Speed is very important for a website. It’s so important that Google has met it an actual rank ingredient. Over time, Google has taken action to improve the loading velocity of websites by providing a launch of an instrument for makes and webmasters. One of these implements is Google Lighthouse.
But how does this PageSpeed Insights Tool from Google actually toil? And, most importantly, does sheet hurry change SEO? You’ll encounter everything you need to know in this article.

The PageSpeed Insights Tool didn’t use to be very good in the past. Most of the information there could be found relatively easy abroad and it didn’t quite demonstrate race itself. Nonetheless, Google has recently informed the tool and it’s a lot better. Regrettably, it’s also a lot harder to understand.
However, this instrument has became popular among SEOs through PageSpeed Insights, which is, in fact, powered by Lighthouse, but provides the information in an easy to follow format, on a web page.
What Is Google PageSpeed Insights ?
Mobile vs. Desktop What is sheet fasted actually ?
Does PageSpeed Insights Affect SEO? Is 100/100 Score Essential ? PageSpeed Insights Metrics
Field& Lab Data( Performance Metrics ) Opportunities& Diagnostics
How Is the PageSpeed Insights Score Calculated ? Key Points in Improving the PageSpeed Insights Score
Server response time Image compression HTML& CSS Structure Minification& Script Compression Cache Policy Lightweight Theme& Plugins
How to Bulk Check the PageSpeed Insights Score Other Tools for Measuring& Improving Site Speed
Pingdom GT-Metrix mod_pagespeed Google AMP( Accelerated Mobile Pages )
What Is Google PageSpeed Insights?
PageSpeed Insights is an on-line tool is supplied by Google which is used to identify network concert controversies on places. Although chiefly related to technical SEO concerns, appropriate tools also analyse the site from a User Experience and accessibility point of view.
You can access PageSpeed Insights by call https :// developers.google.com/ moved/ pagespeed/ revelations /.

You can recruit the URL there and after a few seconds the tool will return a page with some decisions seeing your website’s rendition. At the top, there will be a general composition, which is an average of multiple factors. Below you will see detailed information about what actually alters your speed.
However, it isn’t the only PageSpeed tool provided by Google. There also is mod_pagespeed, a server module used to solve these hurrying topics, and the full fledged Lighthouse( the area analysis tool that powers everything ), available in Chrome itself. There are also a number of Chrome Extensions is attributable to Google’s PageSpeed Insights.
We will discuss briefly about all of them throughout this article, but we will focus mainly on PageSpeed Insights as it seems to be the handiest implement most SEOs use when checking a website.
Mobile vs. Desktop
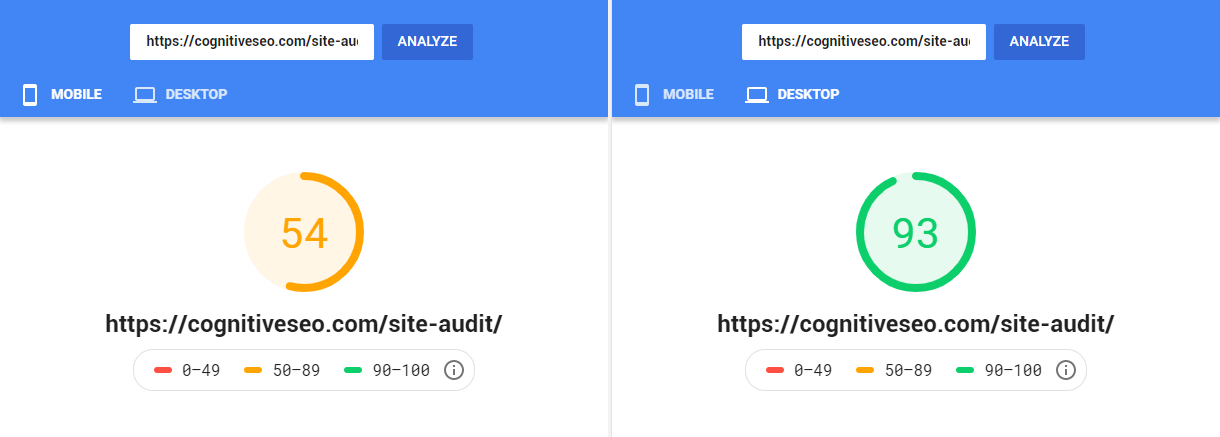
When you positioned a page to research it, Google will give two compositions: one for the mobile version and one for the desktop version.
Initially, the PageSpeed Tool simply applied one orchestrate, for the Desktop version. But recently, portable consumption has became more and more popular. As of 2018, more than 50% of search engine users research on mobile inventions. As Google moved to a mobile first indicator , it also made sense for them to test mobile copies for velocity first.

However, if you have a accept designing, you might think that these accounts are primarily identical.
If so, why do they have different values?
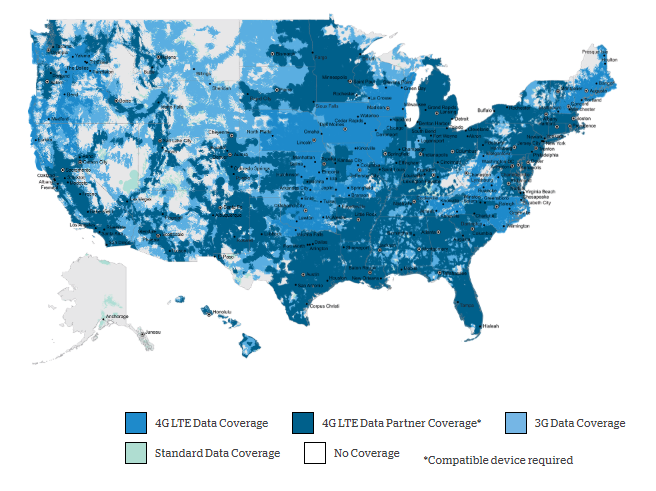
Mobile: When you use the PageSpeed Insights tool, the first solution you’ll get is for mobile acceleration. This means that your website has been experimented on a mobile bond, probably with a 4G connect, as it seems to be the most common rushed around the US at least.

https :// www.uscellular.com/ coverage-map/ voice-and-data-maps.html
However, keep in mind that numerous mobile useds various regions of the world still get only 3G signal and, although they have a slower connection speed, they are also expect the website to load really fast.
And here’s the problem. It’s not always about your site, it’s more about the connection’s quicken. It might seem like your site is slow when, in reality, the link quickened is slow.
Desktop: On desktop, the score is higher because the connection moved is higher. That’s just the thing with glowing and fiber optics. Unless you live in the UK, of course, and still remains to bowls and string internet.
So the website goes through the same testing, but it’s mostly the link quicken that differs.
That’s why mobile comes first, as portable inventions usually have slower connects. Things might deepen with 5G but, until then, make sure you focus on improving your site move for portable devices.
What accurately is Page Speed?
OK, so we know what the tool does: it presents a score based on how fast it thinks your site is. But which is what is sheet quickened?
Page Speed is the speed at which an individual page loads on your website. Different sheets can have different velocities due to factors such as images and scripts.
But speed is relative. It depends on so many causes such as the website’s performance, the server’s performance, the particular web page you’re on, the connection type, the user’s internet service provider, the internet package, the device’s processing power, the Browser, what the user is doing at that point, how many apps are running and so on.
However, we can only work with what we can work, which is our website and our server. We don’t really have ascertain over the rest.
Just to get the record straight, sheet raced isn’t a score, like PageSpeed Insights poses. It’s a web page’s loading experience and it is measured in seconds. That’s what matters.
That’s why Google PageSpeed Insights wasn’t so good in the past. It didn’t quite give you information about how fast your website is actually loading. Just scores.
And that’s why this new version is just so good. It tells you everything you need to know about actual loading hasten while also keeping the good stuff from the age-old version.
There are, of course, different points of interest in the loading hour. For example, you may want to run some dialogues towards the end because they don’t need to be used initially.
They might take a lot to finish loading, so the total loading time could be higher. But if the site is usable until then, it isn’t such a big problem.

For example, let’s “re saying you” want to run an exit meaning pop-up script. That write takes a hypothetical 5-10 seconds to quantity. Nonetheless, you want to show it to the user merely after about 20 -3 0 seconds.
If you start jog your write immediately, you might postpone loading other important elements, such as the first thing the user should experience: the above the crimp content. This would be very bad, specially since you’re not going to use that script until about 20 -3 0 seconds in the future.
So you can postpone loading the dialogue after everything else that is vital loads in order to give the user a better experience.
However, if you have a script that compiles the menu work or something vital to the usability of the website, you are able to not want to load it towards the end. This would break its own experience as the user would not be able to access that office before everything else is loaded.
Does Page Speed Affect SEO? Is 100/100 Revelations Score Essential?
The simple answer is that page speed does feign SEO. Page accelerated is a direct ranking part, a point known even better since Google’s Algorithm Speed Update. However, hastened can also affect ranks indirectly, by increasing the bounce rate and reducing dwell time.
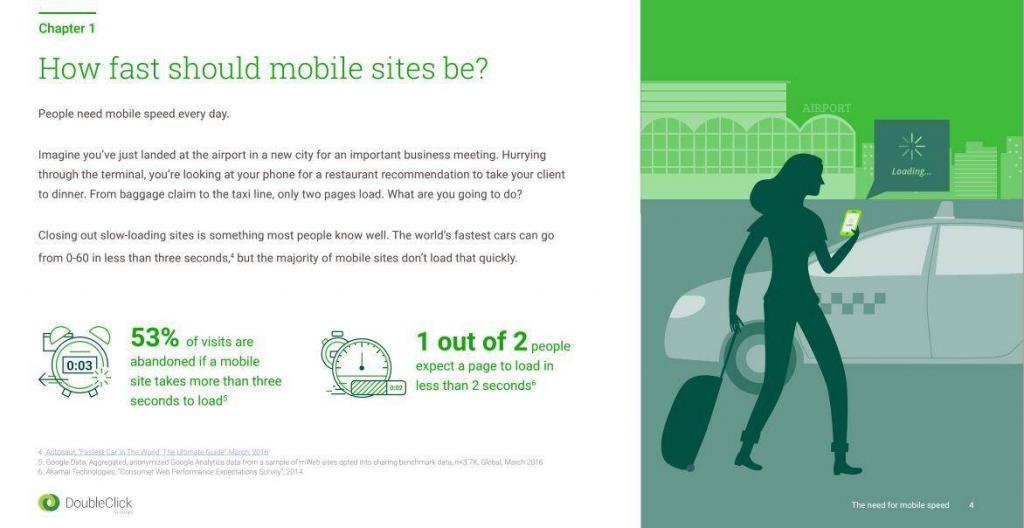
At Google, useds come first. Studies by Google show that average 3G lading hasten is very slow. They too show that users leave the site after about 30 seconds. This means that their experience is bad and Google doesn’t like ranking sites which provide bad customer experience.

What you must remember is that rapidity is measured in seconds , not in pitches from 0 to 100. While PageSpeed Insights is a tool that allows you improve speed, the score there doesn’t necessarily mean anything in the real world.
Even so, it is important to improve the Page Speed Score.
Why?
Because with Google we don’t know for sure whether the score there is or is not used as a position cause. Does Google use seconds? Does it use the score? Who knows…
However, I’ve seen places with excellent pagespeed tally ranking inadequately and websites with a compose less than that of 50 that rank is a good one (# youtube ).
However, you have to take into account how Google fixes these assessments. We don’t know where the tests are played from. Is your server from Romania and Google measures it with a 3G joining in the US? Well then, you are eligible to clearly expect low-pitched speeds.
But just for the user’s sake, threw the loading epoch firstly. And don’t use merely PageSpeed Insights to evaluation that. Stick to the end and I’ll show you a couple of implements which you can use to test the quicken at which your website quantities from different locations.
Sometimes, Google affirms itself!
For example, Google PageSpeed Insights considered this Google Analytics script yield barricade, which means you should laden it last-minute, in the footer. However, Google Analytics specifies it pretty clearly that the script must be placed in the
section of your website, otherwise it won’t work properly and won’t initially be accepted as a valid install.So you get a small value made in PageSpeed Insights … by make what Google says … exactly to be told that you shouldn’t do it like that … by Google. You get the point.
Also, you can’t cache the write properly unless you place the analytics.js file on your server. That’s obviously something Google Analytics doesn’t recommend. It’s also a blaze for maintenance, as each time Google Analytics JavaScript record gets an update, you would have to update it on your area as well.
This, of course, doesn’t happen only with Google implements and dialogues but with any 3rd party write you don’t have ascendancy over.
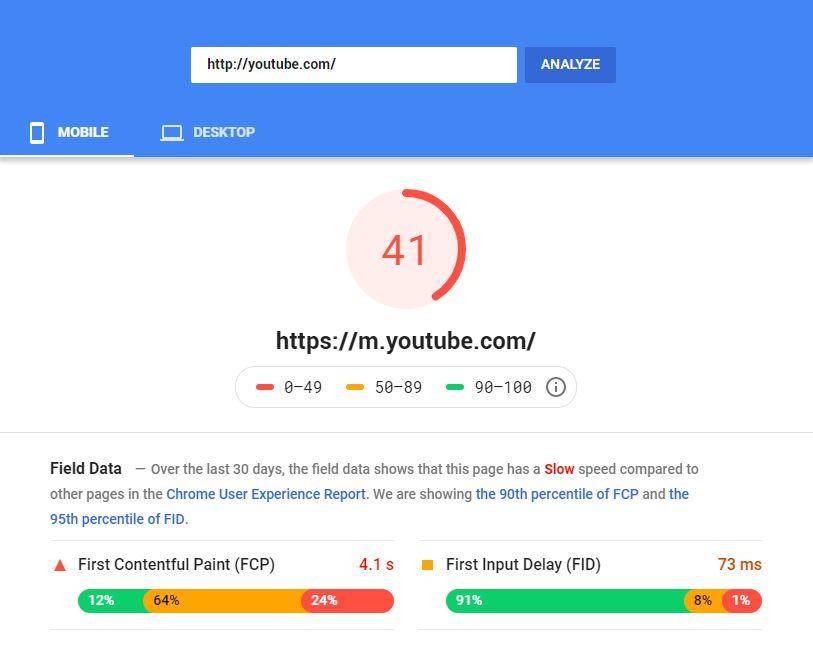
In our defense, even YouTube, which is owned by Google and should theoretically name an example, has a pretty slow PageSpeed Insights tally, at least at the time of writing this article.

But that doesn’t mean that the site quantities slow. You can see that the field data( for which there is plenty of, as it’s YouTube) says the site loads in pretty much 4 seconds, which isn’t actually bad, considering that recently YouTube supports video previews in the thumbnails.
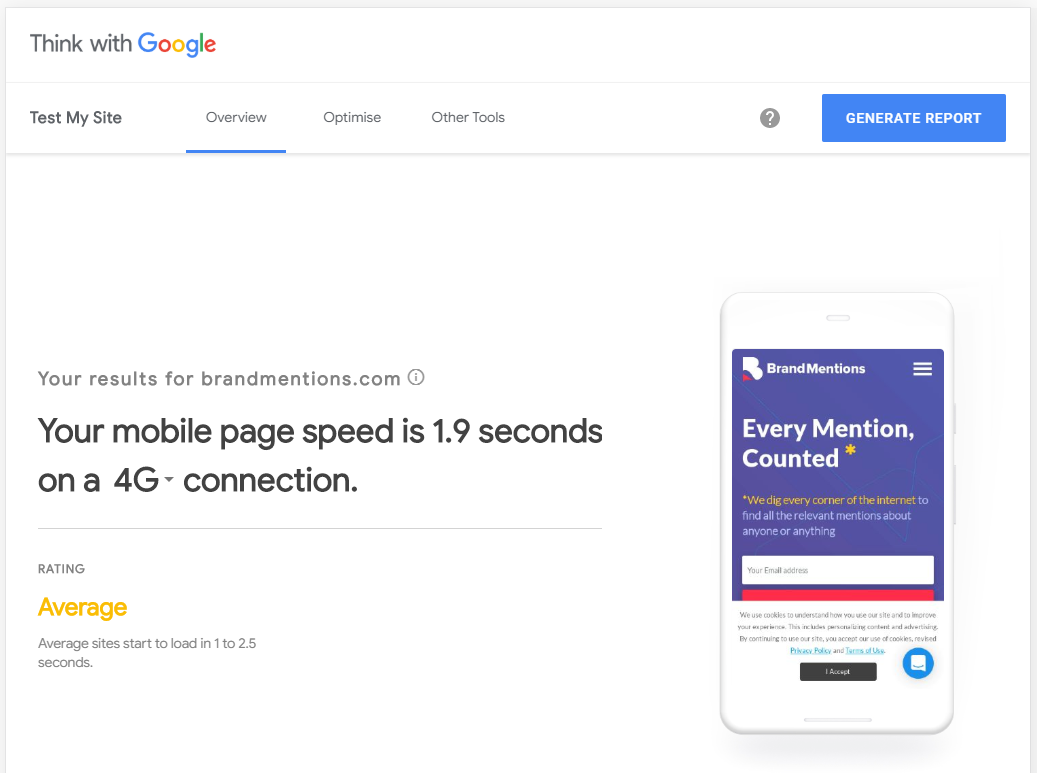
You can also test your locate with https :// www.thinkwithgoogle.com/ intl/ en-gb/ peculiarity/ testmysite / to get a more simple explanation of how fast your place quantities!

Our other business’s website, BrandMentions loadings in under 2 seconds on a 4G connection, as you can see above. We would see it as pretty good. Sure, there’s always room for improvement. By Google standards … it’s average.
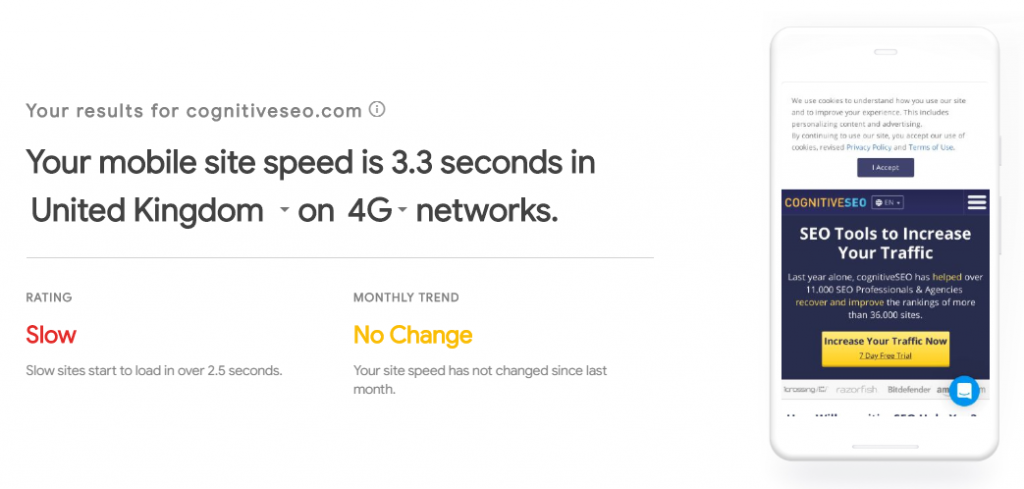
However, Google seems to consider cognitiveSEO’s website speed sluggish, even though it consignments in a little over 30 seconds, which will continue fairly fast considering the amount of 3rd party tools we’re using.

Note that you’ll have to go under 1 second to be considered fast! To do so, you’ll probably need a very simple site with no 3rd gathering plugins or thought pop-ups. Not easy if you actually want to do some digital marketing.
So yes, lading rapidity is important for SEO, but a excellent PageSpeed Insights tally is not. As long as your website onus in around 30 seconds, you should be fine with the majority users.
PageSpeed Insights Metrics
Since so many things can affect site speeding, Google cracks everything up in different categories in the PageSpeed Insights Tool, for a better understanding of the issues.
This is helpful as Google also provides some sort of prioritization, testifying you what exactly alters quickened the most.
Field& Lab Data
These are the brand-new metrics that are actually beneficial. They are split into two categories: study and laboratory data.
Field data is what’s important in the real world, as it’s the data obtained by Google from real customers, either through Chrome or other data providers.
Sure, it’s an average and if Google doesn’t yet have enough data it will let you know.
Origin Summary testifies an average of the site’s speed as a whole. This route you can have an idea on how your sheet compares to the site and how the site compares to other areas in the Chrome User Experience Report.
Lab data, although still helpful, could be considered less important as it is collected from a restraint environment. This means that it’s experimented through a single alliance and it doesn’t aggregate data from multiple users.
The lab data is what actually generates the Google page rapidity score.
Due to the fact that Google doesn’t always have field data, it uses the lab data which is accomplished on the spot to analyze your site.
First Contentful Paint represents the moment when the users assures something on your web page for the first time. If you look at the serial of epitomes you can actually smudge how it appears 😛 TAGEND

As you can see, the page has not fully rendered, something has displayed there.
First Meaningful Paint is the second stair, let’s say, if we take the results above as two examples. It represents the point at which the user can actually understand the first bit of content. For example, some intelligible text or an idol exposes, instead of time colors and backgrounds.
Speed Index is a more complex metric. It weighs how quickly factors on your website are visibly occupied. The faster they start to appear, the better. You’re looking for a lower compose now, as it’s also measured in seconds.
First CPU Idle represents the point at which the area has laden fairly of the information for it to be able to handle a user’s first input. For example, if the site had not been able to laded fairly relevant information, the user might tap aspects or scroll down but nothing will happen.
Time to Interactive is the next height, the one at which the website is fully interactive. This means that everything has laded in the device’s memory and is now ready to be used.
Max Potential First Input Delay is the delay a consumer suffers from the extent at which they interact with the browsers to the point at which the browser answers. This is the only achievement metric which doesn’t feign the sheet hurrying score.
Opportunities& Diagnostics
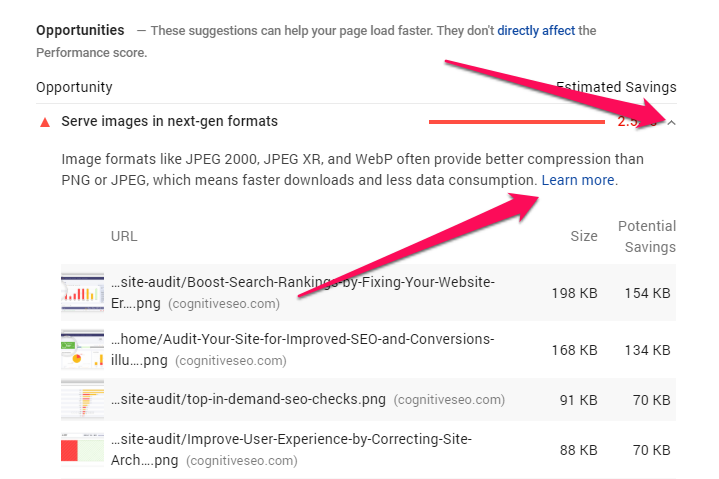
The opportunities area provides information on what you can improve on your site. It too say to you an estimate of how much each edition affects your consignment age and how you should prioritize your tasks.
Going through each and everyone of them would be overkill. However, under each metric you’ll have a small arrow which you can use to expand the section.

There you will find information about each and every recommendation and how to fix the issue to improve your site’s speed. You will notice that the elements which cause the biggest matters are, in general, likeness and 3rd party scripts.
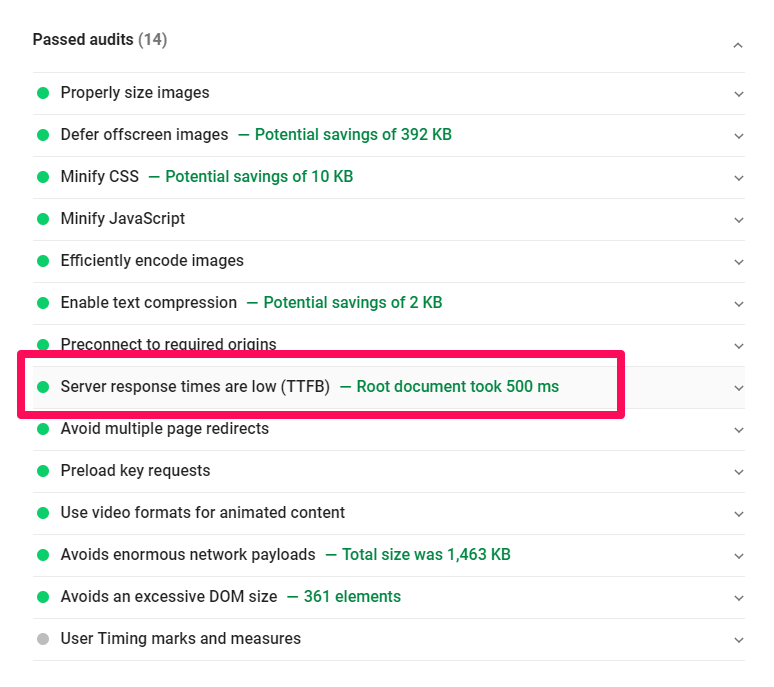
The Passed Audits section is the list of things that you already do well on your web page. Basically, it will show elements from both the Opportunities and Diagnostics slice that fit within Google’s parameters.
The more you have in this list, the very best!
How Is the PageSpeed Insights Score Calculated?
Although you might see so many things in the PageSpeed Insights Tool, the score is actually calculated using exclusively the seconds in the Lab Data section. If “youre reading” closely, you’ll actually be able to see the content” These metrics don’t instantly alter the Performance score .” under Opportunities& Diagnostics.
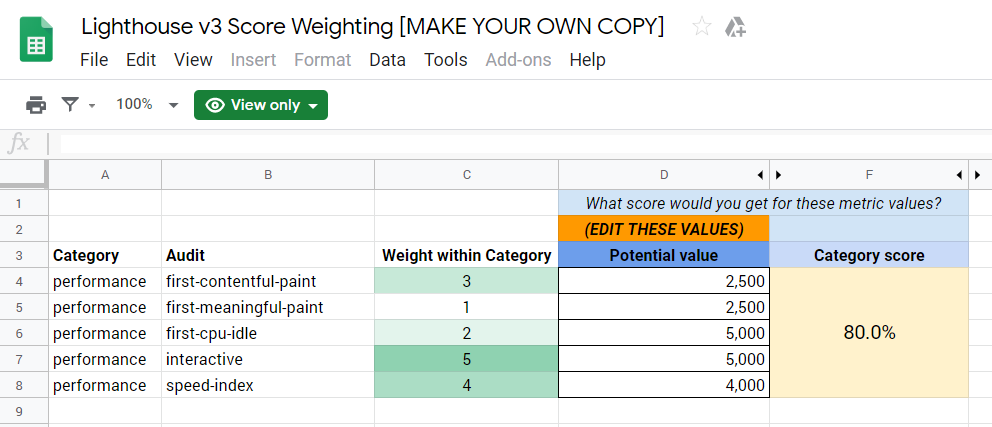
The metrics in the Lab Data are called act metrics. There are 6 of them and we’ve gave a presentation above. Each metric gets a score from 0 to 100. Each metric has a different heavines in calculating the score.
3- First contentful depict 1- First meaningful dye 2- First cpu idle 5- Time to interactive 4- Speed index 0- Estimated input latency
By order of importance, they are listed as such: Time to Interactive, Speed Index, First Contentful Paint, First CPU Idle, First Meaningful Paint and Estimated Input Latency, which in fact has no effect on the score.
The tallies are based on Log-normal distribution algorithms so let’s not get too deep down the rabbit loophole. If you want to learn more you are eligible to read this page.
Google has also put a Sheet file which you can use to see how the score is actually made. If you know Excel affairs, you can reverse engineer how everything operates. You can download this record here, but “youve got to” manufacture your own copy( File -> Make your own copy) before you can edit it. There’s also a version for Lighthouse v5.

To kept it in simple terms, the First Contentful Paint affects the score more than the First Meaningful Paint, and so on.
Why? Well, probably because if nothing parades on the screen, the user is more likely to leave your website. If you display … something, you’ll prevail some time to get the rest of the thing delivered.
The values are ultimately divided into 3 lists, Slow( 0-49 ), Average( 50 -8 9) and Good( 90 -1 00 ). Then an average is generated as a final rating for your website.
Generally, if you’re under 50, you do have some issues that need setting! But again, don’t sweat it if your area loadings in about 30 seconds.
Crucial point in Improving the PageSpeed Insights Score
Everything up there might be a little big hard to digest. We get it. Most probably, you won’t be able to solve everything! We’ve ruled out that it’s not important to get a 100% rating. However, here are the key elements that will noticeably reach your site laden faster.
Warning: play a backup of both your enters and your database before engaging in these improvements. They can mess up your website and you have to make sure you can return to a previous copy!
Server response times
The server is something you can’t really improve yourself. You either have a good one or a bad one. To improve it, you are able to either have to reduce load on it vastly, or improve its hardware, both of which you don’t have assure over, unless you own the physical machine.
So it’s important to have a good server in the first place. But how do you choose a good server?
Well, any hosting companionship that ranks well on Google should provide decent services. However, it’s up to you to test. Best advice? If you’re mainly be concentrated on regional SEO, choose a local server. For example, if most of your public lives in Italy, choose a server with the datacenter in Italy.
If the datacenter is all the way in the US, the information will have to travel a big distance before contacting your target audience.
You can always test the hosting provider’s own website with PageSpeed Insights and look for their TTFB( Time To First Byte) or Server Response Time. If it’s in the Passed Audits section, you know you have yourself a good hosting provider.

However, it’s better if you know someone that is an actual purchaser of the hosting provider so you can test the move there.
Realistically, the host’s own website will probably be on a dedicated server, while your site will be on a shared hosting parcel. This means that you will share the computer’s CPU and internet bandwidth with other websites.
If you can test a real site from a purchaser, that’s great. You might be able to look through the reviews and find purchasers or ask the support team to provide one.
Image constriction
In general, images are the biggest problem with websites. They are large-hearted and take up a lot to download.
There are two types of issues with the personas. The first one is the screen size vs. the actual image size in pixels and the second one is the saucer size.
Disk Size: The more physical room an idol makes on a hard disk or SSD, the more it will take to download. 100 KB will download a little faster than 1000 KB( 1MB ). “If youre having” 10 images like that on your blog post, expect your site to load very slow.
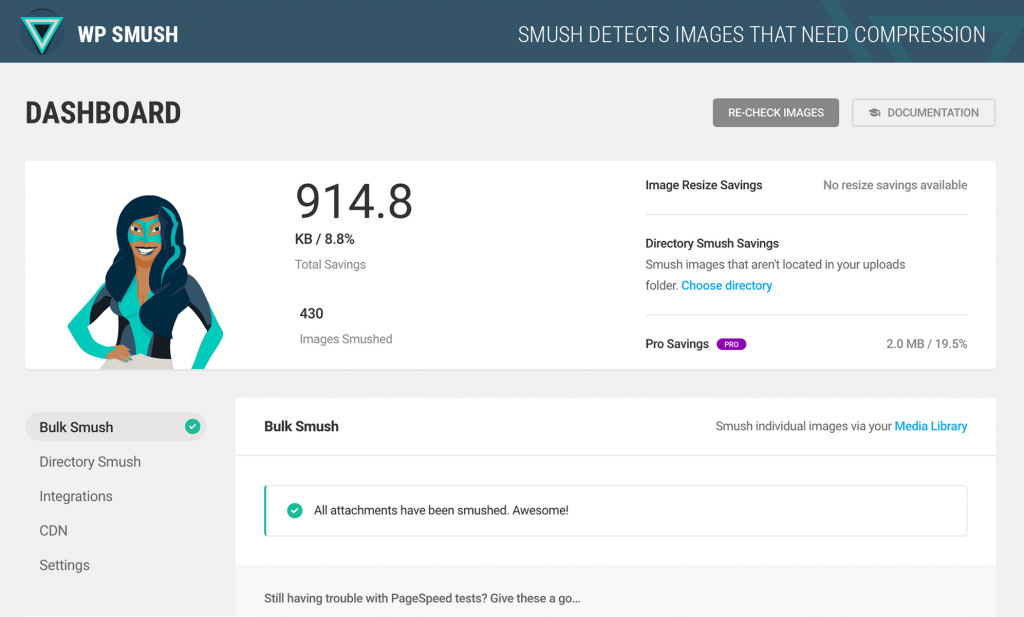
You can use WP Smush to optimize your portraits. It’s a plugin that will compress the portraits without losing any caliber. This means that you can shrink a 1000 x1000 pixels portrait from 200 KB to 150 KB without noticing significant differences in character, therefore originating it laden 25% faster.

Screen Size: Screen size is the size at which an likenes is exposed. For example, the portrait below is being exposed at 300 x300 pixels.

To make images load faster, you first have to make sure you’re not use an image bigger than it’s going to be exposed. For example, if you have an HTML section that styled with CSS at 300 x300 pixels, but you laded an 1000 x1000 pixels likenes in the resources, you’re losing loading meter for that 700 x700 pixels.
That’s because the Browser has to download the 1000 x1000 pixels portrait and then shrink it to 300 x300 pixels. This takes more season for both the download and the reduce process. You can determine this by uploading your portraits with the same width and height that they will be displayed at.
WordPress does this automatically by creating multiple instances of the persona when you upload it. That’s why you’ll see that 300 x300 or 150 x150 suffix at the end of an idol file track. That’s why you can choose immensities( Large, Medium, Thumbnail ). Although it’s not excellent, specially if you manually resize the persona with click and lag, and it takes up more space on your server on the long haul, it does help with laden speed.
Deferring the personas is another thing that you can do to improve the loading hour. This means that you can download them later as the subscribers ringlets down on the web page. There will be a brief moment when the epitomes won’t be visible but they will eventually show up, one after another.
This helps the Browsers focus on the important part, the one which the subscribers is goal at that point.

There are a multitude of plugins that enables you to do that. Nonetheless, many have glitches or only defer epitomes in certain situations, for example if they are created by WordPress or WooCommerce, but not when generated or inserted by less popular plugins.
There are certainly plugins for other CMS, such as Joomla or Magento. Just perform a Google search for them. If you’re not on a popular CMS, such as WordPress, deferring images can be done with jQuery, but you’ll most certainly need a developer for it, if you’re not one yourself.
Next gen image formats are recommended by Google. They are very useful, specially when loading a website from a portable maneuver. However, there’s a conclude not many parties use them yet.
Next gen image formats are not yet supported by all major browsers. This means that you’ll need to dynamically suffice different formats for different browsers.
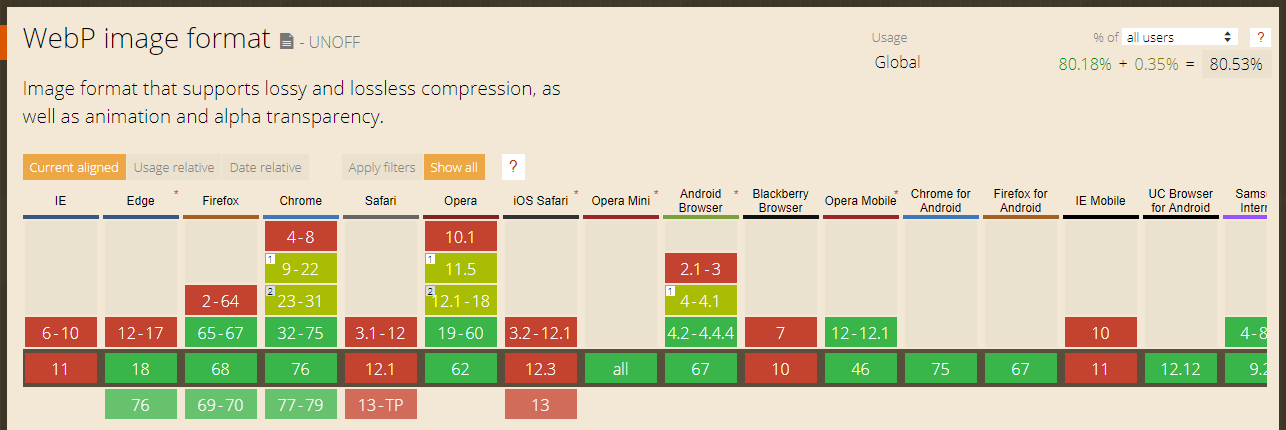
If you can use a plugin on your CMS that might be easy, but if you’re on a tradition scaffold, you’ll need to develop everything from scratch, which payments a lot. Here’s a list of which browsers is in favour of WebP format.

If you size and optimize your personas properly, the savings you’ll get by too converting them to next gen image formats such as JPEG2 000 or WebP might not be worth the cost in time and money.
However, if you have the time and budget, by all means, travel make love. You can use this tool to check if the browsers your useds devote most season on are supported. Search for either WebP or JPEG2 000.
HTML& CSS Structure
The HTML structure of your web page prescribes the room it loads. Browsers read a page from the top to the bottom and they load these components the same way. This means that if you want something to load firstly, “youve got to” put it highest in your page.
Generally, the issues are not with HTML but with CSS. If you write your CSS chaotically, it will be reflected in a slower loading age and a bad consumer experience.
Let’s take an example. Most websites, if not all, follow this HTML structure: principal> torso> footer.
If my CSS file styles the footer firstly, then the footer looked forward to receiving the styling, although it is before the fold. Meanwhile, the header and body might remain plain.
It’s also a good suggestion to add your mobile styling firstly, as portable inventions are the slowest ones. You might need at least a basic CSS training to get the idea of this hierarchy and be able to identify problems with code on your own
The same goes with renderblocking JavaScript. Postpone scripts that are not vital. Add them to the footer so that they will be loaded last.
However, if you have important writes such as Analytics which should move as quickly as possible, then by all means keep them in the header and make sure they shoot and ranged properly, even though this might to be translated into a lower PageSpeed score.
Minification& Script Compression
Minification is a process of making a file smaller by removing unnecessary information from it.
For example, when writing JavaScript and CSS, most, if not all coders, like to use openings in order to keep their code clean and easy to read. However, those additional openings add up, extremely if you have a long piece of code.

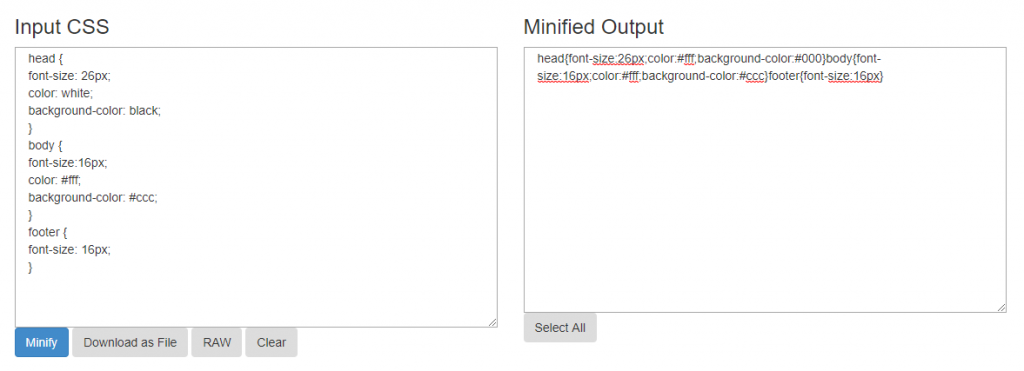
cssminifier.com
Another way of minifying code “wouldve been” by unite same elements.
For example, if my chief and footer parts were analogous, instead of writing them like this 😛 TAGEND
body font-size: 16 px; footer font-size: 16 px;
I could write 😛 TAGEND
body, footer font-size: 16 px;
Compression is the process of diminishing data by ousting recurring sequences of information with a single reference to that particular sequence.
So, for example, if I have the following code: 123 4 123 123 123 4 123 123, I could replace 123 with a 1 and get a squeezed version like this one: 1 4 1 1 1 4 1 1. Of track, it’s much more complex than what I’ve presented.
This generally happens on the server area and the most common one is called Gzip compression. The server sends a constricted copy. After the browser receives the squeezed file, it decompresses it by reversing the process, to read its actual contents.
This projects pretty much like WinRAR; we probably all are well aware, because we’ve been using it for free since forever!
If you’re on a popular CMS, you will definitely find a plugin for both squeeze and minification. For example, the W3 Total Cache plugin does a lot of things including both of these, if you define it up properly.
Remember that tighten is dependent on server setup. If your server does not support Gzip, you won’t be able to compress documents. If you have an Apache server, make sure you have mod_deflate installed.
You can ask your server provider if your hosting approvals it. 99.9% of the time they will say yes. If it’s not already installed, they should do it free of charge, as it’s something jolly basic.
If you’re not on a popular CMS you can also enable Gzip compression via the. htaccess record( Apache servers) by lending the following code, as long as mod_deflate is installed.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/ javascript
AddOutputFilterByType DEFLATE application/ rss+ xml
AddOutputFilterByType DEFLATE application/ vnd.ms–fontobject
AddOutputFilterByType DEFLATE application/ x–font
AddOutputFilterByType DEFLATE application/ x–font–opentype
AddOutputFilterByType DEFLATE application/ x–font–otf
AddOutputFilterByType DEFLATE application/ x–font–truetype
AddOutputFilterByType DEFLATE application/ x–font–ttf
AddOutputFilterByType DEFLATE application/ x–javascript
AddOutputFilterByType DEFLATE application/ xhtml+ xml
AddOutputFilterByType DEFLATE application/ xml
AddOutputFilterByType DEFLATE font/ opentype
AddOutputFilterByType DEFLATE font/ otf
AddOutputFilterByType DEFLATE font/ ttf
AddOutputFilterByType DEFLATE image/ svg+ xml
AddOutputFilterByType DEFLATE image/ x–icon
AddOutputFilterByType DEFLATE text/ css
AddOutputFilterByType DEFLATE text/ html
AddOutputFilterByType DEFLATE text/ javascript
AddOutputFilterByType DEFLATE text/ plain
AddOutputFilterByType DEFLATE text/ xml
# Remove browser faults( only needed for really old browsers)
BrowserMatch ^ Mozilla/ 4 gzip–only–text/ html
BrowserMatch ^ Mozilla/ 4 \ .0[ 678] no–gzip
BrowserMatch \ bMSIE ! no–gzip ! gzip–only–text/ html
Header append Vary User–Agent </IfModule>
Sometimes, you can also combine the writes. There are plugins that do this, such as Autoptimize, which I’ve submitting to. Combining dialogues is exactly what it says. Instead of having two registers, you combine them into one. This channel there’s only one asking made to the server, instead of multiple ones.
However, blending writes can many times movements imperfections, so make sure you back up everything before.
Cache Policy
Caching is the process of storing documents in a client’s browser in order to be able to quickly access them at a later time.
For example, if a consumer comes to your website for the first time, your insignium will also be required to downloaded. Nonetheless, if you have an effective caching policy, that file will be stored in the user’s browser. When the user accesses your locate a second time, it won’t have to download that register again as it will be instantly laden from their computer.
Dynamic Elements( short-lived cache program ): Dynamic components are components on your website that reform regularly. For example, you are able to save adding new positions within a slider on the Homepage.
In this case, the HTML is the dynamic element, so defined a short caching policy if this fits you. 30 hours might be enough, time in case the user returns to that sheet in the same session.
In some specimen, you might not want to cache those factors at all, if promptitude is what matters for your consumers, such as on word websites.
Static Riches( long cache plan ): Static sources are enters that rarely convert. These are usually epitomes and CSS or JS folders, but they can also be audio folders, video records, etc.
You can name a longer cache time for portraits and CSS files since you know you will not be changing them very frequently. You can even go up to one year, but 3 months is usually enough.
Third Party Tools: You don’t really have power over 3rd party tools, so if you feel like a implement that is hosted abroad does your website run very slow, better learn alternative solutions or give up on it.
A solution would be to host the enters on your own server and cache them. However, this might not be very productive and it’s not recommended, as you’ll have to constantly update those registers as soon as new explanations come out, otherwise the tool or app won’t work properly.
Cache Plugins: There are a lot of plugins that they are able to properly handle the cache etiquettes are necessary to a good user suffer. If you’re on WordPress, one of these plugins is W3 Total Cache. However, if you want to go for a better alternative, WP Rocket is also pretty favourite, but it will adjust you back a pair hundred bucks.
Just search for cache plugin/ propagation/ module+ your platform on Google to find what you need. Look at its consideration of the item to pick the best one.
.htaccess register cache: You can also designated a cache insure header from your. htaccess document on an Apache server, if you don’t roll your website on a popular CMS.
There are multiple channels 😛 TAGEND
## EXPIRES CACHING ##
Or you can also use this code 😛 TAGEND
# One time for likenes documents
# One month for css and js
The numbers in the max-age attribute are in seconds, so 3600 would symbolize one hour, 86400 one day and so on.
Resetting the cache: When you stimulate modifications to a web page, you just wanted to reset the cache if an older version has been cached previously. However, you can only reset the cache on your server.
This means that users who have downloaded a previous version of a certain file will still laden that old-time edition from their computer when they access the website again. The file will be refreshed after the provide amount of time in your caching programme or if the user manually resets their browser cache.
If you have a critical error in your web pattern or system, you can change the filename of your document. This way you can be sure that the cache for that particular folder will be reset.
Sometimes, Chrome’s cache can be difficult to reset. Sometimes, routers and datacenters between the customer and the server might also cache enters so, if you don’t see the adjustments, afford it a couple of hours.
Lightweight Theme& Plugins
The more you load your website with plugins, the heavier it gets and the slower it runs.
A website’s theme is the biggest’ plugin’ the area has. Most topics out there come with ponderous 3rd party makes and vast libraries of plugins which all prepare the site scamper slower.

For example, slider plugins generally lend the slider JS code to all sheets, although it will probably be used only on the homepage or a platform page. That’s some ponderous system to be loading on every sheet! Not to mention that nobody likes them and they lower the shift rate.
So when you’re looking for a theme, try to find one without too much animations, sliders, runs and so on. If you look at the big websites you’ll be understood that, in general, they’re pretty simple.
A good theme which I recommend is GeneratePress. It’s lightweight and will laden very fast. You are allowing or disable parts to keep your site as clean-living as possible.
Combining it with an optimization plugin such as WP Rocket( paid) or a combo of free plugins such as Autoptimize+ Fastest Cache will make it blazing fast! You are also welcome to use W3 Total Cache, a plugin which does almost everything listed above pretty well.
When you install new plugins, think about how important they are to your website. After you install them, exam your orchestrate and lading speed. Does the plugin shape your site run slower? If yes, is it critical to keep the plugin? Maybe look for a better alternative or remove it completely.
How to Bulk Check the PageSpeed Insights Score
The annoying part about PageSpeed Insights is that it checks simply one web page at a time. It would take an heaven to check all the pages on your website, depending on its size.
However, there’s a way of amount controlling the PageSpeed Insights Score. Have you predicted it hitherto?
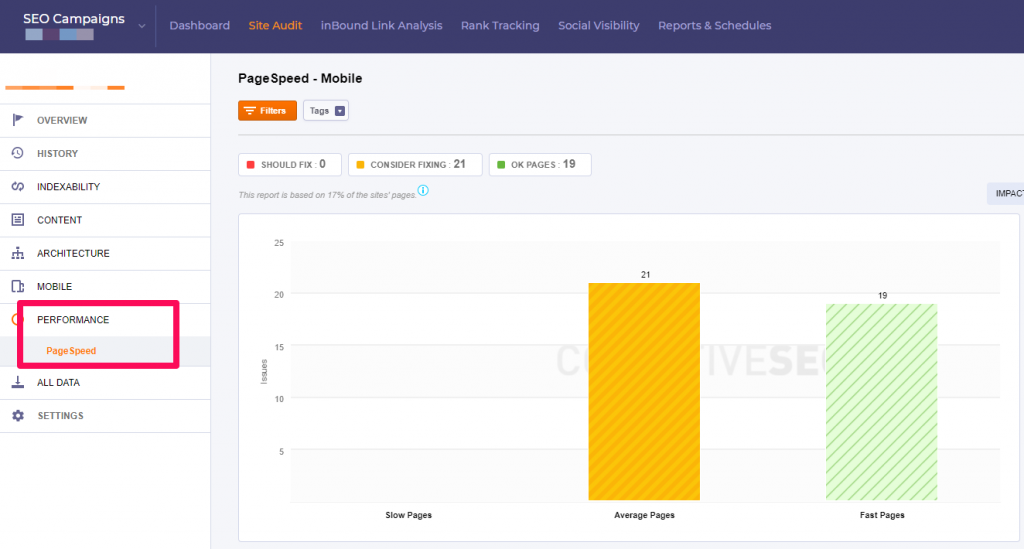
It’s the CognitiveSEO Tool Site Audit. Once you set up the technical SEO analysis with the Site Audit, going to see your Campaign -> Site Audit -> Performance -> PageSpeed.

Of course, you can do a lot more with the tool, from improving your technical SEO and material to monitoring your higher-rankings and tie-in build efforts.
There’s also a somewhat free alternative which is a Chrome Extension. Nonetheless, what it will actually do is ask for a list of URLs and then just open them as brand-new tabs in the online PageSpeed Insights tool.
![]()
This means that the process is OK for about 10 -2 0 tabs, if you have a medium to high-pitched purpose computer CPU. Anymore than that and the browser could crash or you’ll grow old waiting. It’s still fairly inconvenient.
Other SEO Tools for Measuring& Improving Site Speed
Of course, Google’s PageSpeed Insights implement isn’t the only tool to check and improve page rushed. For once, we don’t really know where the tests are being acted from. If your area is hosted on a server in Europe and Google acts its research from the US, it’s natural that the site will be slower.
However, there are tools which specify where the test is being acted from.
Pingdom
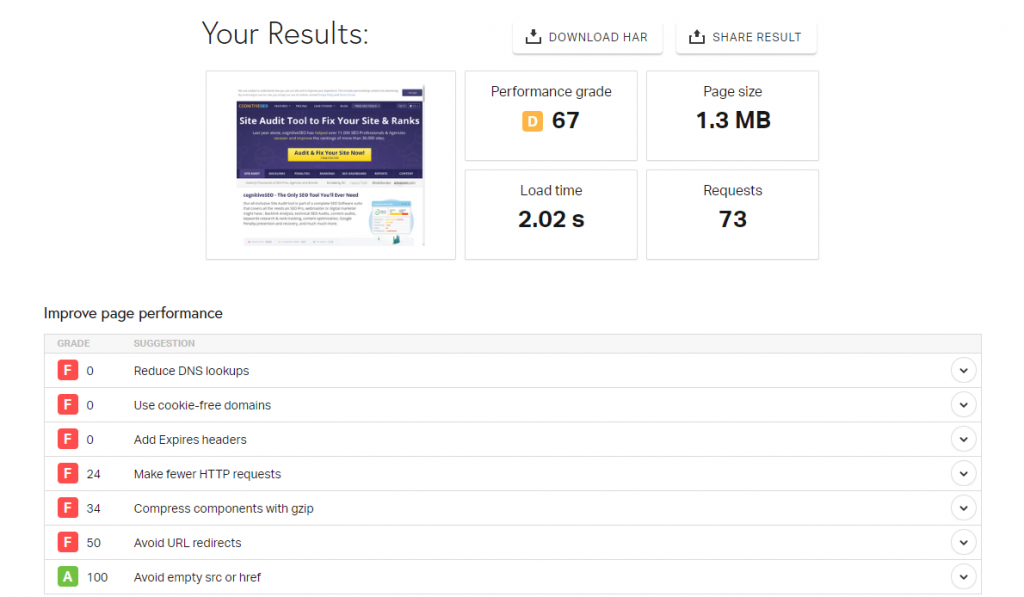
Pingdom Speed Test is a great tool which appraises the speeding at which your web page loadings. Once the test is done, you’ll get some results which are similar to the ones on Google’s tool, at least visually.

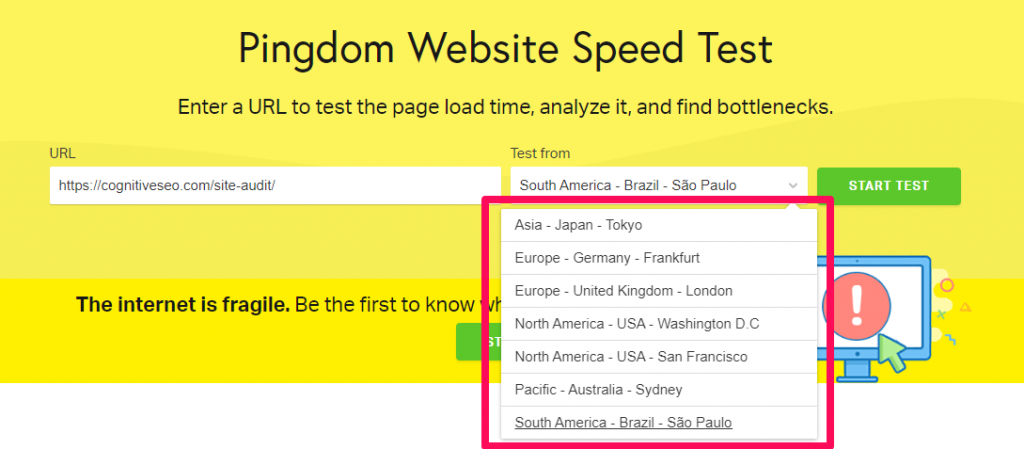
What’s interesting about it is that you can select where the test is going to be performed from. Sure, the options are limited, but it’s still better than not even knowing it.
If you concentrates on neighbourhood SEO, choose the location closest to your server. If you don’t know where it’s actually hosted, ask your hosting provider and you’ll find out.

It’s also a good opinion to oblige various tests from different locations, merely in case you have an international audience.
You can find more same implements to Pingdom.
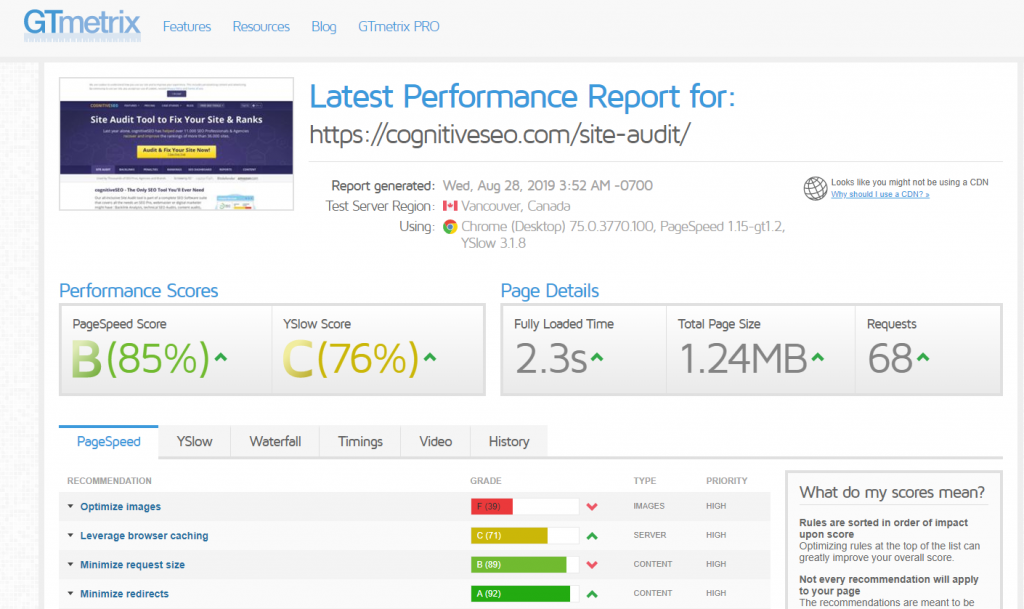
GT-Metrix
GT Metrix has been one of my favorite hurry testing tools out there. Even though it is experiments only from Vancouver, Canada, the revelations it returns are very useful.

Quick tip: If you create a free chronicle with them, you won’t have to wait so much for the test to be performed. To abbreviate onu on their servers, they lend you in a queue when there are too many requests. However, cross-file users have priority.
mod_pagespeed
The mod_pagespeed is a server addon from Google. Its role is to fix any page hurrying related matter at a core elevation, immediately on the server back. This means that even if you contributed unoptimized likeness, mod_pagespeed will automatically contract, optimize and alter them to next gen epitome formats.
However, investing mod_pagespeed is definitely more technical than just dealing with everything in WordPress.
If your server already has it or you know what you’re doing go ahead and lay it. Nonetheless, it’s always a better idea to have a fast site in the first place instead of trying to cover things up.
Any way, this mod will increase load on your server as every time you upload an unoptimized portrait, it will have to use processing power to alter it.
Google AMP( Accelerated Mobile Pages)
If you want your website to be really fast on portable huntings, you can always implement Google AMP.
Google AMP or Accelerated Mobile Pages is a special type of HTML, divested of ponderous, slower loading elements.
More than that, AMP pages will preload in Chrome mobile browser as the user ringlets through the search results, ensuing in an instant load of the page when the subscribers taps the title.

There are also weakness, of course. You’re limited from all directions, although things are getting better and better every day. Also, your site’s layout has to suffer and will pretty much look like any other site that uses AMP. Bummer.
The URL isn’t yours either, because Google quantities a cached version of your area, on their URLs. However, Google makes have promised to bring native URLs into AMP.
On WordPress and other CMS, you can add AMP to your website through a plugin. For practice websites, you’ll need to get in touch with your make and give them this link.
Conclusion
Improving your locate acceleration is important for better investigation higher-rankings. PageSpeed Insights stipulates a determine of best the procedures and possible betters, prioritized by their impact on your site’s speed.
While the score itself shouldn’t concern you too much, it’s a good idea to try and get it at least over 50. However, focus on load time, which is measured in seconds. A good website should laden in about 3 seconds. A really, really fast one should load in about 1.
Having a good server, compressing epitomes and obstructing things clean-living and simple in your code will benefit you the most when it comes to website speed. While smaller areas will benefit most from a shared server, if you are a larger business, hosting your locate on a custom tower servers would be a recommended choice. Allowing the businesses to edit and maintain their site, a private server would offer flexible and reliability when they need it most.
What’s your PageSpeed Insights Score? Have you experience better rankings after improving the lading speed of your website? Share your experience with us in specific comments division below!
The post How Page Speed Affects SEO& Google Rankings | The 2020 Page Speed Guide showed first on SEO Blog | cognitiveSEO Blog on SEO Tactics& Strategies.
Read more: cognitiveseo.com






Recent Comments