Accessibility should be a top priority for developing new tech. There are a lot tools available to check whether or not your website is accessible. These tools can value and log accessibility faults that are present on your website. One of those tools is Lighthouse. Lighthouse is a free chrome extension that was developed by Google.
\ As territory on their website ;P TAGEND
\ “Lighthouse is an open-source, automated tool for improving the performance, excellence, and correctness of your network apps.
\ When auditing a sheet, Lighthouse moves a barrage of tests against the sheet, and then renders a report on how well the sheet did. From now you can use the failing research as indicators on what you can do to improve your app.”( Lighthouse)
\ Lighthouse can be downloaded free of charge at the following link and can be used as a chrome extension. After downloading Lighthouse, you can run relevant information on specific web pages.
https :// developers.google.com/ network/ tools/ lighthouse
Steps to get started:
First, download Lighthouse as a chrome expansion at this associate. This chrome postponement is free.
Once downloaded, you can pin it next to your browser. This will make it very easy to run the necessary tests.
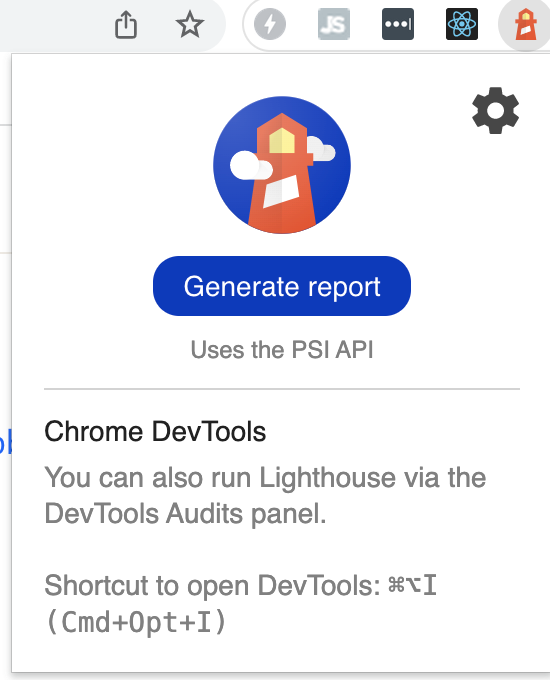
\ Next, got to a sheet you want to audit. Click on the Lighthouse icon on your browser. Then click on “Generate Report”.


After you click on Generate Report, Lighthouse will take a few minutes to generate a report for you. Lighthouse will open a brand-new sheet that documents how well your page is.


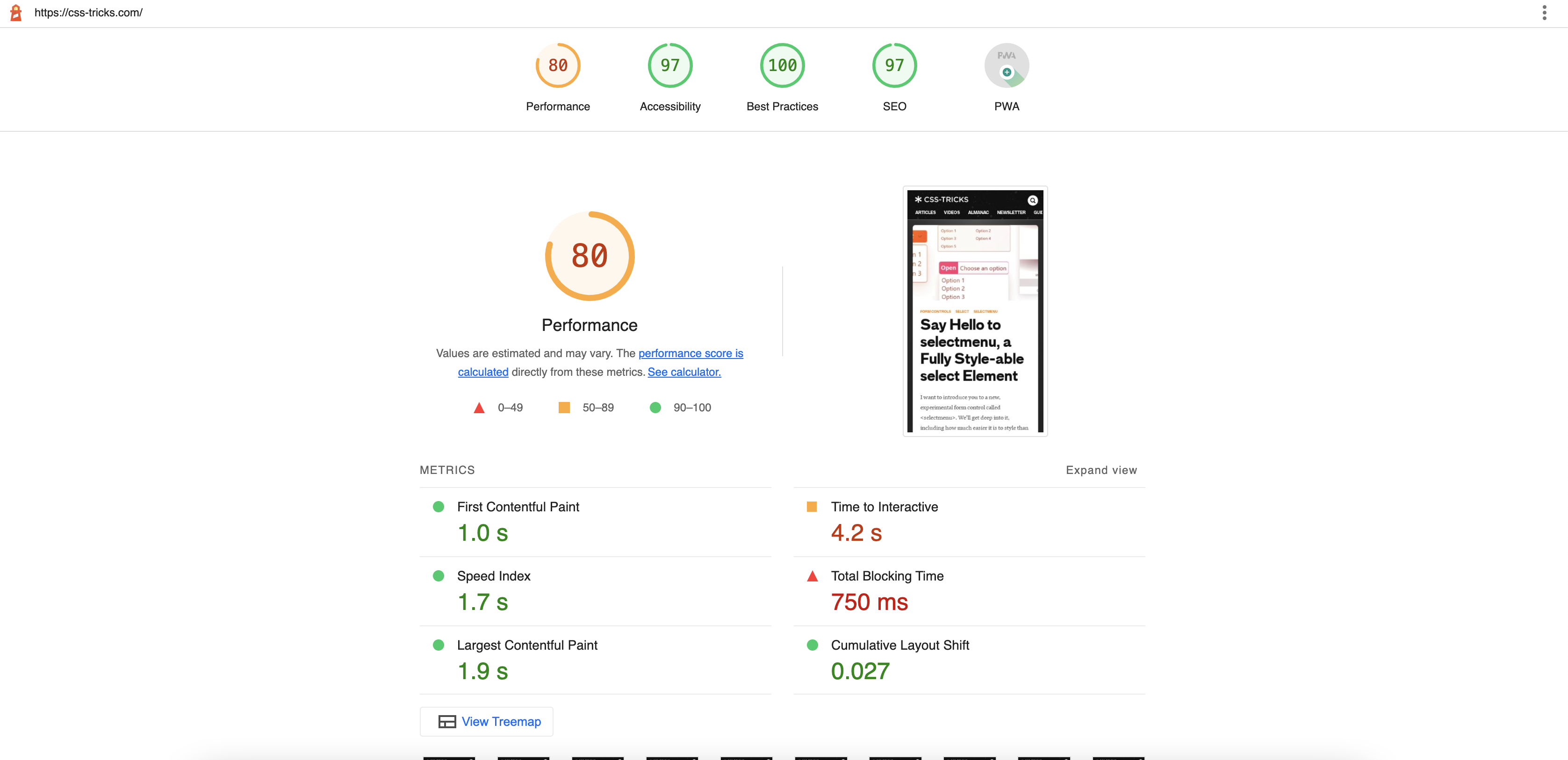
Lighthouse values 5 different aspects of your page; Performance, Accessibility, Best Tradition, SEO and PWA. Developers can look at how their website values in each of these categories. Today, we will look at accessibility.
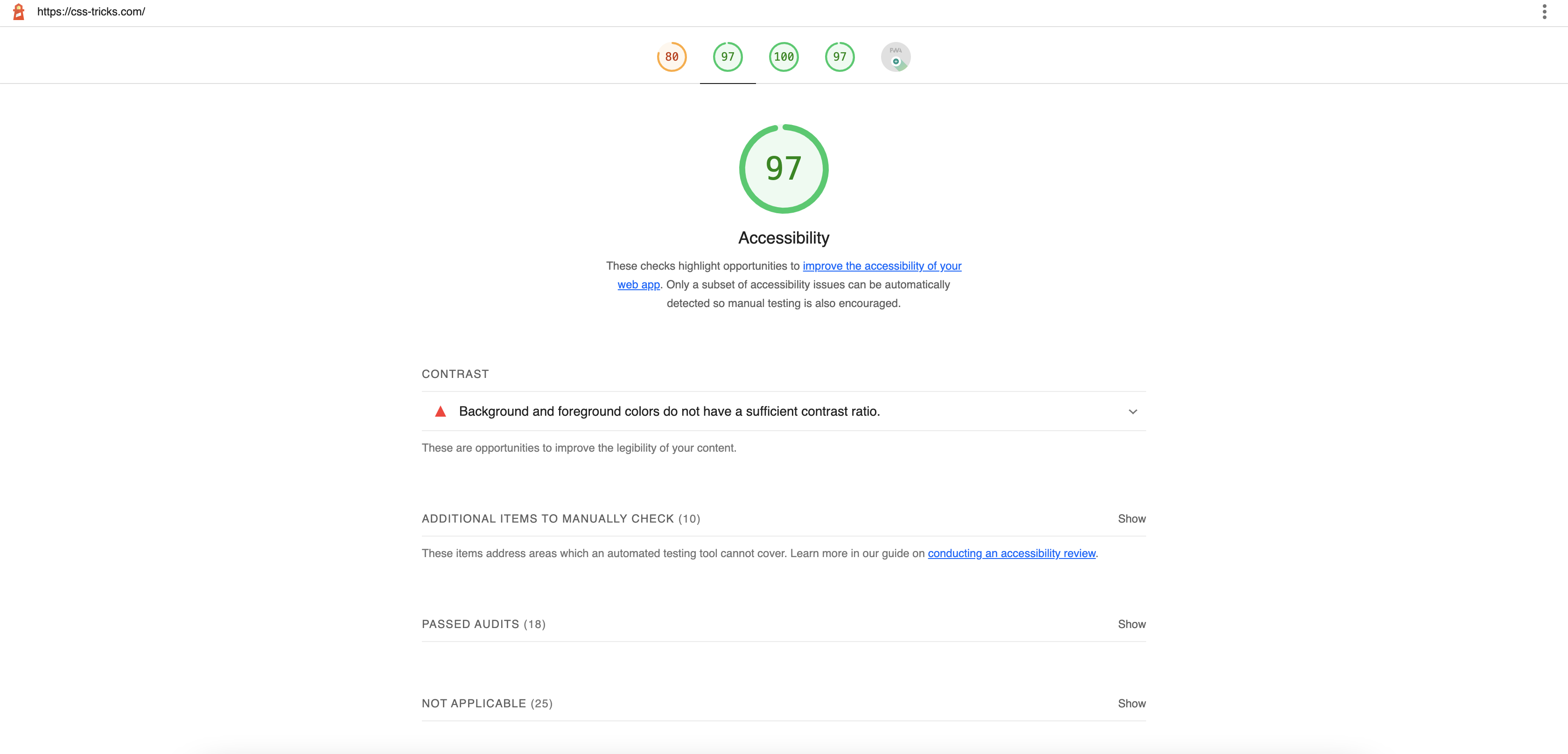
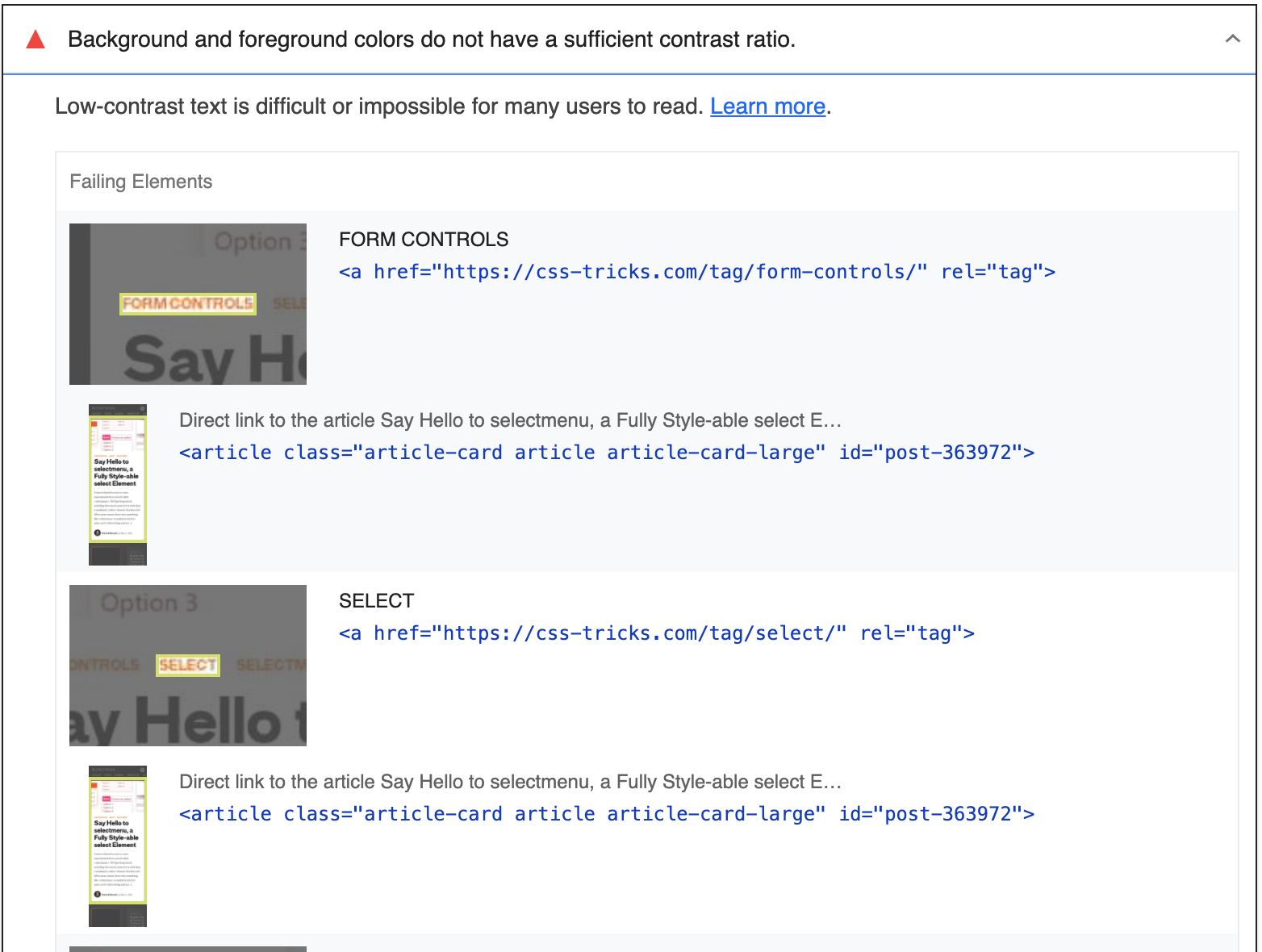
\ To display Lighthouse, I’ve reviewed CSS-Tricks. On the CSS-Tricks home page, accessibility received a score of 97. You can scroll down to look at accessibility errors. CSS-Tricks home page has one accessibility error, which is, “Background and foreground colours do not have a sufficient contrast ratio. Underneath, it explains why this is an accessibility issue by stating, “Low-contrast text is difficult or impossible for countless users to read”. Lighthouse even connects a URL for private developers to learn more about this particular accessibility problem.

In the screenshot above, you can see that Lighthouse took a screenshot of areas that have this accessibility problem, together with the code associated with this section. Lighthouse not only reports the accessibility mistake, but it also takes screenshots of which constituents do not pass accessibility together with the match code, why the problem is an accessibility error, and how to fix it. Lighthouse too allows users to learn more about the specific accessibility issue so they can prevent this issue from happening in the future.
We should be testing multiple sheets when we move an accessibility audit because some sheets might have questions others do not.
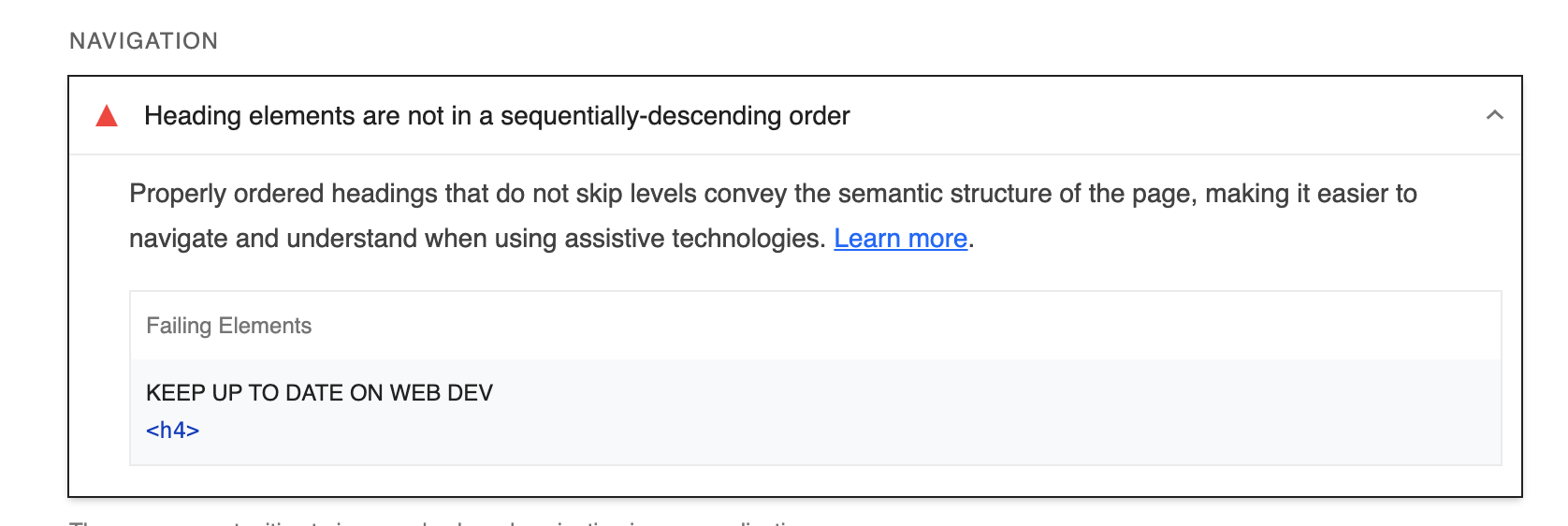
\ For pattern, CSS-Tricks home page exclusively had one accessibility inaccuracy. The section page had the “Background and Foreground colourings do not have sufficient contrast ratio” error and another problem, which was “Heading constituents are not in a sequentially-descending order”. Again, Lighthouse rendered the mistake, explained why the issue occurred, depicted where this was failing to help developers fix this accessibility error. Lighthouse excused this accessibility error, “Properly dictated leadings that do not skip positions transmit the semantic formation of the sheet, drawing it easier to steer and understand when using assistive technology.”

Tools like Lighthouse can help developers interpret accessibility errors that their sheet is generating. We can see the element’s accessibility is failing, we can learn about why the problem is occurring, and most importantly, we can learn how to fix it. These tools can broaden our understanding of accessibility.
These tooltips can improve our understanding of accessibility and can prevent future problems from occurring.
Read more: hackernoon.com






Recent Comments