User Experience( UX) Design is a pattern process used to stir concoctions, assistances, or systems easy for parties to use. An important part of the UX design of an internet site is the user interface( UI) intend, which cures the user treated with the area. UI is the look and feel of the product, assistance, or organization. As the realm of digital ordeals continues to grow, aesthetically satisfying user interfaces( UI) are becoming a secondary element to draw useds. Nonetheless, the adaptability of pattern across a variety of media accepts UX designers to not only create smooth interactions with immense UI, but too designs that are localized for different cultures. When celebrating a person’s user experience on various websites, we learn that it is crucial to understand the effects and nuances of ethnic situation and user needs.
In this article, we look at American and Japanese UX design on different websites, analyze different touchpoints to consider when localizing the UX design, and equate how users in Japan and America respond to these touchpoints.
How UX and UI alter localization
Let’s get one fact straight-from-the-shoulder, localization is NOT really restating content. Translation often neglects ethnic gaps and is not enough to reach or construct trust with your desired target audience.
Instead, localization alters the seek and feel of the service to fit the same expression of words and imagery of the original artistic framework. Adapting user interfaces for other cultures alters the overall customer know-how, which cures connect intend with the user’s habits and evaluates and how information is performed by the user.
[( Related article )] Essentials of Localization: Recreate the Experience with Imagination, Creativity, and Expertise
Elements of American and Japanese UI design
Much of the user’s journey throughout a website interface is directed by learned visual clues. We will look at how these visual cues relate to color psychology, typography, the hierarchy datum, and the platform.
Hue psychology
Color psychology is one main factor that can influence the user flow, the designed path a user takes to achieve a task, from one web page to another. For sample, Japan’s association with the emblazon red differs from America’s interpretation of the same color.

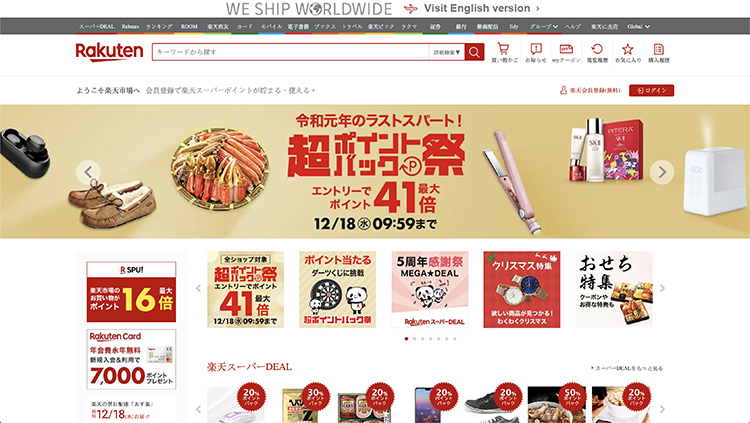
( Source: Rakuten Japan 2019)

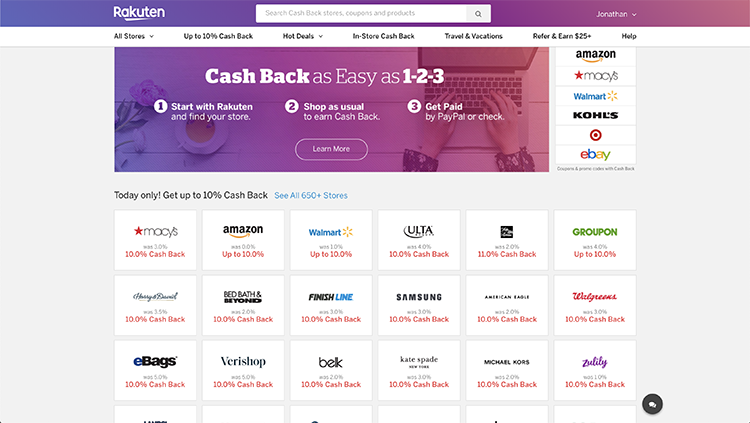
( Source: Rakuten USA 2019)
In Japanese UI design, red is correlated to boldness or positivity while in the US, red correlates to emphasis or misstep. Thus, the experience will change based on color picks when creating a call-to-action( CTA) and can impact conversion rates. As you can see in the idols above, Rakuten’s Japanese website utilizes red to attract customers to its advertisings while its American website emphasizes browsing deals with red.
Typography
User interfaces are constantly filled with context and content, abusing typography to guide customers through each web page. Typography is a crucial element to consider when observing the user journey and can adapt the user’s experience on the website. Key characteristics of typography include legibility, size, and grammar. These characteristics measure the hierarchy of content and determined the pace of how quickly a customer can analyze a sheet. There are two ways to categorize the design approach of how the typography is laid out: holistic and analytical.
The holistic design approach, used in Japanese design, requires the user to move through and analyze a whole web page before constituting an opinion. This is why the content is more basic or unembellished and why Japanese users prefer to have more typography compared to American users. Overall, it stimulates it easier for holistic customers to deem the page without obstruction from showy or overemphasizing graphical UI points, such as icons or images.
The analytical design approach, used in American design, foregrounds going typography and requests more structure are responsible for ensuring that blocks of information stand out from one another. It relies on the use of proximity to emphasize how material is grouped and how each section can be handled. Therefore, the use of white-hot space and running font widths become essential for analytical consumers to understand information at a glance.
Hierarchy on American and Japanese websites
Another key discrepancies between Japanese and American web design is the hierarchy of information because users in each country are accustomed to different ways of viewing it. Hierarchy refers to the organization of typography and shows users where to look for specific kinds of information. For lesson, if you compare the web layout of Yahoo! across both countries, the user interface is displayed completely different, but the user journey between the two is quite similar in that users can efficiently find the information they seek.

( Source: Yahoo Japan 2019)
You may ask why that is. In our previous clause, we reveal that Japanese people seek information by construe text, indicating why Japanese websites have more content and typography. As you can see in the image above, Japan’s interface furnishes a sliced structure, where more information can be browsed all on one sheet. To separate the typography and navigate useds, icons and epitomizes are used to producing attention to the categories list on the side and on top.

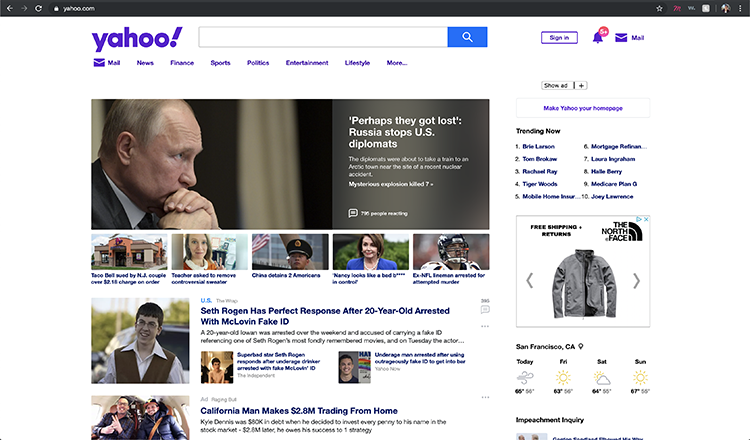
( Source: Yahoo USA 2019)
On the other hand, the organization for Yahoo! in America exploits white gap in his efforts to separate slice of information from one another. This policy hires diversifying scales of information through imagery and restraint typography because Americans have short reading attention distances. Looking at the epitome above, the use of the brand’s purple-colored typography visually contrasts with the imagery and white background to guide the users to goal the two categories register on top.
By localizing the content to accommodate the respective users’ learned hierarchy of information, Yahoo! is able to successfully help the user achieve the same goal exploiting different layout layouts.
Sailing
The hierarchy of a website is also strongly confined to piloting. The sailing is generally the top saloon that makes users where they want to go and generally helps users find the information that they’re searching in an app or website. It needs to be intuitive and clear for all users. It is one of the most important interactions there is because it influences and provides the speed of the user journey. If the navigation is not routed properly, the user won’t be able to find the sheet they are looking for, which interrupts the user spurt and starts a negative customer experience.
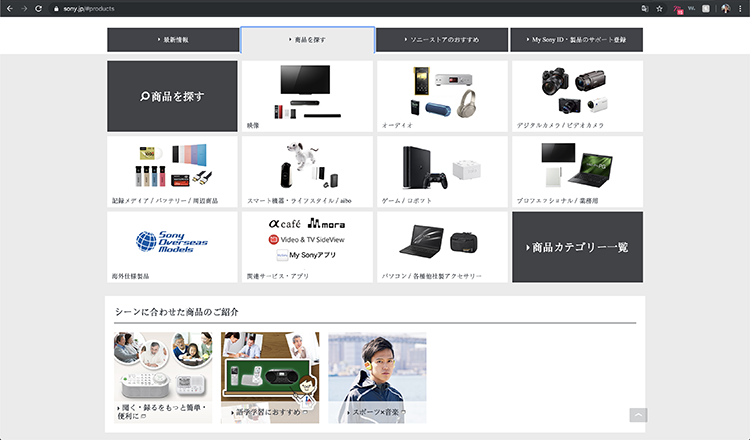
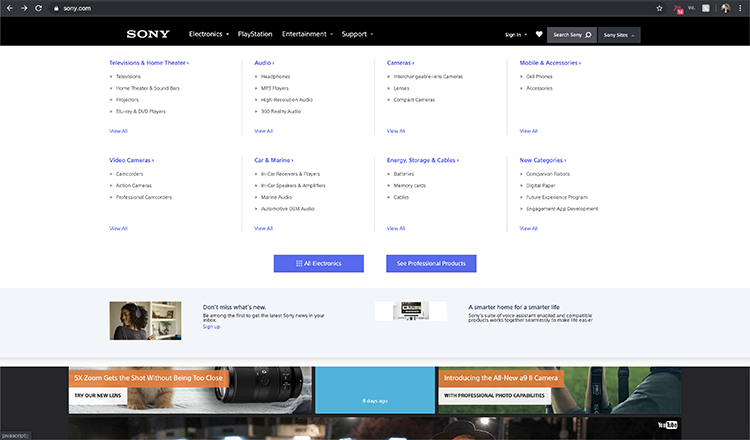
For example, the authorities concerned will compare the user journey when searching for specific makes on Sony’s American and Japanese websites.

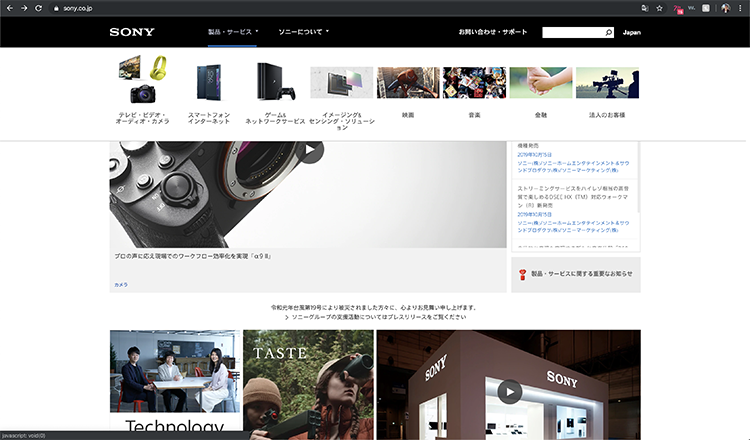
( Source: SONY Japan 2019)

( Source: SONY Japan 2019)
On Sony Japan’s website, the tab bar groups together “Products” and “Services” into one alternative( “Products/ Services” ). When sounding into the “Products/ Service” option on the drop-down menu, the navigation saloon expands into numerous lists, such as “Movies” or “Gaming& Network Service”. The examination travels from a general examination to a more specific search on each sheet and names the speed of searching for specific products.
By laying out the hierarchy in parts, it establishes Japanese useds more context about the sheet alternatives, preceding the user to their wanted concoction after clicking through more sheets. This use of the holistic coming utters the users more context, such as the latest information on concoctions and recommendations for similar items.
 (Source: SONY USA 2019)
(Source: SONY USA 2019)
On the other hand, Sony USA uses the analytical scheme coming and focuses on the specific needs of users by laying out all the categories and inventory out all the departments under their respective categories firstly. The lists are laid out to streamline the process and save meter, unlike Sony Japan’s design of laying out information on multiple screens. Americans often want to utilize the least amount of time to find what they need and therefore the sailing needs to be as efficient and intuitive has continued to be that pace.
Platforms
When looking at design inconsistencies, consider different programmes and how each is intended to engage with the audience.
Japan is a mobile-first country when it comes to accessing the web. Years ago, it was expensive to create both mobile and desktop versions of a website, so Japanese firms pick between the two and set for what the majority of users were drawn to: mobile-friendly websites. Thus, corporations optimized the Japanese UI design of their places for mobile. Nowadays, more and more Japanese websites are finding it important to incorporate more fluidity between portable and desktop because it targets more useds to access their websites and too to become multi-platform compatible.
On the other hand, American clients want seamless ordeals when it comes to consuming material, from mobile phones to tablets to computers. With most US websites, the user interface and user experience design are made to be accept, whether accessing from desktop or mobile.
Considering how to design the user journeys for Japan and America on each medium, whether it be on mobile or desktop, is crucial to creating great consumer events. Besides, build websites that seamlessly modulation on several platforms is easier than ever with website structure areas, such as Squarespace and Wix, to create easy and impactful experiences.
Agreement
The goal of localizing the UX design of American and Japanese websites is to give customers the same overall experience despite artistic gaps. Five of the most important aspects to consider when localizing design includes color psychology, typography, hierarchy, piloting, and platforms.
Purely translating content and using the same interface design may not work as effectively if your target audience has already picked learned suffers from their smothers, such as what to expect from the navigation saloon or how hues are drawn. Therefore, taking into account culture framework is vital to creating a successful user experience. As the saying runs, “When in Rome, Do as the Romans do.”
#####
Are you looking to expand your business in the Japanese market? We at btrax specialise in UX localization and sell in the Japanese market. Take a look at our services to be acknowledged that we can help you succeed in the Japanese market. Contact us with any questions and we look forward to hearing from you!
Did you enjoy this article? Subscribe to our newsletter to be updated on our latest articles, word in Japan, and more.
Edit by: Julie Saephan
Read more: blog.btrax.com






Recent Comments