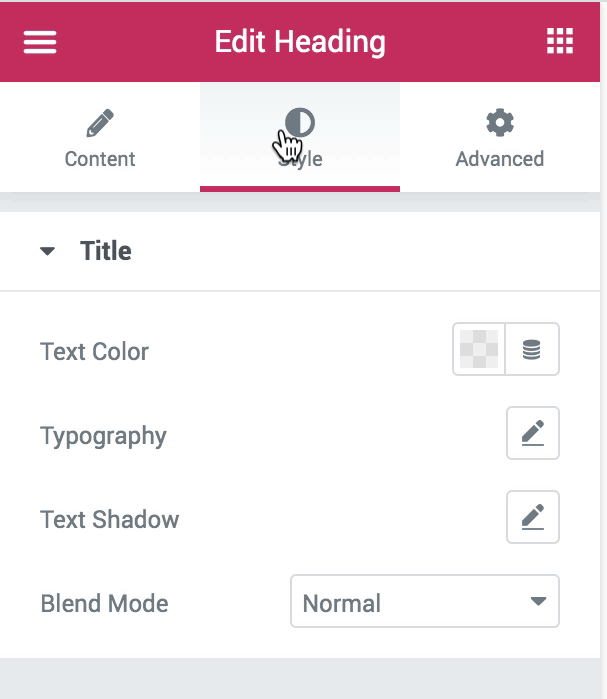
Every widget has a Content, Style, and Advanced section. Here’s a quick look at some of the wording options available for a start 😛 TAGEND

While you can edit any widget’s material from the Content tab in the sidebar, you can also edit it immediately in the preview.

That should give you a good mind of the basics of widgets. As you’ve seen, there’s a huge various types of widgets. Plus, there are even add-ons accessible that include widgets not ordinarily available in Elementor.
By now, you’re probably coming evoked about what you can do with Elementor, but rely me, there’s much more.
Create custom page schemes
So far, you’ve only looked how to drag-and-drop widgets into the page which results in a simple, single-column design.
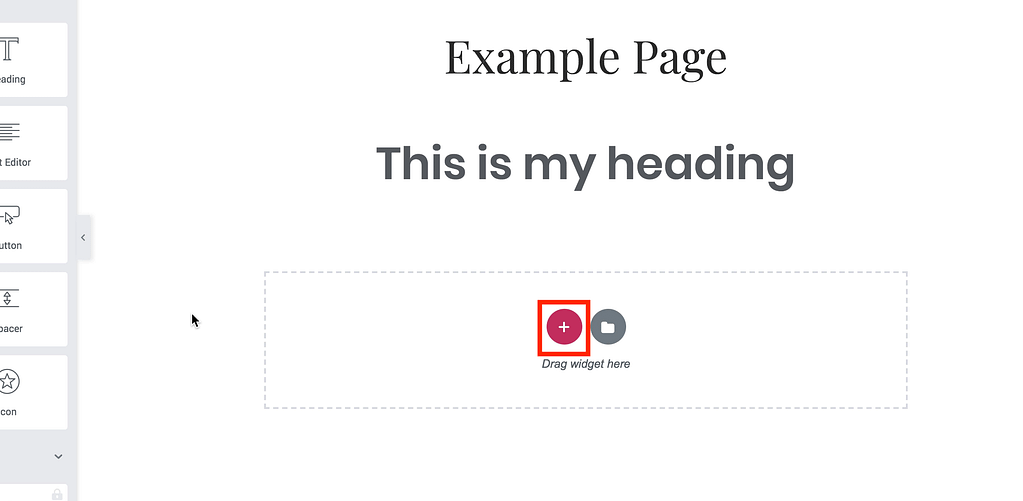
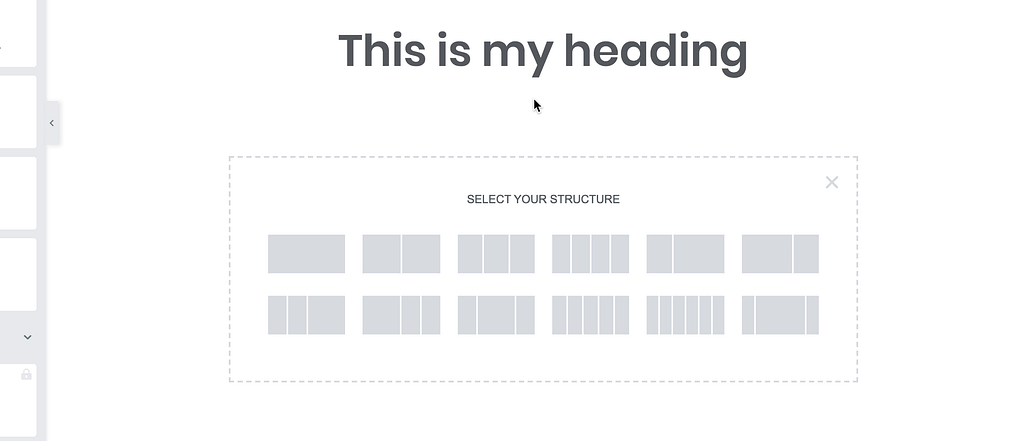
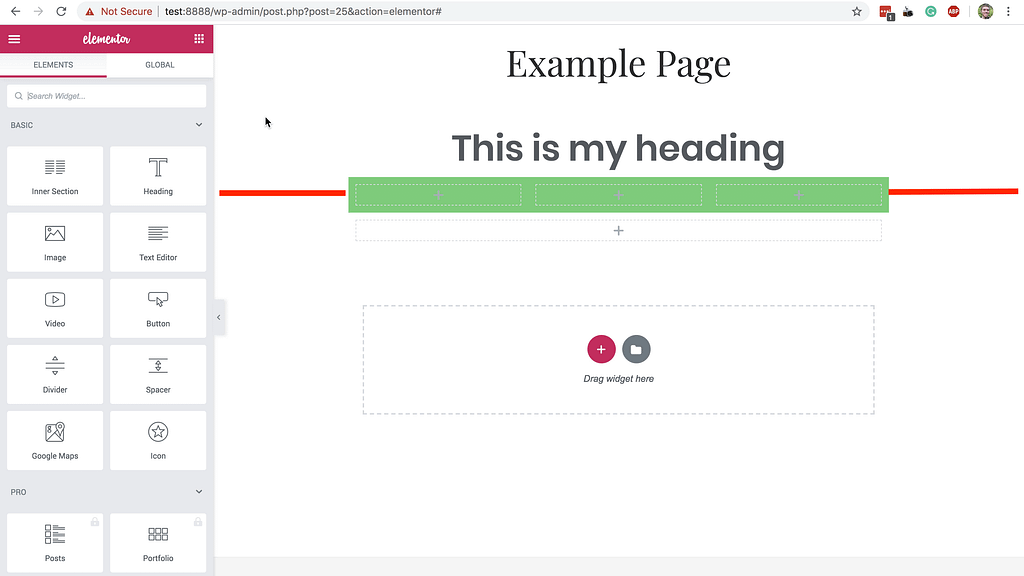
You can also click the plus button in the preview to create a brand-new sheet structure.

Once you sounds it, you’ll witness 12 different formations to choose from.

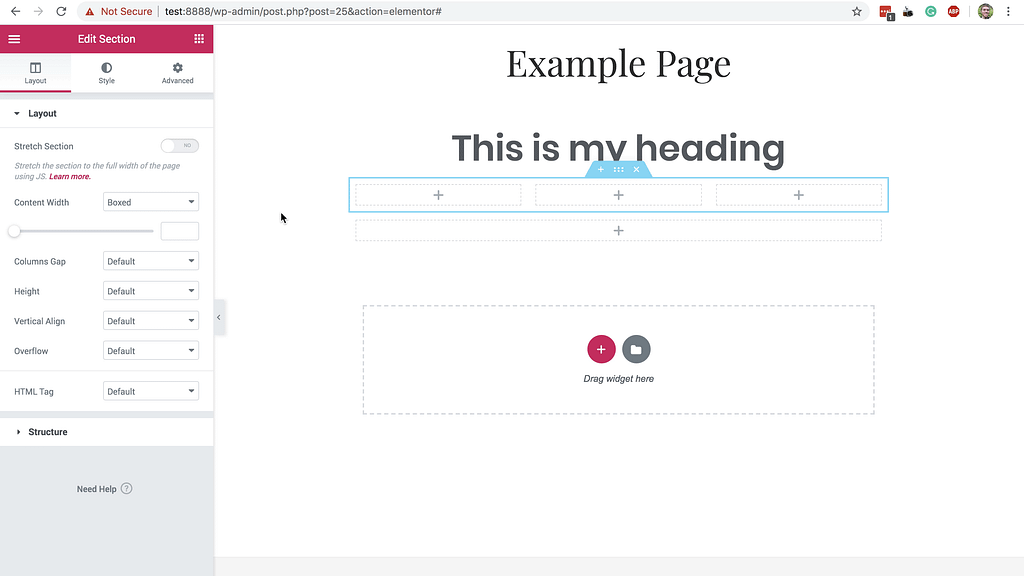
Once you choose one, the sheet part will be created and you can drag-and-drop widgets into any of the rows. This allows you to group widgets into logical sections, and you can even style the section too.
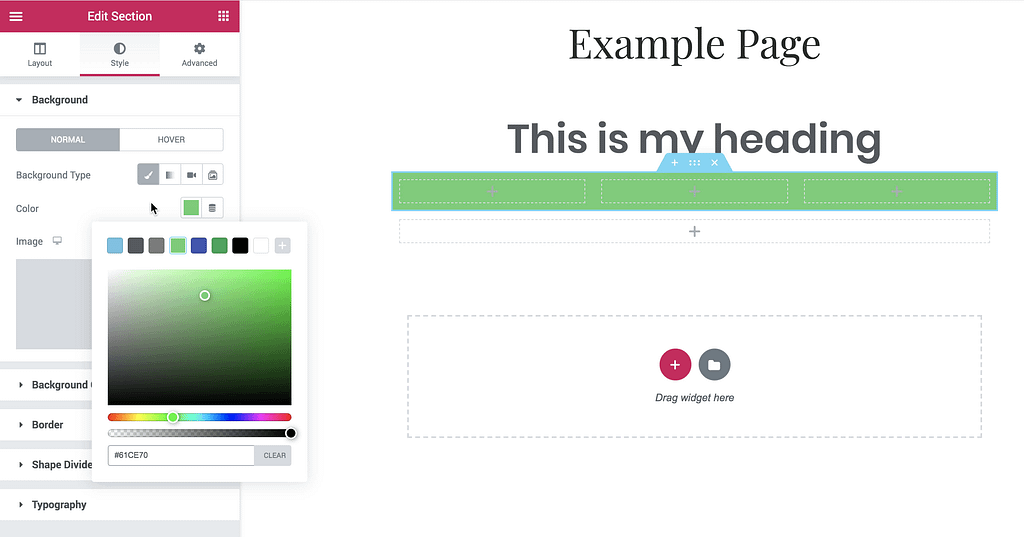
If you sounds the treat at the top of the page section, you’ll picture the sidebar informs with brand-new options.

Inside the Style tab, you’ll find lots of immense alternatives including the background option which is especially practical.

You can use a colour, gradient, likenes, video, or slideshow as the background of any page section.
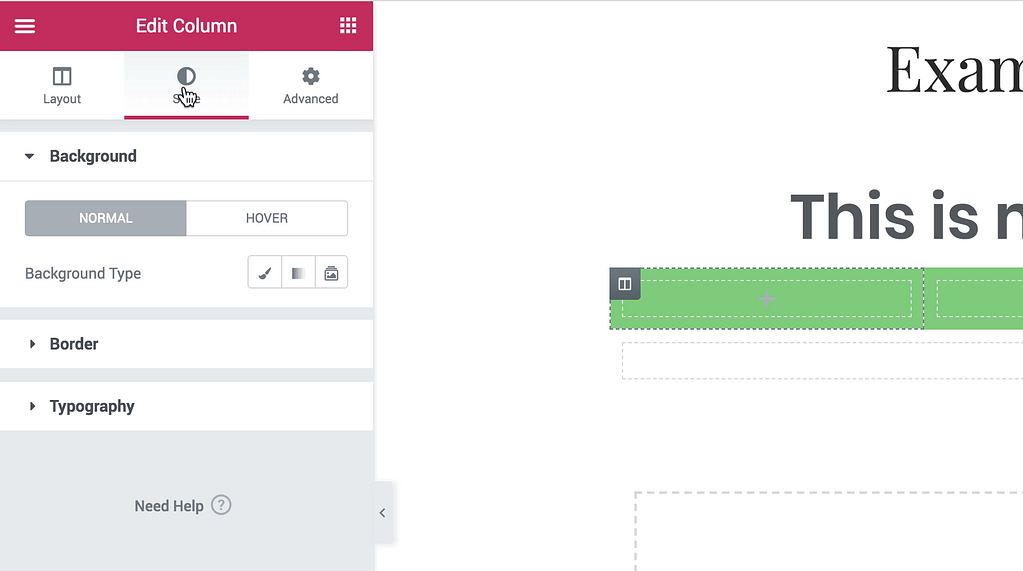
And as if that wasn’t enough, you are eligible to even change the backgrounds and styling of individual pillars within the page section.

The ability to style widgets, pieces, and divisions separately offer an immense amount of control.
There’s just one problem.
You will instantly notice( if you haven’t already) that backgrounds on sheet regions glance odd because they’re restricted to the center of the page. Here’s how to fix that.
Fixing the layout seat
I’m utilizing the Chosen theme in my speciman, and as “youre seeing”, the backdrop of the page part I did stops hurriedly in the middle of the page.

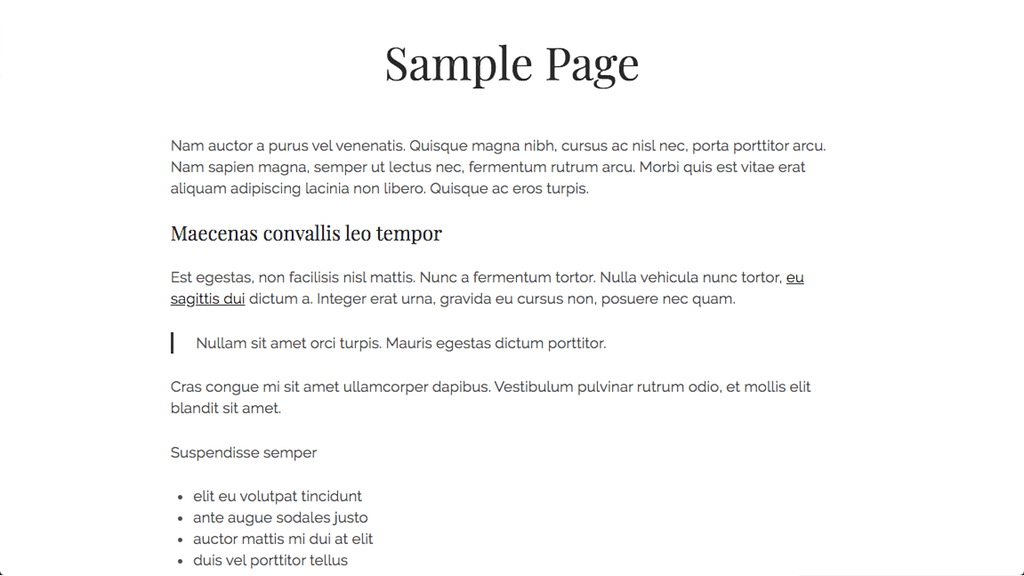
This is because Elementor content occupies the same space in the topic as the pole material. Here’s what a ordinary sheet in the Chosen topic looks a lot like 😛 TAGEND

For standard positions and sheets, it looks great, but with Elementor, it can obligate the design awkward. The answer is to use a sheet template.
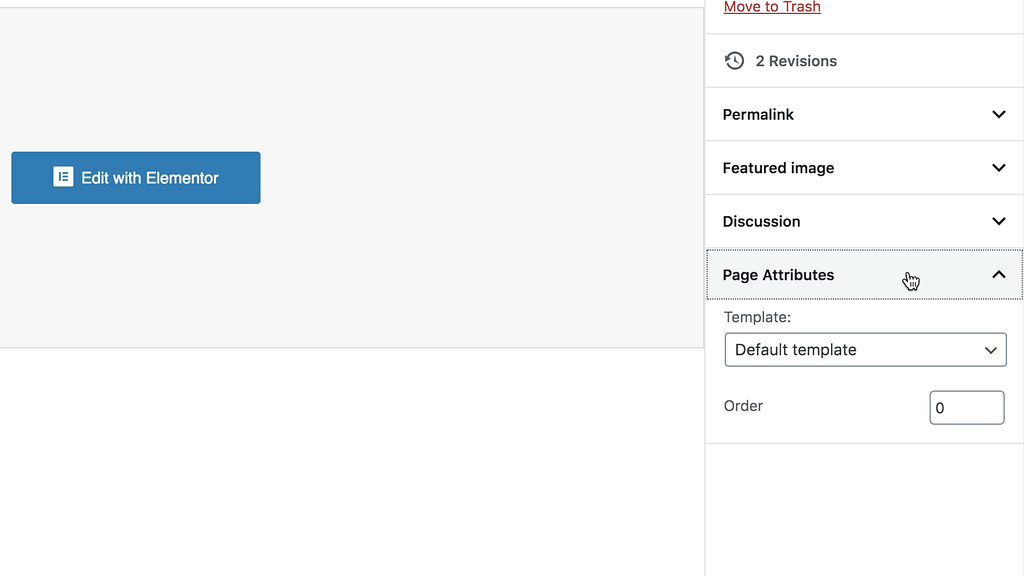
To change the sheet template, you can visit the editor, open the Page Attributes section, and then use this Template dropdown 😛 TAGEND

While many topics, like Chosen, include their own page templates, Elementor will ever contribute two templates to your place 😛 TAGEND
Elementor Canvas: full extent with no header or footerElementor Full Width: full diameter with header and footer
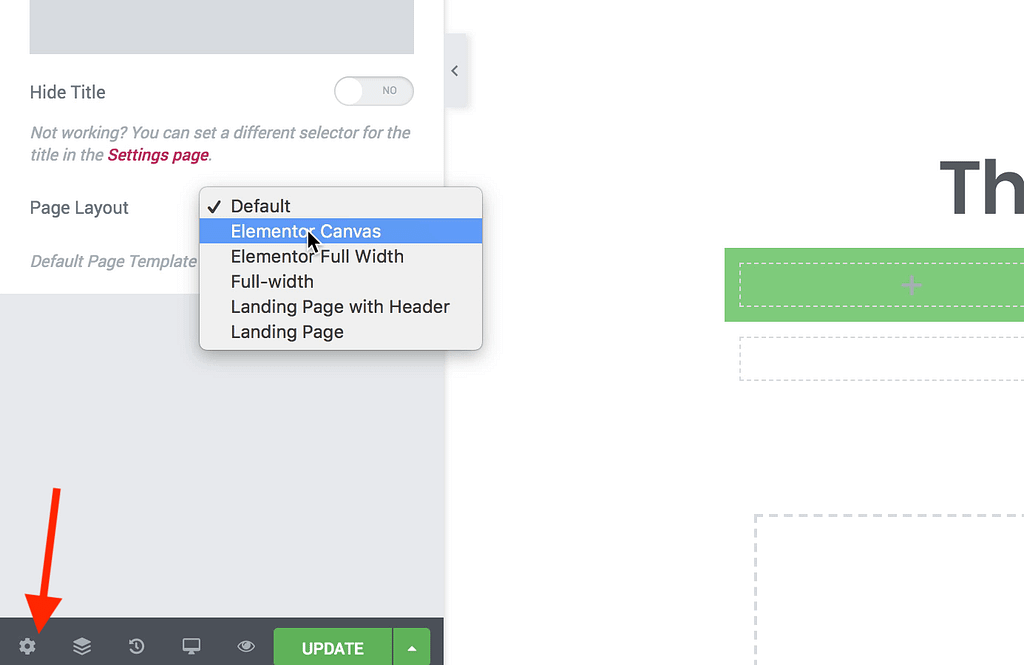
You can also change the sheet template from the Elementor editor by clicking the Page Settings icon at the bottom and then consuming this Page Layout option 😛 TAGEND

With that out of the way, let’s dive back into manufacturing gorgeous pages with Elementor.
Add pre-made blocks
What you’ve seen so far from Elementor is impressive. You can create anything you can imagine using appropriate tools you’ve seen.
That said, the new challenges is daunting. Do you really want to create an part webpage from scratch? If you don’t have any suffer with web design, you’re likely to create a page that gapes amateurish.
Creating beautiful pages is hard work!
Luckily, Elementor has prepared for this situation too.
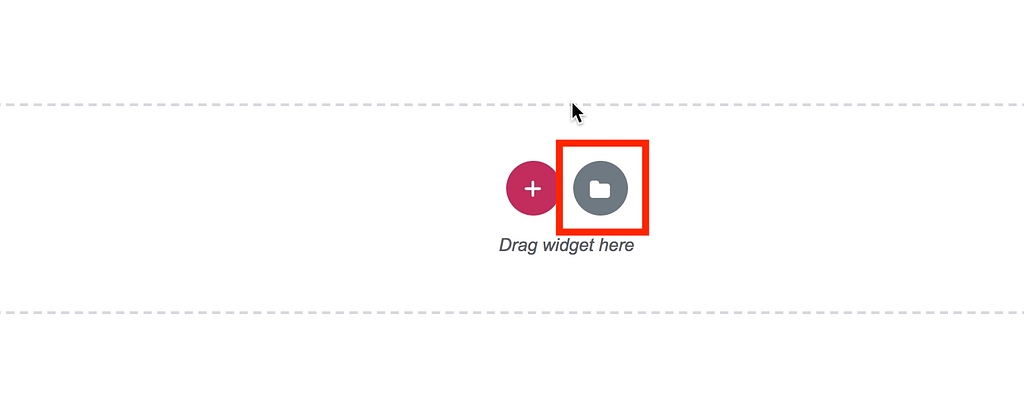
Previously, you learned that you can click the plus button to add a sheet organize, but if you click the folder icon, you can add a brand-new block.

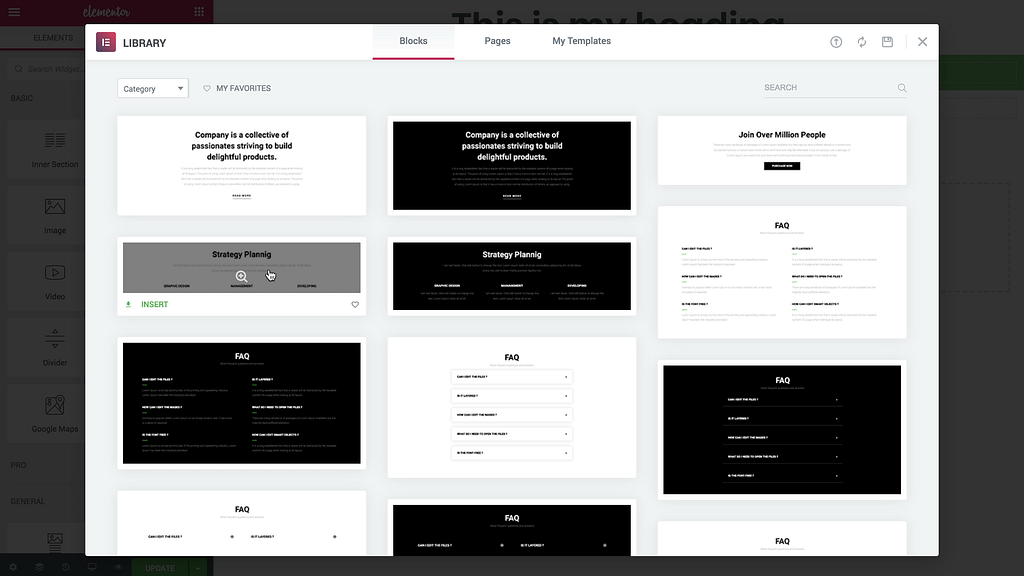
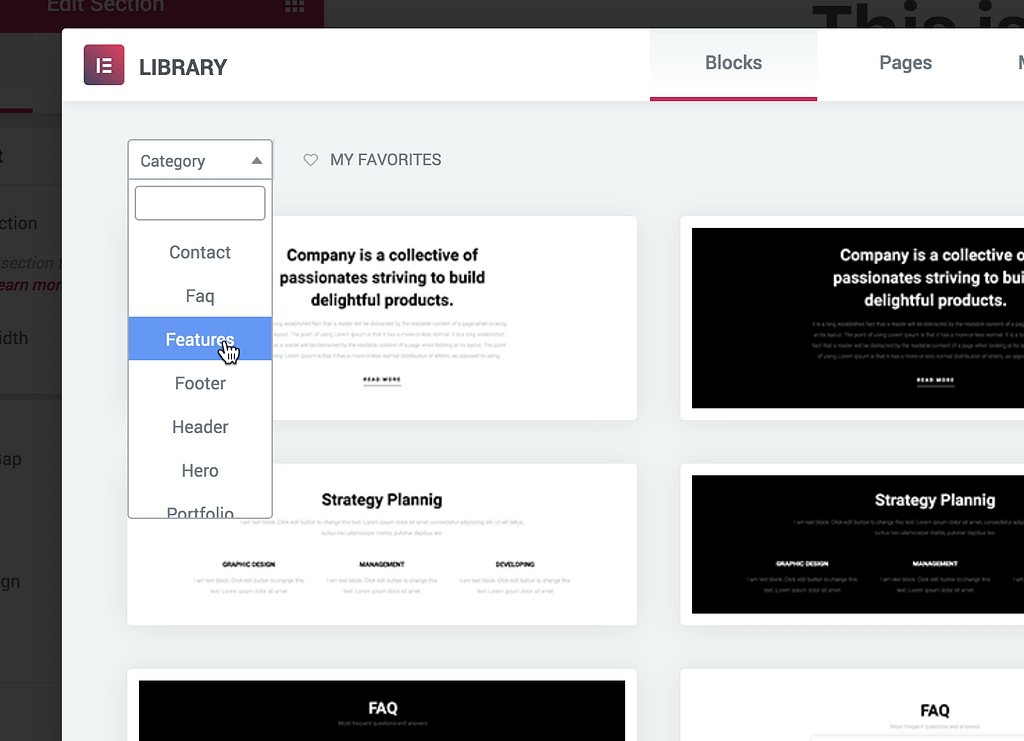
You’ll see this window popup with hundreds of pre-designed page parts 😛 TAGEND

You can simply click on any one of these blocks to insert them into your page. This is where Elementor truly starts to shine.
Rather than fabricating an part page from scratch, you are eligible to simply position pre-made blocks until you have the right design and layout. This is fixed even easier with the sorting options.
Using the Category dropdown menu, you can filter blocks on the basis of their specific use.

Here’s how one of the blocks examines once it’s inserted into my sheet 😛 TAGEND

As you can see, it’s made up of widgets so you can edit every single aspect of the block from the article arrangement to the text.
Blocks are amazing and obligate building webpages much simpler, but the next peculiarity blows them away.
Add pre-made sheets
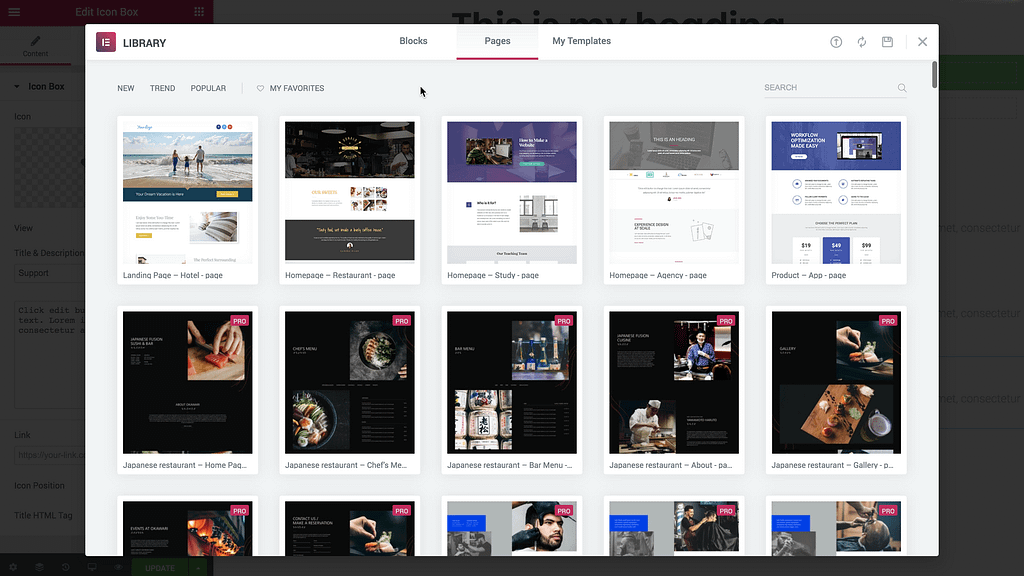
Inside the popup window, there’s also a Pages tab. Click on it, and you’ll find this screen 😛 TAGEND

What you’re looking at are hundreds of pre-designed pages built with Elementor. You can sounds any of them to immediately position them into your page.
How amazing is that?
Sure, you can create your own intends from scratch, but honestly, why would you? The quickest and easiest coming is to find an existing template you like, and then simply slip it into your page.
This process determines building webpages with Elementor fantastically fast, easy, and enjoyable.
While the free form of Elementor only includes a handful of templates, you can unlock all 200+ with Elementor Pro.
Themeforest recently launched Elementor Template Kits on their site, and you can find a lot more pre-designed templates and blocks there.
I’ve also put together a collection of the best Elementor Template Kits which you might like.
Re-use your blocks and sheets
Now you’ve seen most of what Elementor can do, but there is one more feature to cover.
You can create custom sheets applying what you’ve learned still further. However, if you want to build an entire site with Elementor or use it for patron websites, you’ll need a better workflow. That’s where the Templates menu comes in.
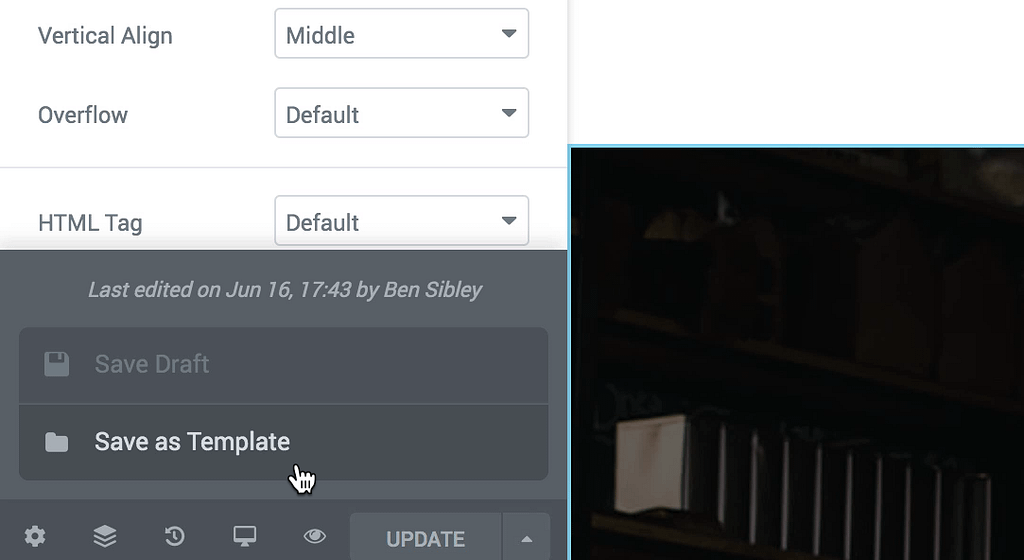
At the bottom of the writer, you’ll find the light-green Update button you can use to save your changes.
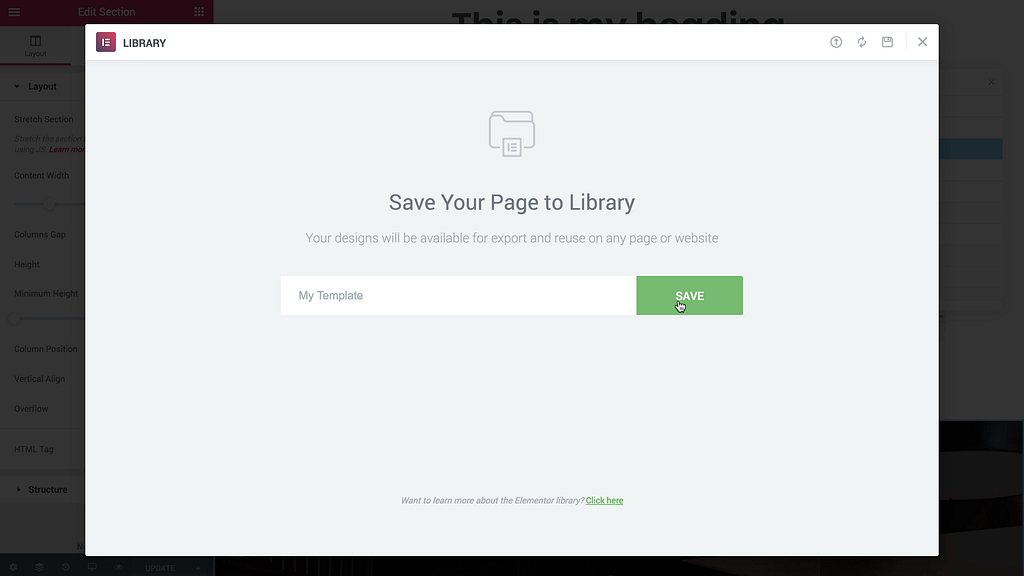
If you click on the arrow next to it, you’ll appreciate the option to save the sheet as a new template.

All you have to do is give it a honour and touched “Save.”

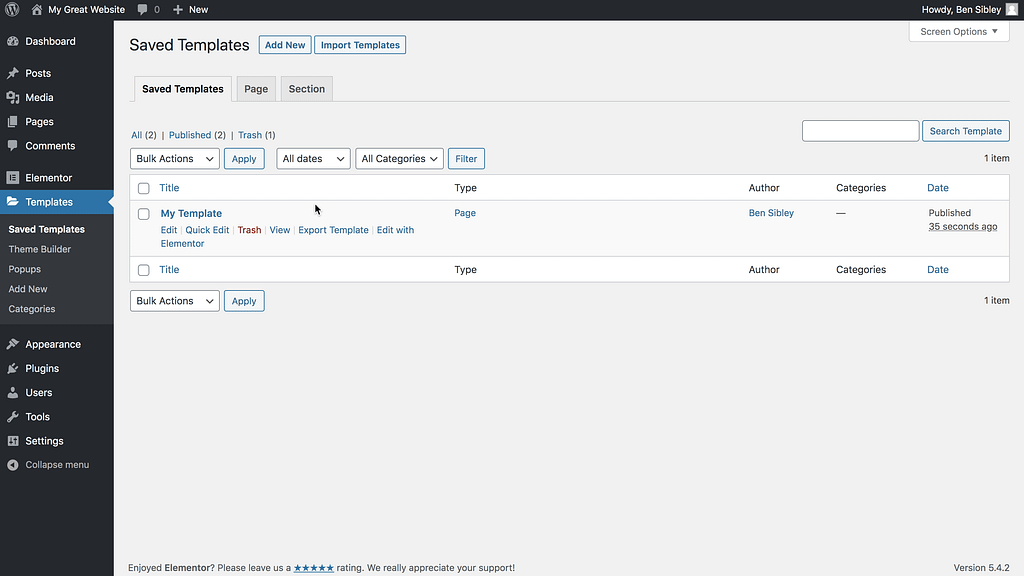
Then back inside the WordPress dashboard, you’ll find your template listed here in the Templates menu 😛 TAGEND

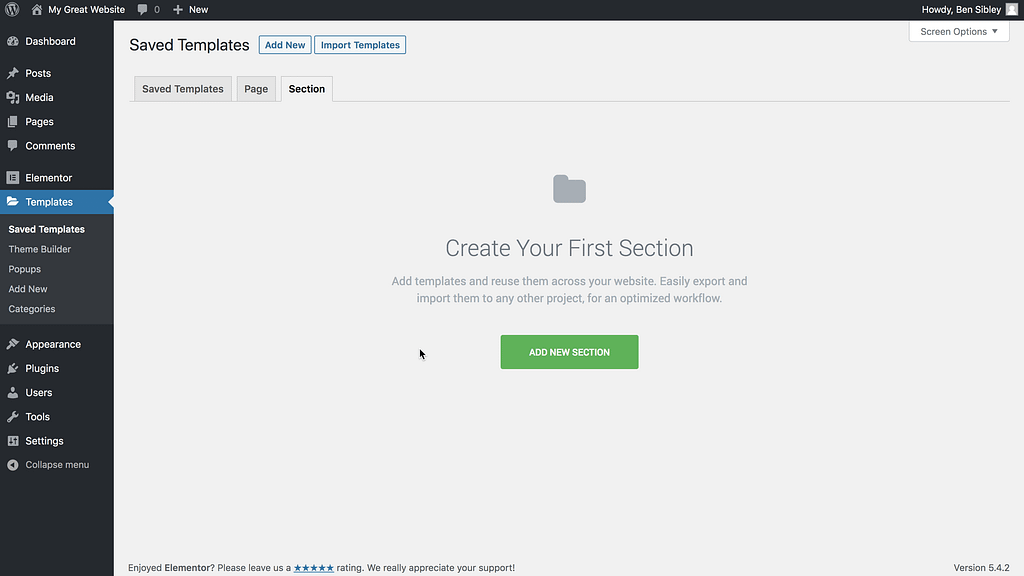
You can create and edit templates here without editing the pages they’re inserted in. You can even inspect the Slice tab and generate your own page sections.

Then when you’re working on a sheet, you can insert any of your pre-designed pages or blocks from the My Templates tab in the popup window.
While you won’t need this functionality if you’re just making one or two landing pages, it becomes indispensable when building places for clients.
Start applying Elementor
Phew!
That was a long tutorial and included a ton of brand-new info, but I hope you enjoyed it.
With Elementor, you are eligible to 😛 TAGEND
Make marketings pagesCreate beautiful templates for regular pagesBuild wholly usage websites
While it’s a complicated tool, private developers have fixed it intuitive and I think they’ve achieved this goal of” web design without code” more efficiently than any other product acquired before.
If you want to make things further, take a look at Elementor Pro and some of the added pieces it includes 😛 TAGEND
There are popups, more widgets, and even a” theme developer” facet which I haven’t even covered here.
If you learned a lot then satisfy share this article with someone else before “theres going”, and thanks so much for learn!
Read more: competethemes.com






Recent Comments