CSS is about styling caskets. In fact, the whole web is made of chests, from the browser viewport to components on a page. But every once in a while a new peculiarity comes along that stimulates us rethink our blueprint approach.
Round exhibitions, for example, make it fun to play with circular clip ranges. Mobile screen notches and virtual keyboards offer challenges to best organize material that abides clear of them. And dual screen or foldable machines fix us rethink how to best use available space in a number of different device postures.
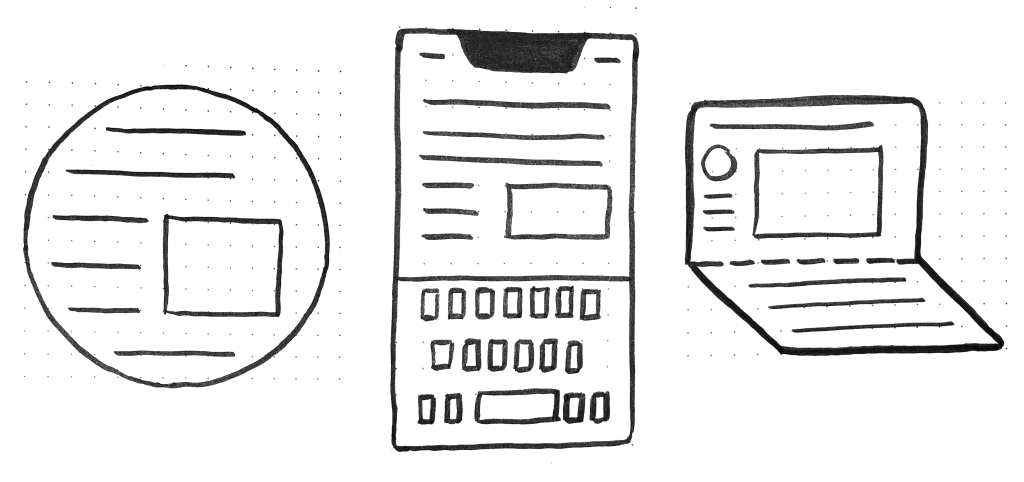
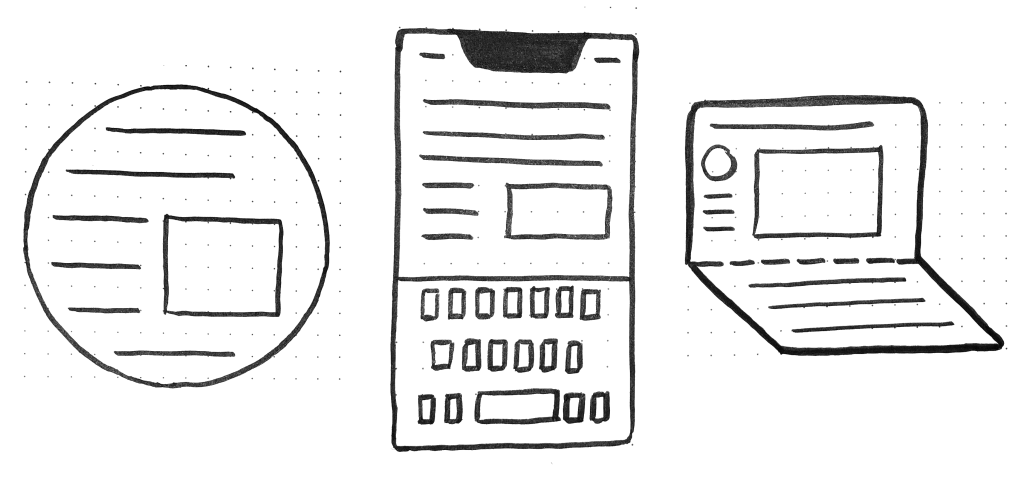
 Sketches of a round parade, a common rectangular mobile presentation, and a invention with a foldable presentation.
Sketches of a round parade, a common rectangular mobile presentation, and a invention with a foldable presentation.
These recent progressions of the web platform shaped it both more challenging and more interesting to design concoctions. They’re great opportunities for us to break out of our rectangular boxes.
I’d like to talk about a brand-new peculiarity similar to the above: the Window Controls Overlay for Progressive Web Apps( PWAs ).
Progressive Web Apps are blurring the lines between apps and websites. They blend the most wonderful of both macrocosms. On one entrust, they’re stable, linkable, searchable, and responsive just like websites. On the other hand, they provide added powerful abilities, work offline, and read data just like native apps.
As a layout surface, PWAs are really interesting because they challenge us to think about what desegregating network and device-native user interface is likely to be. On desktop devices in particular, we have more than 40 years of history telling us what employments should look like, and it can be hard to break out of this mental model.
At the end of the day though, PWAs on desktop are constrained to the window they is indicated in: a rectangle with a entitle saloon at the top.
Here’s what a usual desktop PWA app looks like 😛 TAGEND
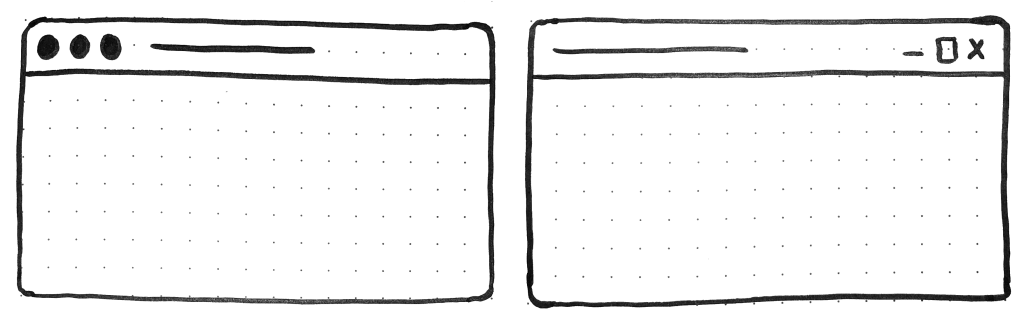
 Sketches of two rectangular user interface representing the desktop Progressive Web App status quo on the macOS and Windows operating systems, respectively.
Sketches of two rectangular user interface representing the desktop Progressive Web App status quo on the macOS and Windows operating systems, respectively.
Sure, as the author of a PWA, you get to choose the color of the title bar( exercising the Web Application Manifest theme_color dimension ), but that’s about it.
What if we could think outside this box, and recapture the real estate of the app’s entire window? Doing so would yield us the opportunities to meet our apps most beautiful and feel more integrated in the operating system.
This is exactly what the Window Controls Overlay offers. This new PWA functionality makes it possible to take advantage of the full surface area of the app, including where the deed barroom naturally appears.
About the designation disallow and window insures
Let’s start with an explanation of what the designation saloon and window ascendancies are.
The title bar is the area displayed at the priorities in an app space, which usually contains the app’s name. Window ensures are the affordances, or buttons, that make it possible to minimize, maximize, or close the app’s window, and are also displayed at the top.
A sketch of a rectangular work user interface spotlighting the entitlement bar domain and opening ascendancy buttons.
Window Controls Overlay removes the physical limitation of the entitlement disallow and opening authorities regions. It free-spoken up the full high levels of the app opening, enabling the title table and space limitation buttons to be overlaid on top of the application’s web content.
A sketch of a rectangular application user interface expending Window Controls Overlay. The claim bar and opening limits are no longer in an area separated from the app’s content.
If you are reading this article on a desktop computer, take a quick look at other apps. Lucks are they’re once doing something similar to this. In fact, the very web browser you are using to read this uses the top region to expose tabs.
A screenshot of the top area of a browser’s user interface showing a group of tabs that share the same horizontal space as the app space governs.
Spotify exposes album artwork all the way to the top edge of the application window.
A screenshot of an album in Spotify’s desktop application. Album artwork spans the entire extent of the central material country, all the way to the top and right boundaries of the window, and the privilege border of the main navigation province on the left side. The application and album navigation masteries are overlaid directly on top of the recording artwork.
Microsoft Word uses the accessible entitlement disallow room to expose the auto-save and probe functionalities, and more.
A screenshot of Microsoft Word’s toolbar interface. Document file information, pursuit, and other functionality appear at the top of the window, sharing the same horizontal space as the app’s window dominates.
The whole point of this feature is to allow you to make use of this gap with your own content while providing a highway to account for the window control buttons. And it enables you to offer this modified experience on a range of platforms while not adversely affecting the experience on browsers or designs that don’t approval Window Controls Overlay. After all, PWAs are all about progressive enhancement, so this feature is a chance to enhance your app to use this additional room when it’s available.
Let’s use the feature
For the rest of this article, we’ll be working on a demo app to better understand squandering the feature.
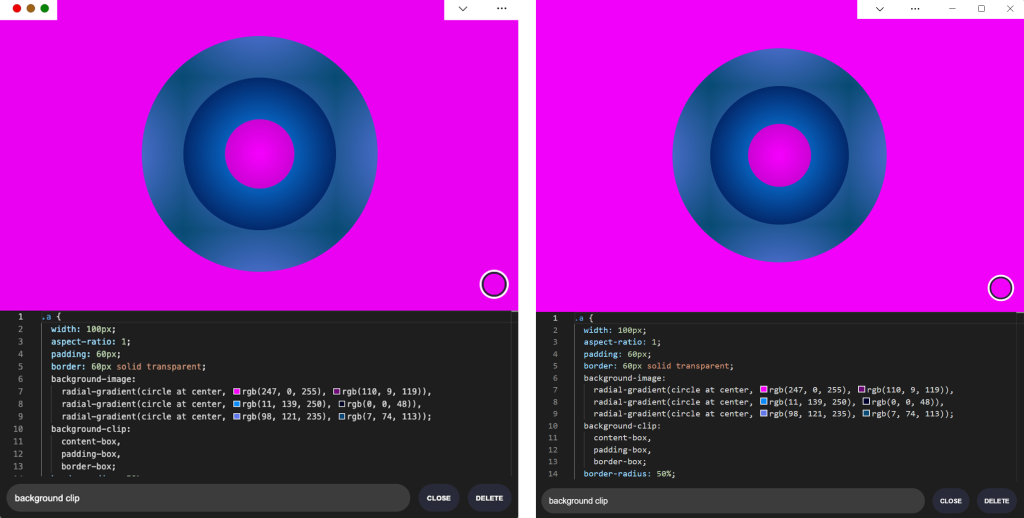
The demo app is called 1DIV. It’s a simple CSS playground where users can create motifs expending CSS and a single HTML element.
The app has two pages. The first rolls the existing CSS designs you’ve formed 😛 TAGEND
A screenshot of the 1DIV app displaying a thumbnail grid of CSS designs a used developed.
The second page enables you to create and edit CSS designs 😛 TAGEND
A screenshot of the 1DIV app writer page. The top half of the window displays a yielded CSS design, and a text editor on the bottom half of the window displays the CSS used to create it.
Since I’ve added a simple web manifest and service craftsman, we can install the app as a PWA on desktop. Here is what it looks like on macOS 😛 TAGEND
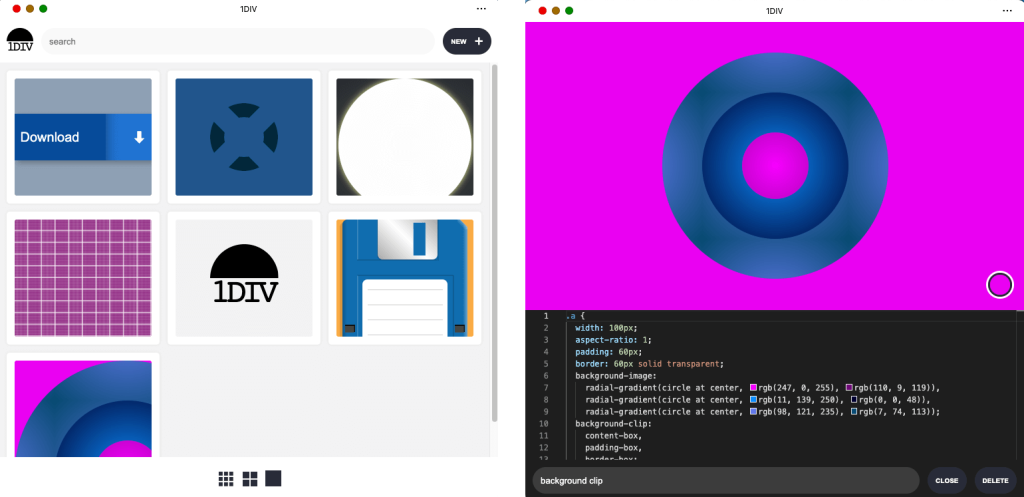
 Screenshots of the 1DIV app thumbnail idea and CSS editor view on macOS. This form of the app’s window has a separate restrict disallow at the top for the app identify and space verify buttons.
Screenshots of the 1DIV app thumbnail idea and CSS editor view on macOS. This form of the app’s window has a separate restrict disallow at the top for the app identify and space verify buttons.
And on Windows 😛 TAGEND
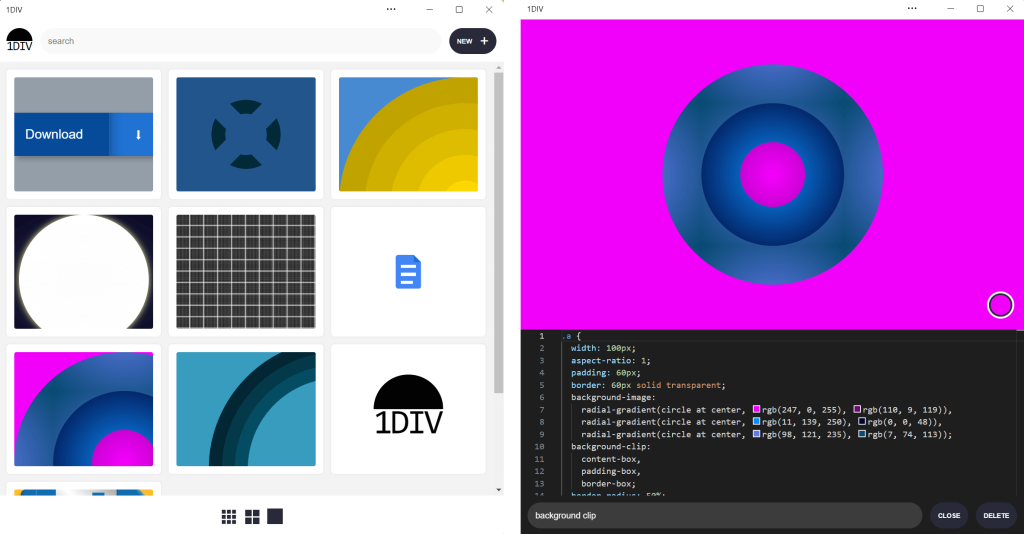
 Screenshots of the 1DIV app thumbnail attitude and CSS editor view on the Windows operating system. This explanation of the app’s window also has a separate verify forbid at the top for the app name and window ensure buttons.
Screenshots of the 1DIV app thumbnail attitude and CSS editor view on the Windows operating system. This explanation of the app’s window also has a separate verify forbid at the top for the app name and window ensure buttons.
Our app is looking good, but the white entitlement disallow in the first sheet is squandered infinite. In the second page, it would be really nice if the design area proceeded all the way to the top of the app window.
Let’s use the Window Controls Overlay piece to improve this.
Enabling Window Controls Overlay
The feature is still experimental at the moment. To try it, you need to enable it in one of the subscribed browsers.
As of now, it has been implemented in Chromium, as a collaboration between Microsoft and Google. We can therefore use it in Chrome or Edge by be present at the internal about :// pennants sheet, and enabling the Desktop PWA Window Controls Overlay flag.
Using Window Controls Overlay
To use the feature, we need to add the following display_override member to our web app’s manifest record 😛 TAGEND
“name”: “1DIV”,
“description”: “1DIV is a mini CSS playground”,
“lang”: “en-US”,
“start_url”: “/ “,
“theme_color”: ” #ffffff”,
“background_color”: ” #ffffff”,
“display_override”:[
“window-controls-overlay”
],
“icons”:[
…
]
On the surface, the feature is really simple to use. This show mutate is the only thing we need to form the designation barroom disappear and turn the window controls into an overlay.
However, to provide a great experience for all users irrespective of what machine or browser “theyre using”, and to get the most out of the deed forbid sphere in our motif, we’ll need a bit of CSS and JavaScript code.
Here is what the app looks like now 😛 TAGEND
Screenshot of the 1DIV app thumbnail panorama exerting Window Controls Overlay on macOS. The separate crown bar orbit is proceed, but the window controls are now blocking some of the app’s interface
The title bar is gone, which is what we wanted, but our symbol, probe subject, and NEW button are partially covered by the window controls because now our layout starts at the top of the window.
It’s similar on Windows, with the difference that the close, maximize, and minimize buttons appear on the right side, grouped together with the PWA control buttons 😛 TAGEND
Screenshot of the 1DIV app thumbnail expose employing Window Controls Overlay on the Windows operating system. The separate exceed forbid orbit is exit, but the window controls are now blocking some of the app’s content.
Using CSS to keep clear of the window controls
Along with the facet, brand-new CSS environment variables first introduced 😛 TAGEND
titlebar-area-xtitlebar-area-ytitlebar-area-widthtitlebar-area-height
You use these variables with the CSS env () function to point your content where the designation barroom would have been while ensuring it won’t overlap with the window controls. In our suit, we’ll use two of the variables to outlook our header, which contains the logo, hunting barroom, and NEW button.
header
plight: absolute;
left: env( titlebar-area-x, 0 );
extent: env( titlebar-area-width, 100% );
elevation: var( –toolbar-height );
The titlebar-area-x variable gives us the interval from the left of the viewport to where the name prohibit would appear, and titlebar-area-width is its width.( Remember, this is not equivalent to the width of the entire viewport, really the name rail component, which as noted earlier, doesn’t include the window controls .)
By doing this, we make sure our content remains perfectly perceptible. We’re too characterizing fallback prices( the second parameter in the env() function) for when the variables are not characterized( such as on non-supporting browsers, or when the Windows Control Overlay feature is incapacitated ).
Screenshot of the 1DIV app thumbnail view on macOS with Window Controls Overlay and our CSS revised. The app content that the window controls had been blocking has been repositioned.
Screenshot of the 1DIV app thumbnail position on the Windows operating system with Window Controls Overlay and our updated CSS. The app content that the window controls had been blocking has been repositioned.
Now our header adapts to its surrounds, and it doesn’t feel like the window control buttons have been added as an afterthought. The app seems a lot more like a native app.
Changing the window controls background color so it blends in
Now let’s take a closer look at our second sheet: the CSS playground editor.
 Screenshots of the 1DIV app CSS editor view with Window Controls Overlay in macOS and Windows, respectively. The window restraints overlay orbits have a solid grey background shade, which differentiates with the red-hot pink complexion of the precedent CSS design are presented in the journalist.
Screenshots of the 1DIV app CSS editor view with Window Controls Overlay in macOS and Windows, respectively. The window restraints overlay orbits have a solid grey background shade, which differentiates with the red-hot pink complexion of the precedent CSS design are presented in the journalist.
Not immense. Our CSS demo area does go all the way to the transcend, which is what we wanted, but the way the window controls appear as white rectangles on top of it is quite jarring.
We can tie this by changing the app’s theme color. There are a couple of ways to define it 😛 TAGEND
PWAs can define a theme color in the web app manifest file squandering the theme_color prove member. This shade is then used by the OS in different ways. On desktop platforms, it is used to provide a background shade to the title bar and space controls.Websites can use the theme-color meta tag as well. It’s used by browsers to customize the color of the UI around the web page. For PWAs, this complexion can invalidate the manifest theme_color.
In our bag, we can set the manifest theme_color to white to provide the right default colouring for our app. The OS will read this color cost when the app is installed and use it to move the window controls background dye lily-white. This hue succeeds enormous for our main page with the register of demos.
The theme-color meta tag can be changed at runtime, utilizing JavaScript. So we can do that to overrule the lily-white with the privilege demo background emblazon when one is opened.
Here is the function we’ll use 😛 TAGEND
purpose themeWindow( bgColor)
document.querySelector( “meta[ call= theme-color] ” ). setAttribute( ‘content’, bgColor );
With this in place, we can imagine how exploiting hue and CSS modulations can create a smooth vary from the listing page to the demo page, and enable the window control buttons to blend in with the rest of the app’s interface.
Screenshot of the 1DIV app CSS editor view on the Windows operating system with Window Controls Overlay and modernized CSS demonstrating how the window control buttons blend in with the rest of the app’s interface.
Dragging the window
Now, coming rid of the designation forbid absolutely does have an important accessibility consequence: it’s much more difficult to move the application space around.
The title bar adds a sizable sphere for users to click and drag, but by means of the Window Controls Overlay peculiarity, such areas becomes to restrict where the button buttons are, and users have to very precisely aim between these buttons to move the window.
Fortunately, this can be fixed using CSS with the app-region property. This property is, for now, simply supported in Chromium-based browsers and needs the -webkit- vendor prefix.
To make any element of the app become a dragging target for the window, we can use the following:
-webkit-app-region: drag ;P TAGEND
It is also possible to explicitly make an element non-draggable:
-webkit-app-region: no-drag;
These options can be useful for us. We can perform the part header a dragging target, but conclude the search field and NEW button within it non-draggable so they can still be used as normal.
However, because the editor page doesn’t display the header, users wouldn’t be able to drag the window while revising system. So let’s use a different approach. We’ll create another element before our header, also perfectly positioned, and dedicated to dragging the window.
. drag
situation: absolute;
top: 0;
thicknes: 100%;
height: env( titlebar-area-height, 0 );
-webkit-app-region: lag;
With the above code, we’re building the draggable area distance the part viewport diameter, and using the titlebar-area-height variable to make it as tall as what the claim barroom would have been. This behavior, our draggable locality be in accordance with the window control buttons as shown below.
And , now, got to make sure our pursuing province and button remain usable 😛 TAGEND
header. pursuit, header. new
-webkit-app-region: no-drag;
With the above code, users can click and drag where the claim saloon used to be. It is an area that users expect to be able to use to move windows on desktop, and we’re not bursting this hope, which is good.
An inspired viewpoint of the 1DIV app being dragged across a Windows desktop with the mouse.
Adapting to window resize
It may be useful for an app to know both whether the window controls overlay is visible and when its size reforms. In our lawsuit, if the user established the window very narrow, there wouldn’t be enough space for the search field, insignium, and button to fit, so we’d want to push them down a bit.
The Window Controls Overlay peculiarity comes with a JavaScript API we can use to do this: navigator.windowControlsOverlay.
The API provisions three interesting things 😛 TAGEND
navigator.windowControlsOverlay.visible lets us know whether the overlay is visible.navigator.windowControlsOverlay.getBoundingClientRect() lets us know the position and length of the entitlement bar area.navigator.windowControlsOverlay.ongeometrychange lets us know when the length or visibility varies.
Let’s use this to be aware of the size of the designation rail area and move the header down if it’s too narrow.
if( navigator.windowControlsOverlay)
navigator.windowControlsOverlay.addEventListener( ‘geometrychange’,() =>
const width= navigator.windowControlsOverlay.getBoundingClientRect ();
document.body.classList.toggle( ‘narrow’, diameter< 250 ); );
In the illustration above, we set the narrow-minded class on the body of the app if the deed barroom sphere is narrower than 250 px. We could do something similar with a media inquiry, but abusing the windowControlsOverlay API has two advantages for our employment instance 😛 TAGEND
It’s simply shot when the piece is supported and used; we don’t want to adapt the design otherwise.We get the size of the designation barroom expanse across operating systems, which is great because the size of the window controls is different on Mac and Windows. Using a medium inquiry wouldn’t make it possible for us to know exactly how much seat remains .
.” constrict header
top: env( titlebar-area-height, 0 );
left: 0;
extent: 100%;
Using the above CSS code, we can move our header down to stay clear of the window control buttons when the window is too narrow, and move the thumbnails down accordingly.
A screenshot of the 1DIV app on Windows showing the app’s content adjusted for a much narrower viewport.
Thirty pixels of agitating pattern opportunities
Using the Window Controls Overlay boast, we were able to make our simple demo app and turn it into something that feels so much more integrated on desktop machines. Something that reachings out of the usual window constraints and renders a custom-built knowledge for its users.
In reality, this aspect merely affords us about 30 pixels of extra room and come here for challenges on how to deal with the window controls. And more, this extra chamber and those challenges can be turned into exciting design opportunities.
More manoeuvres of all shapes and words get invented all the time, and the web remains on progressing to adapt to them. New peculiarities get added to the web platform to allow us, network scribes, to integrate more and more seriously to those used designs. From watches or foldable designs to desktop computer, we need to evolve our layout approach for the web. Building for the web now lets us think outside the rectangular box.
So let’s embrace this. Let’s use the standard engineerings already at our disposal, and experimentation with new ideas to provide adapted ordeals for all maneuvers, all from a single codebase!
If you get a chance to try the Window Controls Overlay aspect and have feedback about it, you can open publications on the spec’s repository. It’s still early in the development of this feature, and you can help make it even better. Or, you can take a look at the feature’s existing documentation, or this demo app and its source code.
Read more: alistapart.com






Recent Comments