For those of us who experiment with CSS, it’s an arousing epoch. The onset of CSS Grid and Flexbox have opened up a whole new world of page layout possibilities.
And one of the more interesting expends for these implements is their integration within news and magazine-style websites. They often have most complex and unique layout requirements than other genres. It has led to some very creative solutions.
Today, we’ll show you some eliciting a few examples of both story indicator sheet layouts and even a few for individual commodities as well. Each one is hosted on CodePen, so you can see exactly how they were created.
The Web Designer Toolbox Unlimited Downloads: 1,000, 000+ Web Templates, Themes, Plugins, Design Resource, and much more!

Boro HTML Template HTML Templates

Minilam Newsletter Email Templates

Adminto Dashboard Admin Templates

MiniMag Magazine Theme WordPress Themes

Mobile Menu Plugin WordPress Plugins

Laptop& App Mockups Mockup Templates
Great Grid
Here’s a prime example of CSS Grid’s fitness for a bulletin page. It’s a 12 -column layout, with a large feature story up top that takes up two-thirds of the first row. From there, it intersperses between one-third and two-thirds stories below and a one-third listing along the right. The seek forms a neat symmetry and allows each fib to stand out.
See the Pen News Layout by Marc Muller
Artistic Touch
These newfangled CSS proficiencies are often used to imitate classic print organizations. This store layout helps Flexbox to add retro chassis, multicolumn flowing text and a large peculiarity image.
See the Pen Magazine Layout by Raisa Yang
A Fully-Visual Experience
This article layout looks attractive, yet reasonably standard on first glance. A big image on the left is paired up with nice typography on the right. But start scrolling and you’ll assure what shapes this one stand out. The first section of textbook scrolls as the portrait stays in place. Go further and you’re met with full-width personas and multiple articles of text. It’s a cunning layout that will restrain books interested.
See the Pen Article Development // Modular CSS Grid Layout Sections by Brian Haferkamp
Big Steps
The modern age of information places has met visual legends, ones without a great deal of text, very popular. Here’s an interesting layout that could be a great fit for explaining multistep procedures or rostering the popular announces of the day.
See the Pen CSS Grid Magazine Layout by Elzette
Masonry Blocks
This CSS Grid-based masonry layout of announces has several things going for it. First, the organization is complex- but without being disorienting. The squander of faded background portraits and readable typography make it easy to distinguish one article from the next. And the stunning hover accomplishes make for a merriment and effective user experience.
See the Pen CSS Grid Layout as Masonry case study by @Kseso by Kseso
Break Past Your Limits
So-called “break out” segments are a popular feature within articles. They are great for lending emphasis to important repeats or even likeness. But the CSS used to require all sorts of spoofs in order to get an element to go beyond a fixed-width container. That is, until CSS Grid came along. This instance substantiates just how easy it is to integrate into your layout.
See the Pen Breaking Out With CSS Grid Layout by Steven Monson
Barebones
Sometimes it’s nice to see an example layout that eludes content. This concludes it easier to grasp, especially if you’re exactly learning a brand-new skill such as CSS Grid. With a clear outline of each container and helpful terminology, you’ll gain a better understanding of how this one was put together.
See the Pen CSS Grid Layout- New Terminology by Stacy
Pretty Posts
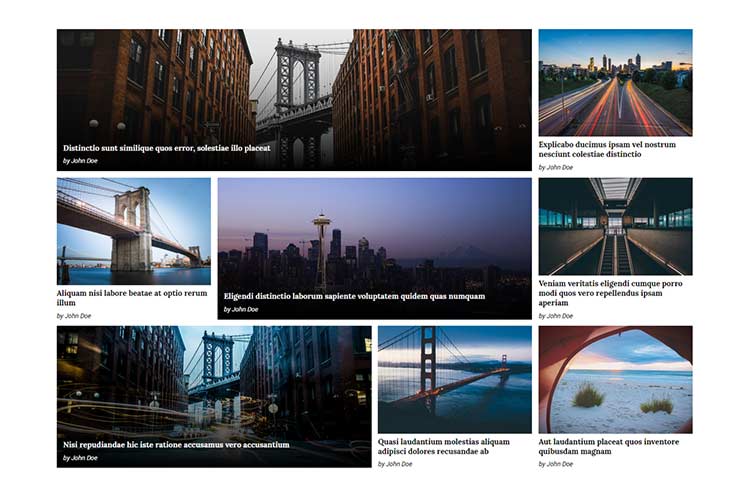
Post grids are a terrific solution for both story websites and blogs. A well-designed one is easy to read, accommodates some whitespace and includes interactivity. All of those mannerisms are well-represented here. The clean card layout is easy on the eyes, while the hover aftermaths establish it a high tech feel.
See the Pen Expandable Post Grid by Daniel Hogel
Good News
Designing a news-oriented website can be a real challenge. It requires a strategy for going the very best content in front of users while ensuring that it seduces them to click. And, once they are reading an article, you want to provide them with the best event possible.
Thankfully, CSS schemes have never been more capable of helping you achieve these goals. Looks that used to be reserved for desktop publishing software are now readily replicated- as many of the snippets above demonstrate.
The first step is to give some time to think about how you want to present your content. From there, you can use one of these illustrations as a starting point to make it come to life.
If you’d like to see even more unique layout snippets, check out our CodePen collection.
The post This Just In: Excellent News and Magazine CSS Layouts performed first on Speckyboy Design Magazine.
Read more: speckyboy.com






Recent Comments